Uno dei metodi più usati per la monetizzazione di un blog, o più in generale di un sito Web, è la è la pubblicazione di annunci pubblicitari. Vediamo come possiamo gestire banner pubblicitari con WordPress, in tre diversi modi: inserendo manualmente banner pubblicitari nella sidebar del blog, usando un sistema di banner a rotazione ed un sistema di annunci pubblicitari pay-per-click.
Inserire banner pubblicitari nella sidebar
La sidebar del blog è una delle zone della pagina dove vengono inseriti più frequentemente i banner pubblicitari. Innanzitutto dobbiamo avere delle immagini da utilizzare per la grafica, in modo che si adattino al template in uso. Carichiamo queste immagini sul server usando un client FTP e prendiamo nota del loro indirizzo. Accediamo all'interfaccia di amministrazione di WordPress, quindi selezioniamo la voce “Design”.

Premiamo la voce di menu “Editor temi”. Come vediamo, questa funzionalità di WordPress ci consente di modificare i file del template attualmente in uso, direttamente dall’interfaccia di amministrazione.

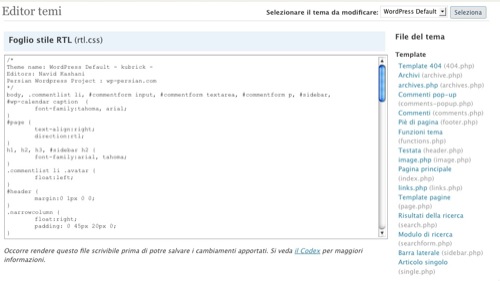
Dall’elenco “File del tema” selezioniamo “Barra laterale (sidebar.php)”. Individuiamo la zona della sidebar dove vogliamo inserire l’immagine ed inseriamo il codice
<a href=”http://sito-dello-sponsor.com”><img src=”percorso-immagine.jpg” /></a>
Dove “percorso-immagine.jpg” indica il percorso dove è memorizzata l’immagine che abbiamo precedentemente caricato sul server.
Banner a rotazione
Lo spazio a disposizione su una pagina è limitato e per visualizzare un vasto numero di banner senza riempire la pagina di pubblicità può essere quello di visualizzare i banner a rotazione: nella stessa zona compaiono banner differenti ogni volta che viene caricata la pagina.
Per gestire la rotazione dei banner usiamo un plugin chiamato AdRotate. Esso consente di inserire pubblicità nelle pagine e nei post, gestendo ciascun banner e ciascuna posizione in modo indipendente.
Scarichiamo il plugin dal sito ufficiale, quindi scompattiamolo e carichiamo la cartella “adrotate” sul sito WordPress usando FTP, inserendola nel percorso “wp-content/plugins”. Attiviamo il plugin da interfaccia di amministrazione di WordPress aprendo la pagina “Plugin” ed attivando il comando “Attiva” in corrispondenza del plugin AdRotate.

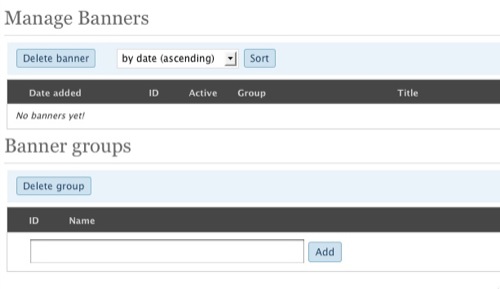
Ora il plugin è pronto per essere utilizzato: selezioniamo il tab “Gestione” e premiamo il link “Banners”.

Come vediamo, le impostazioni di questo plugin si dividono in due gruppi: banner e gruppi di banner. I gruppi di banner consentono di organizzare i banner per posizione: possiamo avere un gruppo visualizzato nella sidebar ed un gruppo mostrato nella parte principale della pagina, appena prima del post. Inseriamo un nuovo gruppo di banner, chiamato “Banner sidebar”.

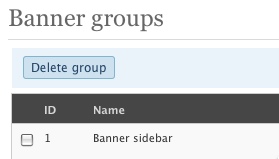
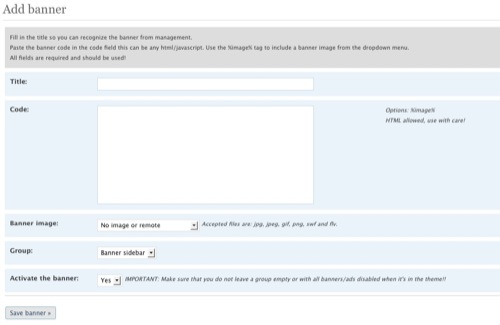
Tale gruppo ha id 1. Notiamo come sia stato mostrato un box giallo in alto nella pagina, il quale indica che il gruppo è stato creato. Premiamo il link “add banners now” per inserire un nuovo banner, oppure premiamo il tab “Scrivi” e clicchiamo la voce ”Banner”.

Prima di procedere creiamo sul server la cartella “wp-content/banners”. Qui inseriamo le immagini da utilizzare come banner.

