Firebase è un potente servizio on line che permette di salvare e sincronizzare i dati elaborati da applicazioni web e mobile. Si tratta di un database
NoSQL dalle grandissime risorse, ad alta disponibilità ed integrabile in tempi rapidissimi in altri progetti software, semplicemente sottoscrivendo un account al
servizio. Questo articolo ne presenta le caratteristiche e mostra i passi necessari da compiere per iniziare ad utilizzarlo subito.
I backend: finalità e difficoltà realizzative
Firebase rientra in una categoria di servizi on-line in rapidissima diffusione e noti come backend, la cui necessità è divenuta sempre più evidente negli
ultimi anni. Le crescenti capacità di dispositivi e sistemi operativi mobili, insieme alle connessioni in rete sempre più diffuse e veloci hanno offerto nuovi
strumenti alla fantasia degli sviluppatori. In questo contesto le nuove applicazioni tengono ad essere sempre meno “chiuse” nei dispositivi, e maggiormente
capaci di interagire con servizi remoti creando reti “social” di utenti.
Per consentire il funzionamento di tutto ciò, è necessaria una controparte server in grado di rendere disponibili, tramite API, servizi quali autenticazione, storage dei
dati, push notification, comunicazione tra utenti e molto altro: i backend, appunto.
La creazione di un backend per conto proprio può portare gli sviluppatori ad incontrare delle difficoltà di vario genere. Innanzitutto di carattere
tecnico: i programmatori potrebbero non avere le competenze e l'esperienza necessarie in ambito server per realizzare un backend di qualità, sicuro ed efficiente.
Inoltre potrebbero esservi difficoltà organizzative, per esempio nel conciliare tempistiche e risorse umane coinvolte nello sviluppo
delle componenti server e client.
Esistono, infine, problematiche di carattere infrastrutturale. Viviamo nell'epoca del Cloud, delle risorse e delle funzionalità
offerte “as a service”, in cui senza avere a disposizione proprie macchine fisiche o virtuali si possono trovare servizi in rete che offrono elaborazione e
storage in maniera affidabile, flessibile e con costi contenuti.
In casi in cui si richiede un backend per la propria app mobile o web ma si vogliono evitare difficoltà come quelle appena citate, si può fare affidamento ad
un servizio online, offerto in cloud e già pronto all'interazione con i nostri software: Firebase è uno di questi.
Cos'è Firebase database
Nel mese di ottobre 2014 un comunicato apparso sul sito ufficiale del progetto a firma di James
Tamplin, CEO e cofondatore, annunciava che Firebase entrava a fare parte dei servizi Google. L'acquisizione, di cui non sono stati rivelati i dettagli economici,
permetterà a Firebase di crescere ben oltre le proprie possibilità e alla società di Mountain View di inserirlo nella Google Cloud Platform.
Tamplin stesso dichiarava nel post che in soli tre anni la sua “pazza idea che avrebbe potuto funzionare” si era trasformata in una realtà su cui 110.000
sviluppatori basavano il proprio lavoro.
Il successo di Firebase è legato indiscutibilmente alle sue caratteristiche peculiari:
-
- capacità di sincronizzazione dei dati
in app web che mobile. Non appena l'app recupera la connettività sicronizza i dati mostrati con le ultime modifiche apportate; - disponibilità di librerie client
Angular.js, Ember.js, Backbone.js e molti altri), Java e sistemi Apple: per tutte le più comuni tecnologie web e mobile esistono librerie già pronte per essere importate nei
propri progetti; - API REST
operazioni non contemplate in esse; - Sicurezza
sempre in modalità crittografata tramite SSL con certificati a 2048-bit; - costi differenziati
nostri esempi. È sufficiente sottoscriverlo per avere a disposizione un massimo di 50 connessioni, 5 GB di trasferimento dati e 100 MB di storage. L'uso
di questo piano gratuito è esclusivamente didattico e di sperimentazione ma utilissimo per imparare ad integrare Firebase nei propri progetti. Per contesti
di produzione, esistono altri piani (Candle, Bonfire, Blaze, Inferno Plan) con prezzi mensili variabili da 49 $ fino a 1.499 $ e caratterizzati da capacità
di memorizzazione crescenti.
- capacità di sincronizzazione dei dati
-
-
- Quick start
- Guida
- API Reference
-
Nel seguito dell'articolo vedremo come utilizzare Firebase, integrandone le funzionalità nello sviluppo dei nostri software.
