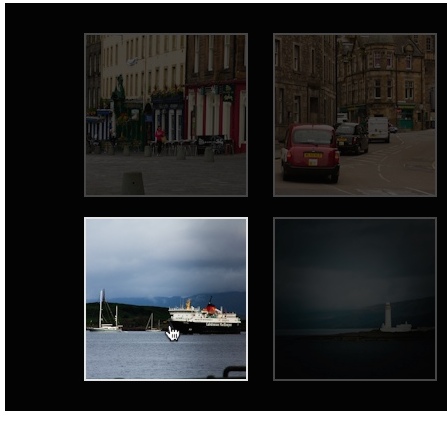
Non è raro imbattersi sul Web in gallerie di immagini o liste di prodotti in cui, in corrispondenza dell'hover su un item, quest'ultimo risulta in evidenza rispetto agli altri grazie ad una maggiore opacità. È uno di quei casi in cui è molto più facile lasciar parlare un esempio funzionante. Ecco allora la nostra demo. Quando il mouse è fuori dall'area del contenitore della galleria tutte le immagini hanno la loro opacità normale, ma quando si fa hover su una foto viene applicato, con una transizione, l'effetto che vogliamo realizzare.

L'articolo è molto breve perché tutto viene ottenuto con un paio di semplici regole CSS. In particolare sfrutteremo per l'occasione la pseudo-classe :not.
Perché tutto funzioni come desideriamo è necessario racchiudere gli item della galleria in un elemento contenitore da identificare con un id o una classe, per poi assegnare a tutte le immagini (o agli elementi che le racchiudono) la stessa classe. Ecco un estratto del markup della nostra demo:
<div id="container">
<ul id="griglia">
<li class="photo"><img src="es-1.jpg"></li>
<li class="photo"><img src="es-2.jpg"></li>
<li class="photo"><img src="es-3.jpg"></li>
<li class="photo"><img src="es-4.jpg"></li>
<li class="photo"><img src="es-5.jpg"></li>
<li class="photo"><img src="es-6.jpg"></li>
<li class="photo"><img src="es-7.jpg"></li>
<li class="photo"><img src="es-8.jpg"></li>
</ul>
</div>Abbiamo un div con id container
griglia
li
photo
Nel CSS abbiamo bisogno di sole due regole. Innanzitutto assegniamo esplicitamente alle immagini un'opacità esplicita pari a 1 e aggiungiamo una transizione:
.photo {
opacity: 1;
transition: all .2s ease;
}Poi inseriamo una regola così strutturata:
#container:hover .photo:not(:hover) {
opacity: 0.3;
}Il selettore va letto dalla destra. Selezioniamo tutti gli elementi con classe .photo che non sono in stato di hover (.photo:not(:hover)) che siano discendenti dell'elemento #container in stato di hover (#container:hover). Questi elementi avranno un'opacità pari a 0.3. Nella nostra galleria di otto item, questa regola seleziona ogni volta tutte le immagini tranne quella che riceve l'hover e che non viene individuata con la pseudo-classe :not.
Fatto. L'unica nota a margine è che come elemento contenitore si poteva, ottenendo lo stesso risultato, usare l'elemento #griglia.