Il controllo DataList consente di visualizzare un elenco di dati e supporta la selezione e la modifica degli elementi. È meno potente del controllo DataGrid, ma è molto più leggero. Va utilizzato quando si desidera visualizzare semplici dati che possono richiedere l'interazione con l'utente.
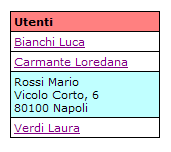
In questo articolo vediamo come creare una lista di elementi selezionabili. Quando l'utente clicca su un elemento l'output della cella cambia mostrando tutti i dettagli dell'individuo. Il risultato finale è visualizzato nell'immagine qui sotto:

E questo è invece l'esempio funzionante, in grado di farci apprezzare gli aspetti dinamici del controllo.
Presentiamo il codice per la realizzazione del controllo:
BorderColor="black"
BorderWidth="1"
GridLines="Both"
CellPadding="3"
Font-Name="Verdana"
Font-Size="8pt"
Width="150px"
HeaderStyle-BackColor="#FF8080"
SelectedItemStyle-BackColor="#C0FFFF"
RepeatDirection="Vertical"
DataKeyField="ID"
OnItemCommand="DataList1_ItemCommand">
<HeaderTemplate>
<b>Utenti</b>
</HeaderTemplate>
<ItemTemplate>
<asp:LinkButton ID="button1"
Runat="server"
text='<%#
Container.DataItem("Cognome") + " " + _
Container.DataItem("Nome")
%>' CommandName="Select" />
</ItemTemplate>
<SelectedItemTemplate>
<%# Container.DataItem("Cognome")
+ " " + Container.DataItem("Nome") %>
<br />
<%# Container.DataItem("Indirizzo")
%>
<br />
<%# Container.DataItem("CAP")
%>
<%# Container.DataItem("Citta")%>
</SelectedItemTemplate>
</asp:DataList>
Il DataList viene creato con il tag <asp:DataList> RepeatDirection Vertical Horizontal
DataKeyField
OnItemCommand
click
DataList1_ItemCommand
Il controllo DataList non dispone di una visualizzazione predefinita e occorre creare l'interfaccia grafica utilizzando dei template
- ItemTemplate
- SelectedItemTemplate
- HeaderTemplate
- FooterTemplate
- AlternatingItemTemplate
- SeparatorTemplate
- EditItemTemplate
In questo esempio, all'interno di ItemTemplate viene creato un controllo LinkButton associato alle colonne Nome e Cognome. Quando il link viene selezionato trasferisce il comando Select al controllo DataList.
Viene quindi generato l'evento ItemCommand, gestito, come abbiamo visto, con la stringa OnItemCommand="DataList1_ItemCommand", che richiama la seguente procedura:
DataList1.SelectedIndex = e.Item.ItemIndex
DataList1.DataBind()
End Sub
Il metodo definito imposta la proprietà SelectedIndex DataBind SelectedItemTemplate
Quando nessun elemento della lista è selezionato, il valore di SelectedIndex