Ultimamente stiamo parlando molto di AJAX e dei diversi framework per ASP.NET. La potenza di questo approccio è nella capacità di prelevare dati tramite l'ausilio di chiamate asincrone a metodi lato server senza richiedere il ri-caricamento della pagina (PostBack).
In questo articolo analizziamo Ajax.NET. Si tratta di una libreria OpenSource, ovvero un progetto aperto a cui può prendere parte ogni programmatore ed è scritto in C#. Dal
, Michael Schwarz, è possibile scaricare la documentazione aggiornata, i file sorgenti o compilati, inoltre è possibile prendere parte al progetto stesso. Attualmente il framework è ancora in versione beta, quindi anche se abbastanza stabile, è ancora in fase di sviluppo.
Funzionamento
Lo scopo di Ajax.NET è quello di costituire un "wrapper" (involucro) lato client per metodi lato server: sfruttando l'oggetto XMLHttpRequest la libreria proietta le funzioni server-side in codice compatibile ed interpretabile da JavaScript.
In pratica, se abbiamo un metodo server mioMetodo, esso potrà essere richiamato da JavaScript con la sintassi Object = mioMetodo();.
Installazione
L'installazione di Ajax.NET è resa estremamente facile dal file di installazione automatica (file con estensione .vsi) compreso nel pacchetto che
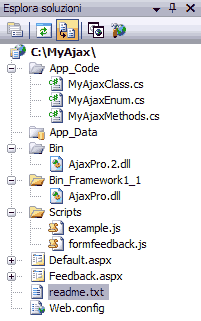
Una volta installato, creiamo un nuovo sito web su Visual Studio o VWD File>Nuovo Sito Web Ajax.NET Professional Web Site

Automaticamente sarà generato anche un httpHandler che dirotterà tutte le richieste (GET e POST) per i file con estensione ".ashx" verso il "proxy" della libreria Ajax (Ajax.PageHandlerFactory).
Listato 1. Modifiche al web.config
<system.web>
<httpHandlers>
<add verb="POST,GET" path="Ajax/*.ashx" type="Ajax.PageHandlerFactory, Ajax" />
</httpHandlers>
...
</system.web>
La Prima Pagina
Possiamo iniziare a creare la nostra prima pagina ASP.NET che tramite Ajax, mostrerà il nome utente preso dal sistema operativo, informazione che otteniamo usando il namespace Environment.
Avviamo la richiesta al metodo server tramite un semplicissimo pulsante HTML. Nel primo listato che segue leggiamo la procedura che verrà eseguita lato server e nel listato successivo la chiamata JavaScript a questa procedura.
Listato 2. Codice lato server (
)
{
//Caricamento pagina
protected void Page_Load(object sender, EventArgs e)
{
Ajax.Utility.RegisterTypeForAjax(typeof(Esempio01_C));
}
//Metodo pubblico
[AjaxPro.AjaxMethod()]
{
string result;
result = str1 + "r" + str2 + "r";
result += "Utente : " + Environment.UserName;
return result;
}
}
Listato 3. Chiamata JavaScript
<form id="Esempio" runat="server">
<div>
<script language="JavaScript" type="text/JavaScript">
//metodo Client che richiama la funzione Server-Side
function eseguiAjax()
{
//aquisizione valore dalla pagina ASP.NET
var risultato = Esempio01_C .Concat("Benvenuto su ","HTML.it");
//manipolazione valore
alert(risultato.value);
}
</script>
<p>Esempio di esecuzione Metodo Server-Side tramite Ajax.NET</p>
<input type="button" value="Esegui" onclick="eseguiAjax();"
</div>
</form>
Analizziamo per prima la parte lato server. Nel Page_Load, è evidenziata la funzione RegisterTypeForAjax che non fa altro che produrre il codice che poi utilizzeremo nella chiamata JavaScript al metodo ASP.NET, rielaborando la classe prorpietaria del metodo.
Listato 3. Inclusioni JavaScript generate da Ajax
<script type="text/JavaScript" src="/Progetto NET/ajax
<script type="text/JavaScript" src="/Progetto NET/ajax
La cartella "ajax" viene creata dalla dll stessa quindi non deve essere creata, non avrebbe alcun senso anche perchè la compilazione avvine a runtime.
Una volta dichiarato che la pagina riceve chiamate Ajax, passiamo alla creazione del metodo lato server che potrà essere richiamato da JavaScript. Questo passaggio prevede il semplice inserimento del tag [AjaxPro.AjaxMethod()] prima della dichiarazione del metodo.
