Pur non essendo ancora in versione stabile, le novità introdotte dalle specifice dell'HTML5 prendono piede all'interno di progetti reali. Son sempre più i dispositivi e i browser moderni che iniziano a supportare le nuove feature e, di conseguenza, migliorare l'esperienza utente.
Tra le tante novità introdotte, una delle più importanti è sicuramente caratterizzata dai nuovi elementi di tipo input. Sono infatti molti i nuovi tipi di input, tra cui:
| Nuove tipologie di input HTML5 | ||||||
|---|---|---|---|---|---|---|
color
|
date
|
datetime
|
datetime-local
|
email
|
month
|
number
|
range
|
search
|
tel
|
time
|
url
|
week
|
|
Gli attributi required e pattern di Input
Prima di analizzare in dettaglio le funzionalità dei nuovi elementi di input è doveroso introdurre due nuovi attributi molto importanti:
- required
- pattern
Questi due attributi ci consentono di simulare due aspetti molto importanti da tenere in considerazione quando si progetta una form: la validazione dei dati
L'attributo di Input: required
L'attributo required, come ci suggerisce il nome, ci consente di impedire l'invio del modulo se i campi obbligatori non sono stati compilati. Il suo funzionamento è davvero molto semplice:
<input type="text" name="username" required />L'attributo del form: Input - pattern
L'attributo pattern può essere utilizzato in combinazione con l'attributo required appena visto. Esso, infatti, consente di definire delle espressioni regolari (nel formato supportato da JavaScript) per validare i dati dei moduli.
Un esempio molto semplice:
<input type="text" name="url" required pattern="https?://.+" />Questo campo di input accetterà al suo interno solo valori che iniziano per http:// https://
Personalizzare lo stile dei campi validi/non validi
Una tecnica interessantissima che possiamo sfruttare per segnalare all'utente la validità o l'errore nella compilazione dei form consiste nel definire regole CSS ad hoc sfruttando gli pseudo-selettori :required, :valid, :invalid.
Con CSS3, infatti, viene introdotto anche il supporto a questi nuovi pseudo-selettori, grazie ai quali non abbiamo più bisogno di Javascript per assegnare nuove classi agli elementi in base ai dati da esso contenuti.
Facciamo un esempio pratico utilizzando uno sprite per mostrare quali tra i campi inseriti sono validi o presentano errori:

Definiamo anche le due regole CSS:
input:required:invalid,
input:focus:invalid
{
background-image: url(/images/form_validation.png);
background-position: right bottom;
background-repeat: no-repeat;
}
input:required:valid
{
background-image: url(/images/form_validation.png);
background-position: right top;
background-repeat: no-repeat;
}Come tipico per gli sprite, modifichiamo la posizione dell'immagine di background del campo di input a seconda della sua validità.
Ecco l'esempio in azione:
Form: nuovi Input type introdotti da HTML5
Color
<input type="color" name="your_color">Spesso si ha la necessità di far personalizzare all'utente il colore di un determinato elemento e, finora, abbiamo sempre dovuto includere uno script Javascript che inserisse un color picker nelle nostre pagine. Questa proprietà ci consente di sfruttare direttamente la finestra dei colori del sistema operativo.
Date
<input type="date" name="your_date">Un altro caso comune in cui abbiamo il bisogno di includere uno script Javascript è la necessità di mostrare un date picker, ovvero un piccolo tool con cui selezionare una data. Il nuovo elemento date si occupa proprio di questo, consente di scegliere una data fornendo anche un piccolo calendario navigabile; il tutto nativamente all'interno del browser.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Datetime
<input type="datetime" name="your_datetime">Il tipo datetime ha lo stesso comportamento del date con in più la possibilità di far scegliere all'utente oltre alla data anche l'orario, incluso il timezone.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Datetime-local
<input type="datetime-local" name="your_datetime">Del tutto identico al datetime con la sola differenza che non permette di far scegliere il timezone.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
<input type="email" name="your_email">Il tipo email è un classico campo di input che consente in aggiunta di validare automaticamente il valore inserito in esso. In parole più semplici mostra un avviso nel caso in cui il valore inserito non è un indirizzo email valido. Un altro vantaggio dato dal tipo email si ha utilizzando un tablet o un cellulare. Con un device mobile, su elementi di questo tipo viene automaticamente aggiunta la @ alla tastiera visibile, velocizzando l'operazione di inserimento.
Il tipo email supporta l'attributo pattern con cui è possibile definire un'espressione regolare per validare i valori inseriti.
