Uno dei metodi più efficaci utilizzati per la monetizzazione di un sito è la vendita diretta di banner pubblicitari. Anche se non si trae profitto da questa operazione, la visualizzazione di banner grafici è molto utile per mettere in evidenza eventi, prodotti o altro ancora. Vediamo in questo articolo come possiamo gestire banner pubblicitari con Joomla.
Il componente Banner
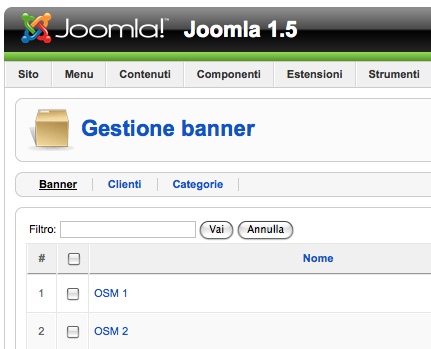
Per la gestione dei banner possiamo utilizzare il componente fornito con Joomla, chiamato “Banner”, che ci permette di mostrare banner pubblicitari e link testuali gestendoli in base a categorie e clienti. Accediamo al backend di amministrazione di Joomla e selezioniamo la voce di menu “Componenti | Banner”.

Come possiamo vedere se abbiamo installato i dati di esempio, sono già inseriti diversi banner pubblicitari, tutti riferiti a Joomla. Questi banner vengono visualizzati a rotazione nel sito, nella posizione “footer”. Come vedremo più avanti, la posizione dei banner è del tutto arbitraria. Il componente è organizzato in tre tab, che ci permettono di gestire
- Banner
- Clienti
- Categorie
Innanzitutto andiamo a modificare le preferenze del componente, attraverso il pulsante “Preferenze” situato in alto a destra.

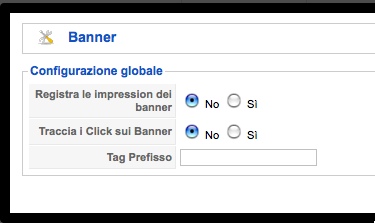
Verrà mostrata una finestra in cui possiamo modificare alcune impostazioni:
- Registra le impression dei banner: memorizza e visualizza il numero di impressioni di ciascun banner
- Traccia i Click sui Banner: tiene traccia dei click effettuati sui banner dai visitatori del sito, visualizzando anche la percentuale di click
- Tag Prefisso: mostra i banner basandosi su un meccanismo fondato sui tag.
Se è nostra intenzione vendere i banner pubblicitari calcolando il numero di impressions
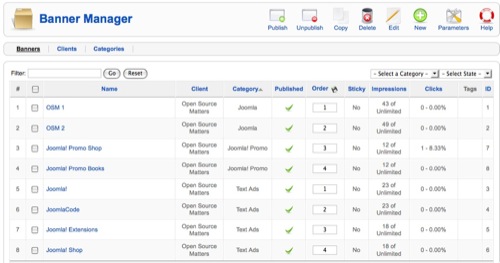
Analizziamo ora il pannello Banner.

Vediamo che sono presenti diversi banner, ognuno con un proprio nome. Tutti sono associati al cliente “Open Source Matters”, ed ognuno ha associata una categoria diversa, scelta fra “Joomla”, “Joomla! Promo” e “Text Ads”.
La colonna “Pubblicato” consente di gestire la pubblicazione del banner. I banner che hanno nella colonna “In evidenza” il valore “Si”, sono visualizzati con più frequenza di quelli che non hanno questo valore impostato. Le colonne “Impression” e “Click” mostrano il numero delle visualizzazioni del banner ed il numero di click che sono stati registrati. “Tag” mostra i tag che sono associati a questo banner.
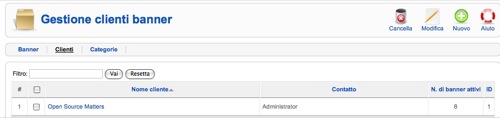
Il pannello “Clienti” elenca le persone o le aziende di cui vogliamo inserire la pubblicità.