Iniziare a programmare con Firebase
Firebase offre una documentazione chiara e completa, accessibile tramite l'apposita sezione sul sito ufficiale. Vengono mostrate subito le tecnologie più comunemente usate con Firebase, e per
ognuna di esse è possibile consultare documentazioni di tipo differente:
A corredo, inoltre, ci sono esempi di codice e librerie da scaricare liberamente.
Creazione Account: user-firebase
In ogni caso, sarà necessario per prima cosa ottenere un account Free Plan
All'account creato sarà associato un indirizzo
<username>.firebaseio.com
user-firebase-1000.firebaseio.com
Tale URL potrà essere utilizzato all'interno del codice come riferimento alla base di dati remota e, tramite browser, per visualizzare un pannello che
permette l'accesso visuale.
La prima cosa che deve essere compresa per lavorare in Firebase è il modo in cui i dati vengono immagazzinati. Non vi sono tabelle né record, nessuna
traccia dell'approccio relazionale. Tutti i dati inseriti in Firebase vanno a costituire un albero JSON
essere strutturati secondo questo formato: si potranno inserire mappe, liste, stringhe, tipi numerici e booleani.
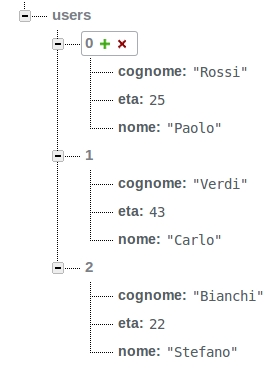
Per prendere confidenza con la struttura dati di Firebase, conviene usare il pannello di controllo, per il momento senza scrivere codice. La figura seguente mostra informazioni che definiscono tre utenti, ognuno dei quali caratterizzato da nome, cognome ed età.
I simboli + x
I dati aggiunti saranno usati come chiavi e potranno essere utilizzati per recuperare i valori eventualmente ad essi associati.
Peculiarità di Firebase
È interessante notare che ogni nodo ha un suo indirizzo, che si renderà utile nella programmazione delle nostre app per accedere ai dati. Ad esempio,
con riferimento alla precedente figura, all'URL https://user-firebase-1000.firebaseio.com/users/1/cognome corrisponderà il valore Verdi. Osservando l'indirizzo da
vicino si vede che users è la radice della struttura dati, il valore 1 indica la posizione del secondo nodo della lista di utenti (l'indice ha base 0), e
cognome sarà la chiave con cui accedere al valore rintracciato.
Una volta preso contatto con la struttura dati di Firebase si potrà iniziare a programmare.
Qualunque tecnologia si decida di utilizzare, sarà comunque necessario effettuare il link alla libreria corrispondente nel progetto.
Per fare alcuni esempi, nel mondo Java e Android si potranno sfruttare le capacità di Maven. Questo, ad esempio, è il nodo dependency da inserire nel file
pom.xml:
<dependency>
<groupId>com.firebase</groupId>
<artifactId>firebase-client</artifactId>
<version>[2.1.1,)</version>
</dependency>In alternativa, si potrà scaricare il pacchetto .jar ed importarlo.
In JavaScript, invece, si potrà importare la libreria tramite il tag HTML <script>:
<script src="https://cdn.firebase.com/js/client/2.1.1/firebase.js"></script>Inserimento dei dati
Tra i principali concetti da imparare, ha particolare importanza l'inserimento di nuovi dati.
In Java, ciò può essere fatto usando un oggetto Firebase per collegarsi alla struttura dati remota, e sfruttando il metodo setValue per inserire un oggetto:
Firebase fb = new Firebase("https://user-firebase-1000.firebaseio.com");
fb.setValue("Nuovo valore da inserire");Per fare un confronto con JavaScript, la stessa operazione potrà essere effettuata come segue:
var fb = new Firebase("https://user-firebase-1000.firebaseio.com");
fb.set({ name: "Nuovo valore da inserire" });Recupero dei dati
Dopo aver inserito dati all'interno del nostro account Firebase, avremo bisogno di leggerli. Come spiegato nel paragrafo precedente ogni singolo dato
ha un indirizzo che lo rende accessibile in una modalità stile REST.
Quando si vorrà leggere un dato depositato nel proprio account si dovrà, per prima cosa, predisporre un riferimento all'indirizzo da leggere e,
successivamente, attivare un evento di callback ad esso collegato.
