Una petizione è un messaggio mostrato pubblicamente per richiedere o sottoscrivere qualcosa. Il modo migliore per raggiungere più in fretta il risultato desiderato è quello di rendere una petizione sottoscrivibile online. Andiamo a scoprire come realizzarne facilmente una con il nostro sito in Joomla; per farlo, utilizzeremo il plugin denominato Core Design Petitions compatibile con Joomla 2.5 e disponibile gratuitamente sotto licenza GNU GPL 3. Si tratta di un plugin molto flessibile e semplice da usare per raccogliere firme, che ci permette inoltre di ricevere notifiche, personalizzare il layout, effettuare il backup, il ripristino e l'esportazione delle firme, il tutto direttamente dal front-end del nostro sito.
Installiamo e configuriamo Core Design Petitions
Questo plugin necessita di alcune librerie Javascript non presenti di default in Joomla, dunque il primo passo consiste nell'installazione di
che consiste appunto in un insieme di tutte quelle librerie necessarie per utilizzare il nostro plugin. Per utilizzarlo basta scaricarlo e installarlo tramite la "Gestione Estensioni".
Una volta installato possiamo effettuare il download di Core Design Petitions dal
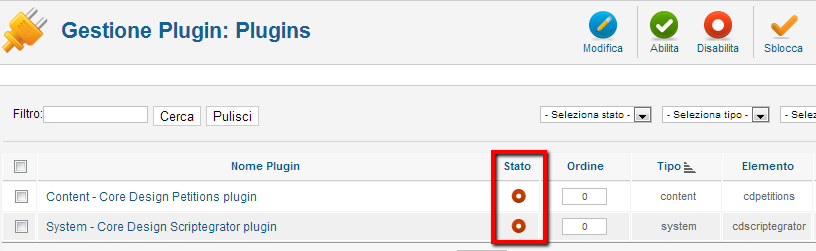
e lo installiamo. A questo punto non ci resta che attivare entrambi i plugin appena installati. A questo scopo Basta cambiarne lo stato su Attivato direttamente da "Gestione Plugin" (figura 1).

Per accedere alle configurazioni, basta cliccare su Core Design Petitions direttamente da "Gestione Plugin", da qui possiamo scegliere il template e il layout predefinito e assegnare i gruppi di utenti autorizzati a gestire le petizioni dal front-end.
Pubblichiamo la nostra prima petizione
{petition identifier="id_petition"}dove "id_petition" va sostituito con il nome che vogliamo assegnare alla nostra petizione.
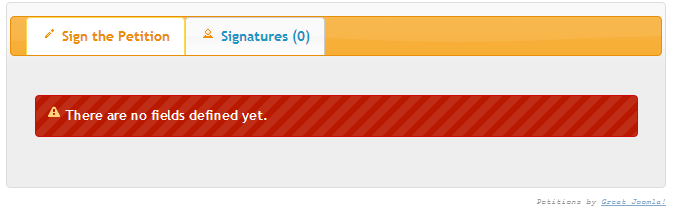
Dopo aver pubblicato l'articolo o il modulo in cui abbiamo inserito il marcatore, visualizzeremo una maschera come in figura 2.

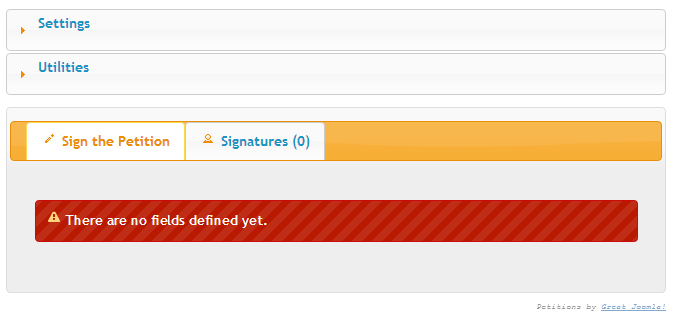
Come vediamo in figura, ci viene segnalato che non ci sono campi ancora definiti. Per inserirli è sufficiente accedere al lato front-end del nostro sito con un account appartenente al gruppo di utenti autorizzati a gestire che abbiamo impostato in precedenza. Una volta effettuato l'accesso compariranno due nuovi menu abbastanza intuitivi come in figura 3.

Rendiamo visibile la petizione
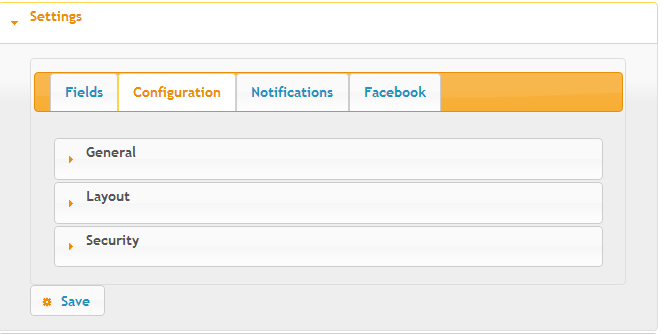
Dal menu Settings (figura 4) possiamo personalizzare la petizione in base alle nostre esigenze: possiamo per esempio inserire i vari Campi da visualizzare e, per ognuno, scegliere se renderlo obbligatorio e se mostrarlo pubblicamente nella lista delle firme, possiamo impostare l'obiettivo e chiudere la petizione, impostare la verifica dell'indirizzo email, scegliere il tema e personalizzare il layout e le notifiche, scegliere se mostrare o meno le firme e così via.