Month
<input type="month" name="your_month">Restando in tema di tipi riguardanti le date, il tipo month è del tutto uguale al date o il datetime con la sola differenza che consente di scegliere solo mese e anno, senza il giorno.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Number
<input type="number" name="your_quantity" min="1" max="10">Il tipo number è molto probabilmente uno dei più interessanti e, allo stato attuale, più utilizzato. Come è facilmente intuibile dal nome, grazie ad esso è possibile far accettare al campo di input solo valori numerici. Attraverso gli attributi min e max, poi, è anche possibile definire l'intervallo in cui deve essere contenuto il valore. Alcuni browser, inoltre, forniscono anche delle freccette con cui aumentare e diminuire il valore del campo senza il bisogno di inserirlo da tastiera.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Range
<input type="range" name="your_range" min="1" max="10">Il tipo range ha lo stesso funzionamento del tipo number con una differente visualizzazione grafica. Il range, infatti, consente di far selezionare all'utente un valore numerico compreso tra due intervalli attraverso l'utilizzo di uno slider.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Compatibilità:
Search
<input type="search" name="your_search">Come il nome ci suggerisce, questo tipo di input è utilizzato per i campi di ricerca. Esso è a tutti gli effetti un classico campo di testo che alcuni browser interpretano aggiungendo una semplice x al suo interno con cui è possibile svuotarne il contenuto.
Anche il tipo search supporta l'attributo pattern per definire delle espressioni regolari.
Tel
<input type="tel" name="your_tel">Secondo la specifica del W3C questo campo può essere utilizzato per contenere numeri telefonici. Per quanto ancora nessun browser desktop fornisca una sua interpretazione, è consigliabile utilizzare questo tipo quando si devono gestire numeri telefonici poiché nei dipositivi mobili viene fornita una tastiera con valori numerici che, ovviamente, facilita l'inserimento da parte dell'utente.
Utile anche per questo tipo il supporto all'attributo pattern per definire la tipologia di numero di telefono che ci aspettiamo venga inserito.
Time
<input type="time" name="your_time">Sempre in tema con i tipi relativi alla gestione delle date, il tipo time consente di far selezionare all'utente un orario.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
Url
<input type="url" name="your_url">Il tipo url è molto utile quando si devono far inserire all'utente degli indirizzi web. Anche questo tipo è un classico campo di testo che, all'invio della form, ci avvisa se il valore inserito non è un indirizzo valido.
Il tipo url supporta l'attributo pattern per personalizzare maggiormente la sua validazione. Oltre alla validazione interna degli url che già integra al suo interno, è possibile infatti definire nuove espressioni regolari per i valori inseriti.
Week
<input type="week" name="your_year">Ultimo tipo introdotto nell'HTML5 è il tipo week, anch'esso utilizzato per gestire le date. Quest ultimo ha lo stesso comportamento di date, datetime, ecc. con la differenza che è utilizzato per selezionare le settimane.
Gli attributi supportati da questo tipo sono:
- min
- max
- step
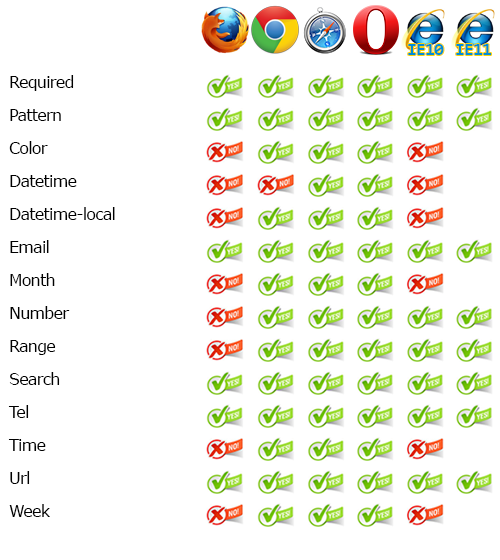
Compatibilità HTML5 Input tag

Conclusioni e Referenze
Nel caso si volesse testare il comportamento dei vari tipi di input appena visti nei propri browser o, soprattutto, sui device mobili è possibile utilizzare questa pagina di test messa a disposizione da Mike Taylr.
Come possiamo notare dalle tabelle di compatibilità fornite per ogni nuovo tipo di input, i problemi maggiori, che si avevano con IE, fortunatamente sono stati superati con Internet Explorer 10, che supporta oggi alcune di queste tipologie.
Il consiglio quindi, allo stato attuale, è di prestare ancora molta cura nel loro utilizzo. Per quelli che sono semplici campi di testo come il number, email, search si possono fin da subito integrare e fornire un'alternativa Javascript alla loro validazione per quei browser che ancora non integrano il supporto. Bisogna invece prestare più attenzione ai campi come il color o il date o ancora il range dato che si rischia di farli compilare con valori del tutto inattesi.
Immaginiamo infatti di far scegliere un colore ad un utente senza l'utilizzo di un picker; rischieremmo di ricevere un campo compilato con un valore del tutto errato (ad esempio "Rosso Bordeaux" oppure "Verde Speranza"). Stessa situazione con un campo data che non aiuti l'utente a compilarlo nel corretto formato. Rischieremmo di ricevere le date nei formati più disparati (per esempio "10 febbraio 2013" oppure "30/02/2032").