Oggigiorno la maggior parte dei siti web hanno delle parti dinamiche ed hanno quindi la necessità di accedere a dei dati su database o su file XML. Molti di essi ha anche la necessità di visualizzare dei report con la possibilità di filtrarli, aggiungerli, modificarli ed eliminare delle voci, inoltre c'è chi necessita di viste supplementari ai dati riepilogati come prima istanza. In siti particolarmente complessi queste operazioni occupano, principalmente nella parte di back-end, quasi la totalità delle operazioni.
Si è quindi sentita l'esigenza di rendere lo sviluppo di queste pagine il più facile e veloce possibile sempre senza compromettere la sicurezza del sistema ed, allo stesso tempo, lasciando allo sviluppatore un alto grado di personalizzazione.
Nelle precedenti versioni di ASP.NET avevamo a disposizione tre controlli: il 'Repeater', il 'Datalist' ed il 'Datagrid'. Le limitazioni dei primi due portava quasi sempre all'utilizzo del 'DataGrid' e, in presenza di molte voci, ad una pagina ulteriore con un form per la modifica e gli inserimenti dei dati.
Il 'Datagrid' a sua volta non è di facile utilizzo in quanto, seppure supportate, le operazioni di filtro, paginazione, aggiornamento avevano bisogno di una quantità consistente di codice da scrivere per ogni singola necessità. Questi controlli, sebbene ancora presenti nella versione 2.0 di ASP.NET per compatibilità con il passato, sono stati rivisti e migliorati.
Nella nuova versione di ASP troviamo il controllo 'GridView', evoluzione di 'DataGrid', il controllo 'DetailsView' ed il controllo 'FormView'. A questi dobbiamo aggiungere il controllo 'Treeview', utile per creare degli alberi di dati da molteplici sorgenti, ed il controllo 'Menu', generatore dinamico di menù a cascata compatibili con la maggiorparte dei browser in circolazione.
Per semplificare ancora dipiù il processo le istruzioni che i nuovi oggetti possonoeseguire sono state separate dai nuovi controlli visti in precedenza,che a conti fatti si occupano della mera visualizzazione dei dati, indei nuovi controlli 'DataSource'. Di questiparticolari controlli ne sono stati resi disponibili all'interno delFramework.NET cinque e sono:
- 'AccessDataSource' che si occupa del dialogo con database Microsoft Access attraverso JET.
- 'ObjectDataSource' che si occupa del dialogo o con un oggetto Businness o con il livello di accesso ai dati (DAL).
- 'SiteMapDataSource' per il dialogo con un 'Site Navigation Provider'.
- 'SqlDataSource' che si occupa del dialogo con un database SQL rappresentato da un Provider ADO.NET.
- 'XMLDataSource' per file o documenti in formato XML.
L' 'ObjectDataSource
Gli oggetti 'DataSource'definiscono al loro interno i comandi SQL per la selezione,l'inserimento, l'aggiornamento e la cancellazione dei dati in più,attraverso l'utilizzo dei nuovi oggetti 'Parameter
- 'Parameter', per la definizione di parametri statici o per i parametri di una 'stored procedure' attraverso l'uso della parola chiave 'Direction'.
- 'ControlParameter', per l'impostazione del valore del parametro da un altro oggetto come per esempio un menù a tendina ('DropDownList').
- 'CookieParameter', per l'impostazione del valore da un Cookie.
- 'FormParameter', da un campo passato in 'POST'.
- 'ProfileParameter', da un oggetto 'User Profile'.
- 'QueryStringParameter', da un campo passato nell'URL.
- 'SessionParameter' , da un campo presente nell'oggetto 'Session'.