Dalla versione 6 di Ajax.NET è stata introdotta la caratteristica di poter anche interagire con il namespace genitore dei nostri metodi. In questo caso siamo in grado di cambiare non solo il nome del namespace ma del metodo stesso, sempre grazie agli attributi disponibili con l'assembly AjaxPro.
Listato 4. Definire metodi e Namespace
namespace MyNamespace
(
[AjaxNamespace("MyTest")]
public class HelloWorldClass
{
[AjaxMethod("MyMethod")]
public string SayHello(string a, string b)
{
// ...
}
Nella parte JavaScript abbiamo una funzione che viene richiamata da un pulsante HTML, la quale riceve un valore di tipo Object. Questo valore non è altro che la risposta inviataci dalla funzione ASP.NET. Per poter leggere il valore esatto dobbiamo utilizzare la proprietà value dell'oggetto. Altra cosa da notare è nella chiamata JavaScript, la nostra funzione è proprio un metodo della classe pagina01 visibile grazie ad Ajax.
La gestione degli errori
Non sempre tutto va a buon fine. Pensiamo ad un errore di Overflow o ad un semplice errore di codice nella procedura lato server. Il framework .NET produrrà un' eccezione, che potrà essere gestita o meno. Quindi per prima cosa andiamo ad aggiungere alla funzione JavaScript una gestione degli errori nel caso ne dovessimo trovare.
Listato 4. Gestione errori
<script language="JavaScript" type="text/JavaScript">
//metodo Client che richiama la funzione Server-Side
function eseguiAjax(){
//aquisizione valore
Esempio01_C.Concat("Benvenuto su ","HTML.it", Concat_CallBack)
}
//gestione dell'errore
function Concat_CallBack(risultato)
if (risultato.error != null){
alert(risultato.error);
return;
}
alert(risultato.value);
}
</script>
Abbiamo dichiarato una funzione di callback che riceve un parametro. Il parametro è il risultato della procedura eseguita dal server. Se tutto va bene riceviamo il valore altrimenti ci viene segnalato un errore che possiamo mostrare grazie alla proprietà error del risultato.
Quindi verifichiamo anzitutto che non ci siano errori, in questo caso restituiamo il valore, in caso contrario invece mostriamo i dovuti messaggi e terminiamo la funzione.
Per fare una verifica possiamo rilasciare un eccezione nella pagina ASP.NET con il comando throw new Exception ("Errore nella pagina!").
Per quel che riguarda la gestione degli errori, per adesso, ci limiteremo all'individuazione dello stesso. La logica importante è quella della funzione di callback che possiamo usare per intercettare i valori e la presenza di errori.
Supporto per gli oggetti .NET
Ajax.NET è in grado di supportare diversi tipi di dati esposti dal .NET framework. Attualmente la versione 1.2 è in grado di supportare i seguenti tipi: Integer, String, Double, Booleani, Data, Dataset e Datatable. Per tutti gli altri tipi di dato può essere utilizzato il metodo ToString().
Nell'esempio che segue, viene creato un proxy per una funzione server in grado di restituire un oggetto Dataset. Da questo oggetto verrà poi renderizzata una semplice tabella HTML in grado di esporre i valori presenti nel Dataset.
Listato 5. Gestire un DataTable con JavaScript
<script Language="JavaScript">
function prendiDataset(){
Pagina.prendiDataset(prendiDataset_callback);
}
function prendiDataset_callback(valore){
var ds = valore.value;
if (ds != null && ds.Tables != null){
var s = new Array();
s[s.lenght] = "<table>";
for (var i = 0; i < ds.Tables[0].Rows.lenght; i++){
s[s.lenght] = "<tr>";
s[s.lenght] = "<td>" + ds.Tables[0].Rows[i].Campo1;
s[s.lenght] = "</td>";
s[s.lenght] = "<td>" + ds.Tables[0].Rows[i].Campo2;
s[s.lenght] = "</td>";
s[s.lenght] = "</tr>";
}
s[s.lenght] = "<table>";
div.innerHTML = s.join("");
}else{
alert(valore.error);
}
}
La stessa cosa può essere eseguita anche per delle classi personalizzate. l'unica cosa di cui dobbiamo tener conto è che la classe dovrà essere serializzata tramite attributo.
Conclusioni
Questo articolo ha esposto i metodi principali presenti nel componente Ajax.NET, uno dei framework messi a disposizione dalla comunità web per poter far interagire AJAX e ASP.NET. Il framework in questione è ancora in versione di test, non è quindi stabile e non è consigliabile per un utilizzo in un ambiente produttivo. Non sono ancora pienamente supportati i tipi ".NET" o per lo meno non tutti e non vi è ancora la possibilità di interagire direttamente con il Binding verso controlli Server. Resta comunque un ottimo componente di terze parti.