Link copiato negli appunti
Gravit
biglietto di auguri
San Valentino,
Iniziamo il nostro tutorial dimensioni
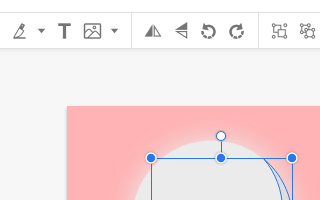
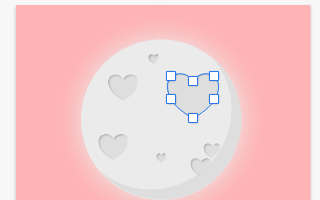
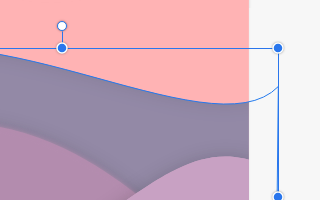
Poiché come frase abbiamo scelto “I love you to the moon and back”, la grafica sarà basata su una romantica luna, coperta di crateri a forma di cuore. Creare la luna richiede diversi passaggi: iniziamo inserendo una ellisse e coloriamola con il colore #EBEBEB. Per darle spessore e luminosità, però, avremo bisogno di qualche passaggio in più.
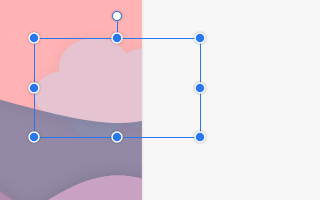
alone livello Luna etichetteOra, facendo attenzione affinché il livello superiore sia quello traslato, selezioniamo i due nuovi livelli e scegliamo Subtract
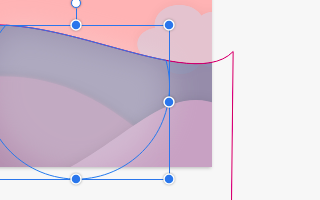
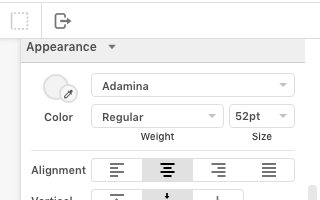
crateri Heart elementi di sfondo curve stelle colline nuvole riflesso font dimensioniIl biglietto è quindi completato: Buon San Valentino!