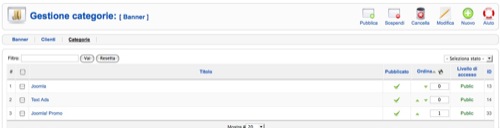
Al momento è presente soltanto Open Source Matters, che vede associati ben 8 banner. Il pannello “Categorie” consente di suddividere per categorie i banner.

Come possiamo notare dall’immagine, sono presenti tre categorie che raggruppano gli elementi pubblicati a seconda del loro tipo e del loro scopo.
Pubblichiamo banner per un nuovo inserzionista
Creiamo un nuovo inserzionista e pubblichiamo due banner. Innanzitutto apriamo il pannello “Clienti” ed aggiungiamo un nuovo cliente premendo il pulsante “Nuovo” in alto a destra.

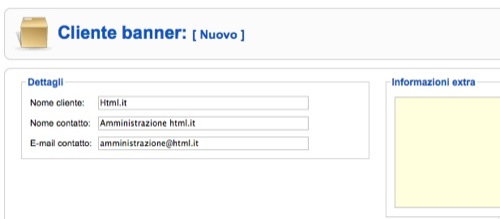
Nella schermata che viene presentata inseriamo i dettagli del cliente:
- Nome cliente: il nome del cliente o della azienda rappresentata
- Nome contatto: il nome della persona con cui comunichiamo in rappresentanza del cliente
- E-mail contatto: l’e-mail per i contatti
- Informazioni extra: altre informazioni utili al riconoscimento del cliente.

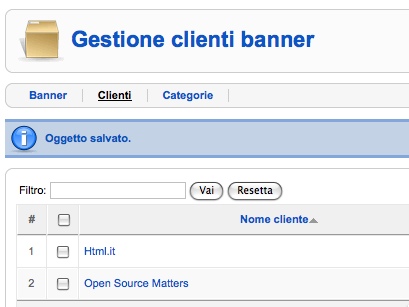
Clicchiamo il pulsante “Salva” per rendere effettive le modifiche. Come possiamo vedere dalla schermata che appare, il cliente “Html.it” è stato aggiunto tra la lista dei clienti.

Creiamo la categoria “Banner grafici” usando il pannello “Categorie”: clicchiamo il pulsante “Nuovo” ed inseriamo i dettagli della categoria.

Notiamo come nella colonna “N. di banner attivi” sia indicato il numero 0. E’ tempo di aggiungere un banner pubblicitario da assegnare a questo cliente. Se vogliamo inserire un banner grafico dobbiamo prima di tutto caricare un’immagine nella cartella “images/banners” usando il menu “Sito | Gestione media”.
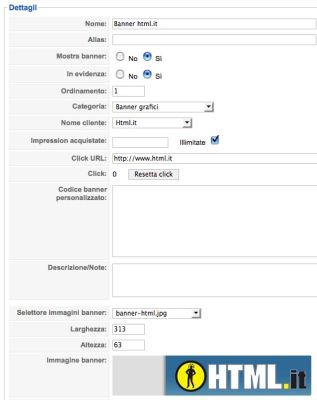
Apriamo il pannello “Banner” e premiamo il pulsante “Nuovo”. Viene mostrato un lungo form che consente di personalizzare in ogni dettaglio il nostro banner e le sue impostazioni. Vediamo come popolare i campi proposti.
- Nome: indichiamo il nome del banner.
- Alias: un testo alternativo per indicare il banner. Attualmente questo parametro non viene utilizzato per niente per cui possiamo evitare di inserirlo.
- Mostra banner: permette di pubblicare o de-pubblicare un banner.
- In evidenza: quando un banner è considerato “in evidenza”, viene mostrato prima degli altri.
- Ordinamento: indica l’ordine con cui sono visualizzati i banner: prima l’1, poi il 2, e così via.
- Categoria: la categoria cui è assegnato il banner.
- Nome cliente: il nome del cliente cui si riferisce questo banner.
- Impression acquistate: il numero di visualizzazioni che sono permesse a questo banner. Se si desiderano infinite visualizzazioni, cliccare il checkbox “Illimitate”.
- Click URL: è l’URL verso cui punta il banner.
- Click: indica il numero di click che sono stati effettuati finora su questo banner e consente di azzerarlo. Utile nel corso della vita del banner.
- Codice banner personalizzato: permette di definire banner testuali, semplicemente introducendo il loro codice HTML in questa casella.
- Descrizione/Note: informazioni riguardanti il banner, che resteranno riservate e disponibili unicamente nell’area di amministrazione.
- Selettore immagini banner: consente di selezionare un’immagine per il banner.
- Larghezza: specifica la larghezza dell’immagine del banner.
- Altezza: specifica l’altezza dell’immagine del banner.
- Immagine Banner: mostra l’immagine selezionata.
- Tag: facoltativo, imposta quali sono i tag assegnati a questo banner.