Inseriamo in “Title” il testo “WordPress Laterale”, in “Code” il codice “%image%” per inserire l’immagine selezionata in “Banner image”. Selezioniamo il gruppo del banner (viene preselezionato “Banner sidebar” in quanto è l’unico esistente) e lasciamo “Activate the banner” su Yes per rendere attivo il banner.
Ora apriamo l’editor del template ed inseriamo il codice <?php adrotate_banner('1'); ?> nella zona dove vogliamo inserire i banner del gruppo 1, ovvero nella sidebar, nello stesso modo mostrato in “Inserire banner pubblicitari nella sidebar”.
La pagina ufficiale del plugin AdRotate mostra altri modi in cui è possibile utilizzare le sue funzioni, per visualizzare banner specifici al posto di attivare la rotazione dei banner.
Annunci pubblicitari
Oltre ai banner pubblicitari gestiti direttamente dal responsabile del sito, è molto diffusa la pratica di affidarsi ad aziende esterne che raccolgono inserzioni e visualizzano automaticamente gli annunci sul vostro sito: è il caso di Google AdSense, AdBrite, Yahoo!PN e molti altri.
Esiste un plugin per WordPress che ci consente di gestire questa tipologia di annunci pubblicitari, chiamato AdSense Manager. Scarichiamolo dal sito ufficiale e scompattiamo il file .zip, quindi carichiamo la cartella “adsense-manager” nel percorso “wp-content/plugins” della vostra installazione WordPress.
Ora accediamo il pannello di amministrazione di WordPress ed apriamo il pannello “Plugin”. Attiviamo la voce “AdSense Manager”.

Accediamo alle impostazioni del plugin cliccando il tab “Impostazioni” e scegliendo la voce “AdSense Manager”. Qui sono elencate le istruzioni di utilizzo del plugin, ed è possibile specificare una percentuale di annunci da “dedicare” al creatore del plugin. Possiamo tranquillamente impostare questa casella sullo 0%: in caso contrario, la percentuale di annunci scelta viene mostrata con il codice AdSense del creatore del plugin.

Clicchiamo il pulsante “Save changes”. Ora premiamo il tab “Gestione” e clicchiamo la voce “Ad Units”. Qualsiasi rete di annunci abbiate scelto, vi verrà fornito un codice HTML usato per inserire nel sito gli annunci pubblicitari. Inseriamo questo codice nel form “AdSense Slots & Other Networks”, quindi premiamo “Import to New Ad Unit”.

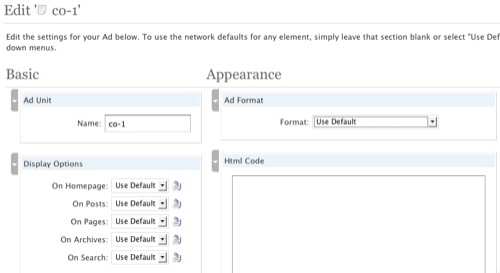
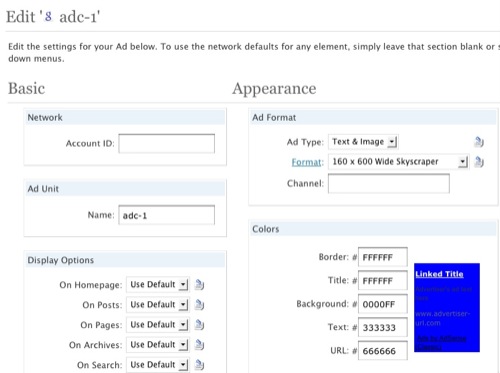
La schermata successiva permette di modificare le impostazioni di questo annuncio. AdSense Manager tenta di capire quale network volete aggiungere e permette di settare in modo automatico le impostazioni principali, come la dimensione dell’annuncio: ad esempio se inserite un codice AdSense verrà mostrata la schermata

Quest'ultima presenta opzioni in grado di modificare il formato, il tipo di annuncio, i colori e lo stile del riquadro. Terminate le impostazioni, premere il pulsante “Save changes”.
Le altre opzioni presenti nella pagina “Ad Units” sono:
- “Save as Code”: salva il codice inserito nella form “AdSense Slots & Other Networks” così com’è, senza cercare di interpretarlo e mostrare la form per la modifica
- “Import to Defaults”: permette di settare le impostazioni di questo annuncio e di definirle come lo standard per questa rete (AdSense, AdBrite, ecc).
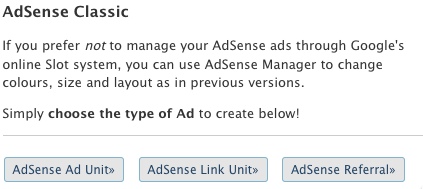
Per quanto riguarda AdSense in senso stretto, è possibile creare una nuova serie di annunci usando l’apposita funzione “AdSense Classic

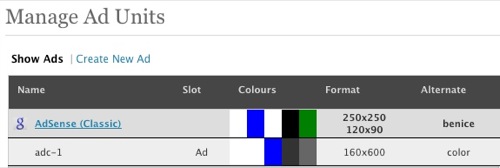
Una volta che abbiamo inserito uno o più annunci, la pagina “Ad Units” cambierà aspetto ed anzichè mostrare la form di inserimento dei codici si trasforma in un gestore di annunci pubblicitari, classificati in base alla tipologia.

Qui possiamo modificare, copiare ed eliminare i singoli annunci inseriti nel sistema. Terminato di modificare gli annunci, è ora di inserirli nel sito: prendiamo nota del nome degli annunci che vogliamo inserire: è il primo campo della riga dell’annuncio, qualcosa di simile a “adc-1” o “co-1”.
Ora apriamo il tab Design e scegliamo la voce “Widget”. Scorriamo fino a trovare il widget con il nome che corrisponde all’annuncio che vogliamo inserire e premiamo il pulsante “Aggiungi”.

Premiamo il pulsante “Salva le modifiche” in alto a destra, quindi proviamo a visualizzare la home page del sito: sempre che il tema in uso supporti i widget (tutti i moderni temi per WordPress lo fanno) verrà visualizzata la pubblicità nella sidebar.