Dal menu Utilities possiamo gestire in vario modo le firme: eliminarle tutte, esportarle in formato HTML oppure XLS, effettuare il backup e ripristinare le firme da un precedente backup.
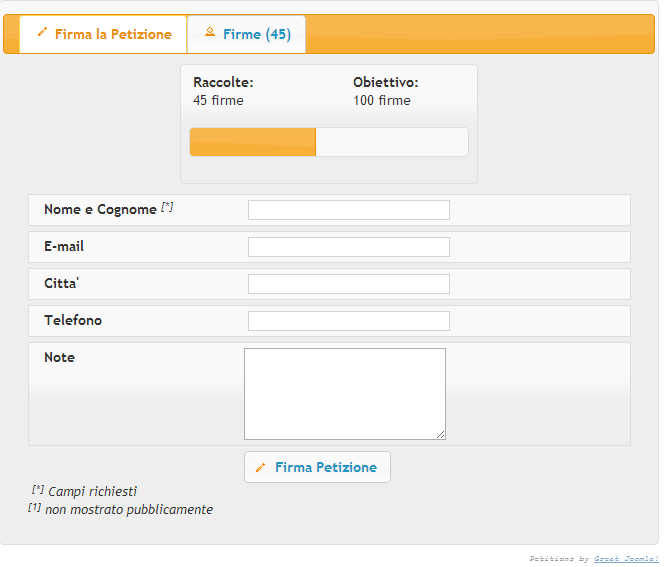
Dopo aver configurato i campi per la nostra petizione, otterremo un form come quello in figura 5. Tutte le firme e le singole configurazioni di ogni petizione verranno salvate nel database insieme ad un ID, ad un token di verifica e all'indirizzo IP di chi inserisce la firma.

Se vogliamo visualizzare singolarmente il numero o la lista di firme raccolte, senza visualizzare il form completo, possiamo usare i seguenti marcatori:
{petition identifier="id_petition" template="signatures"}per visualizzare la lista di chi ha firmato, e
{petition identifier="id_petition" template="collected"}ciò permette di mostrare solo il numero di firme raccolte finora, dove "id_petition" va sostituito con l'identificatore che abbiamo usato per la petizione.
Personalizziamo Core Design Petitions
Purtroppo questo plugin è disponibile solo in lingua inglese. Per ottenere la versione in italiano, almeno per la parte del front-end (come in figura 5), possiamo effettuare un override della lingua da "Estensioni – Gestione Lingua".
Per conoscere la costante esatta del valore da sovrascrivere possiamo accedere via FTP oppure direttamente dal browser al seguente file:
/plugins/content/cdpetitions/language/en-GB/en-GB.plg_content_cdpetitions.ini.
Qui cerchiamo il valore da sovrascrivere e ne copiamo la costante, cioè la stringa tutta in maiuscolo che si trova prima del segno di "uguale". La stringa copiata la incolliamo nella casella Costante Lingua in gestione override e nella casella Testo inseriamo la traduzione in italiano.
Un aspetto importante da considerare nella gestione di un form, ed in particolare di una petizione, è il sistema antispam. Core Design Petitions non viene fornito di default con un antispam integrato, ma possiamo citare l'utilissimo
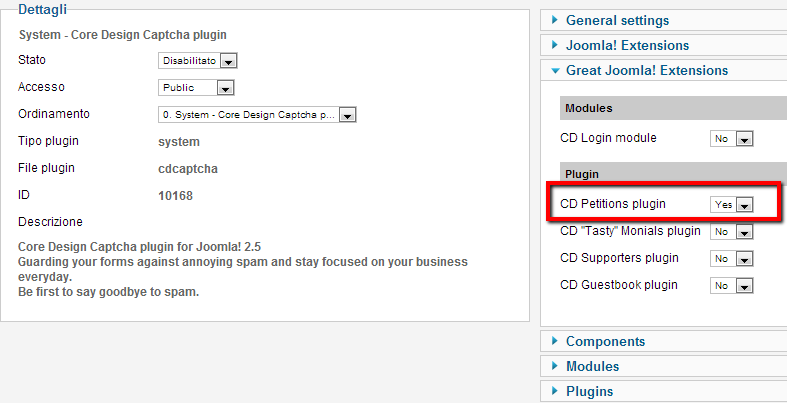
dello stesso sviluppatore, che si integra perfettamente con esso. Dopo averlo installato e attivato, è sufficiente scegliere di integrarlo con Core Design Petitions direttamente dalle opzioni del plugin (figura 6).

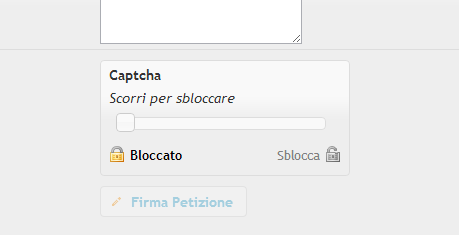
A questo punto il risultato ottenuto sarà quello in figura 7, in cui si dovrà far scorrere il cursore verso destra per sbloccare il tasto Firma Petizione.

Conclusione
Come abbiamo visto, Core Design Petitions si rivela un plugin semplicissimo da usare e abbastanza flessibile, inoltre, esso è ottimo anche dal punto di vista della sicurezza, grazie alla possibilità di verificare l'email, al sistema captcha integrabile e alla registrazione dell'indirizzo IP di ogni utente che firma.