In JavaScript, il seguente codice recupera il valore 43 collegato al nodo https://user-firebase-1000.firebaseio.com/users/1/eta:
// creazione del riferimento al nodo Firebase
var ref = new Firebase("https://user-firebase-1000.firebaseio.com/users/1/eta");
// collegamento della funzione callback all'evento value
ref.on("value", function(snapshot) {
console.log("Valore recuperato: " + snapshot.val());
}, function (errorObject) {
console.log("Errore: " + errorObject.code);
});Al momento dell'effettivo recupero del valore verrà invocata la funzione di callback, che stamperà un messaggio nella console.
Il valore recuperato, nella terminologia di Firebase, prende il nome di DataSnapshot e rappresenta l'immagine del contenuto di un nodo in
un dato istante. La stringa passata come primo argomento al metodo on indica il tipo di evento di cui siamo in attesa. L'evento value, usato nel caso precedente, serve a leggere uno snapshot dei dati.
Altri eventi, alternativi a value, offrono contemporaneamente la lettura di uno snapshot e la sincronizzazione automatica a fronte di modifiche intervenute
sui dati remoti. Si tratta di:
-
-
- child_added
aggiunto; - child_changed
- child_removed
- child_added
-
Tipicamente i tre eventi vengono configurati insieme in uno script, per poter fornire alla pagina un flusso continuo di aggiornamento dei dati ottenuti.
I callback che abbiamo assegnato con il metodo on possono essere rimossi con il metodo off.
Assumendo che ref sia il riferimento ad un nodo Firebase, il seguente codice cancella tutti i metodi di callback assegnati all'evento value del riferimento ref:
ref.off("value")Altrimenti, in maniera più mirata, si può specificare solo il callback da eliminare su quel particolare evento:
ref.off("value", callbackFun)Infine, ref.off() rimuove tutti i callback di qualunque tipo.
È possibile anche fare in modo che un callback venga cancellato subito dopo avere ottenuto lo snapshot dei dati. In questo caso si userà il metodo once:
ref.once("value", function(snapshot)
{
//operazioni da eseguire
});Il recupero dei dati può essere arricchito con funzionalità “da query”, principalmente, ordinamento e limitazione del numero di risultati.
I metodi che svolgono questi compiti sono:
-
-
- ordinamento:
orderByChild()orderByKey()orderByPriority()
secondo ordinerà i dati in base alle chiavi; l'ultimo li ordinerà in base alla priorità del nodo; - selezione del numero:
limitToFirst()limitToLast()startAt()endAt()equalTo()
essenzialmente è prelevare una porzione dei dati ottenuti. Ad esempio,limitToFirstlimitToLast
preleveranno rispettivamente all'inizio e alla fine della lista, mentrestartAtendAt
- ordinamento:
-
Ad esempio, si potrebbe eseguire una query per recuperare i due oggetti con il prezzo minore:
ref.orderByChild("price").limitToFirst(2).on("child_added", function(snapshot)
{
// operazioni da svolgere
});Quanto è stato mostrato è realizzabile anche con le altre librerie fornite a supporto di Firebase.
In Java, ad esempio, si sovlgeranno le stesse operazioni. Si selezionerà un riferimento di classe Firebase che punterà ad un nodo di dati e si preleverà lo
snapshot. I dati ottenuti apparterranno alla classe DataSnapshot.
I metodi di callback verranno collegati mediante listener. L'evento value verrà trattato usando il metodo addValueEventListener della classe Firebase. Il parametro
che riceverà in input sarà di tipo ValueEventListener ed al suo interno effettueremo l'override dei metodi onDataChange ed onCancelled.
Analogamente, si potrà definire un ChildEventListener che con i suoi metodi onChildAdded, onChildChanged e onChildRemoved risponderà ai corrispondenti
eventi.
Conclusioni
Questo è solo l'inizio di tutto quello che si può fare con Firebase.
Il programmatore neofita dell'argomento troverà la documentazione molto semplice, con concetti espressi chiaramente ed esempi molto utili. Oltre a quanto
visto si potranno realizzare query più complesse con filtraggio dei valori ed iterazioni. Altro argomento molto utile da affrontare è la sicurezza delle
informazioni, a partire dalla validazione dei dati e autenticazione degli accessi.
Sono tante le funzionalità che Firebase offre e sicuramente aumenteranno ancora quando la neonata alleanza con Google inizierà a dare frutti.