Tutti questi parametri hanno una proprietà 'DefaultValue' che permette di impostare un valore di base nel caso in cui il parametro specificato non restituisse niente. Inoltre, nei controlli 'DataSource' che necessitano di una connessione con la base dati sarà sufficiente specificare attraverso la nuova sintassi <%$ %>
<asp:SqlDataSource id="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:AdventureWorksConnectionString1 %>" />
una stringa di connessione dichiarata all'interno del Web.Config:
<connectionStrings>
<add
name="AdventureWorksConnectionString1"
connectionString="Data Source=DESKTOPSqlExpress;Initial
Catalog=AdventureWorks;Integrated Security=True"
providerName="System.Data.SqlClient"
/>
</connectionStrings>
senza dover aprire una connessione esplicita con essa. In questo modo il sistema la effettuerà al momento opportuno e la chiuderà subito dopo, rendendo più sicuro e veloce il processo.
Tra le innumerevoli funzioni implementate da 'DataSource' vi è quella del controllo dei conflitti di concorrenza. Potremo segnalare in tempo reale ad un utente se il dato che sta modificando è stato modificato da un altro utente durante la sua editazione. In questo modo potremo utilizzare un tipo di concorrenza ottimistica senza incorrere nel rischio di inserire 'dati sporchi' all'interno della nostra base dati.
Adesso che abbiamo capito in che modo i controlli 'DataSource' modificano radicalmente il modo di scrivere le nostre applicazioni WEB vediamo in che modo 'GridView' ha risolto e superato i limiti di 'DataGrid'. 'GridView' incorpora in maniera nativa la paginazione e il filtro dei campi, ed è anche possibile definire il comportamento visivo di ogni singolo oggetto componente la fase di paginazione oltre ad un migliore supporto dei fogli di stile.
Ma la vera potenza di 'GridView' si apprezza quando viene utilizzato in coppia con uno o più controlli 'DetailView'. Il 'DetailView
Il controllo 'FormView
Per ogni singolo campo dei controlli 'GridView', 'DetailView' e 'FormView' è possibile specificare un valore da visualizzare nel caso in cui il valore da visualizzare sia 'Null' ('Nothing'). Per evitare confusione e/o incongruenze tra i vari 'Null', 'DbNull' e stringhe vuote è possibile chiedere ai 'DataSource' di convertire i diversi valori con i comandi 'ConvertEmptyStringToNull ConvertNullToDbNull
Il lavoro di aggiornamento della parte di accesso ai dati non poteva mancare di un pesante restyling delle funzioni di 'DataBinding'. Il vecchio 'DataBinder.Eval Eval Bind EditItemTemplate
È anche possibile effettuare il 'DataBinding' direttamente sul codice contenuto nella parte HTML di una pagina ASPX, sia esso del semplice codice HTML che dei controlli lato server attraverso la sintassi <%# %>
Con questi nuovi controlli la Microsoft ha mantenuto fede alla sua promessa di facilitare il compito degli sviluppatori e di rendere le righe di codice necessario per la visualizzazione e la gestione dei dati minore fino al 90% rispetto al suo predecessore. Se questo non bastasse Visual Web Developer (VWD) è in grado di aiutarci con degli avanzatissimi wizard che scriveranno per noi tutto il codice di cui abbiamo bisogno in modo chiaro e semplice per una futura modifica manuale.
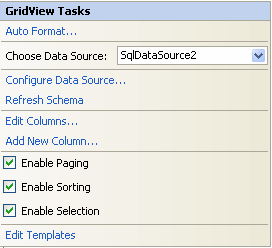
Per vedere VWD in azione basterà trascinare in modalità visuale un 'GridView' dalla 'Toolbox' su una pagina ASPX. Da qui potremo creare o associare un 'DataSource', selezionare o aggiungere la stringa di connessione, creare le istruzioni SQL ed i parametri necessari. Cambiare lo stile di visualizzazione, inserire la paginazione ed il filtro, abilitare la selezione di una riga. Allo stesso modo possiamo inserire un 'DetailView' ed associare il suo 'DataSource' ad un campo del 'GridView' per visualizzare, editare, cancellare o inserire i dati. Passando alla modalità 'Source' vedremo che il codice generato è chiaro e pulito.