Clicchiamo “Salva” per rendere effettive le modifiche. Se ora tentiamo di visualizzare il banner via sul sito, non lo vedremo perchè per default il modulo “Banners”, che si occupa di mostrare i banner in fondo alla pagina, mostra i banner della categoria “Joomla! Promo”, del cliente “Open Source Matters”.
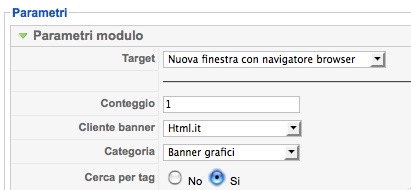
Modifichiamo questi parametri, aprendo il menu “Estensioni | Gestione moduli” e clicchiamo il modulo “Banners”. Sulla destra possiamo vedere i parametri specifici di questo modulo. Inseriamo il nostro cliente “Html.it” e la nostra categoria “Banner grafici”.
Gli altri parametri presenti in questo pannello sono:
- Target: imposta come comportarsi una volta che un visitatore ha cliccato il banner: aprendo una nuova finestra oppure collegandosi al nuovo indirizzo nella stessa finestra del browser.
- Conteggio: il numero di banner da mostrare
- Cerca per tag: come vedremo, si tratta di una funzionalità utile per la contestualizzazione dei banner
- Casuale: controlla la rotazione dei banner: se “Importante, ordinamento”, i banner marchiati “In evidenza” vengono mostrati inizialmente e quindi visualizzati nuovamente a seconda dell’ordine impostato. Se “Importante, casuale”, questi banner sono mostrati inizialmente e quindi visualizzati in ordine casuale.
- Testo intestazione: testo da mostrare prima del banner.
- Testo footer: testo da mostrare dopo il banner.
- Suffisso classe CSS modulo: usato per applicare regole CSS specifiche per questo modulo.
Ora finalmente il nostro banner viene mostrato sul sito.

Banner contestuali utilizzando i tag
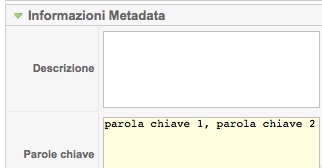
Come abbiamo detto, è possibile gestire i banner utilizzando i tag, per mostrare banner correlati al testo. Per fare questo tipo di integrazione, inseriamo in ogni articolo delle parole chiave nel modulo Informazioni Metadata, usando il campo “Parole Chiave”.

Ora per ogni banner definiamo delle parole chiave, che devono corrispondere ad alcune di quelle assegnate agli articoli. Nel modulo “Banners” settiamo l’opzione “Cerca per tag” su “Si”, quindi clicchiamo “Salva”.

Ora i banner verranno contestualizzati, ovvero visualizzati in base al contenuto della pagina mostrata.