Abbiamo visto in un altro articolo (Blend Modes, CSS... come Photoshop) come sia stata da poco implementata nei CSS una delle fondamentali funzionalità dei programmi di grafica, ovvero la possibilità di definire e gestire le modalità di fusione di elementi e sfondi. Sulla stessa linea si colloca un altro modulo che, per l'esteso supporto sui browser più recenti, fornisce già ora al web designer un nuovo interessante tool per la manipolazione grafica degli elementi. Il modulo in questione, Filter Effects Module Level 1, offre l'opportunità di applicare a immagini ed altri elementi una serie di filtri che emulano, anche in questo caso, le potenzialità fornite dai programmi di grafica.
Supporto sui browser
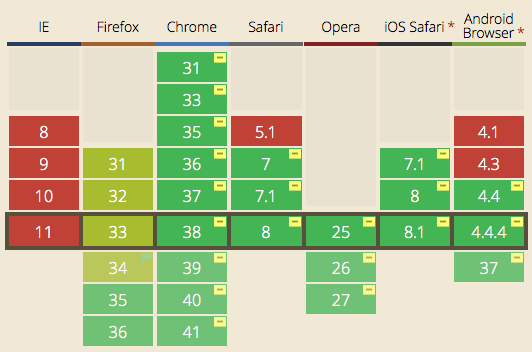
Prima di analizzare la specifica e le proprietà, verifichiamo quello che è al momento il supporto cross-browser. Ci affidiamo a Can I Use, da cui ricaviamo questo screenshot della tabella di supporto per la proprietà filter:
filter

Le ultime versioni di Chrome, Safari e Opera supportano la proprietà con il prefisso -webkit. Firefox estenderà il supporto completo a partire dalla versione 35 in fase di sviluppo e già disponibile attraverso il canale Aurora. Per Internet Explorer c'è da attendere il rilascio di versioni successive alla 11.
La proprietà CSS filter
L'applicazione di filtri via CSS con la proprietà filter è delle più semplici. Si tratta di definire la proprietà (oggi ancora nella forma -webkit-filter per i browser che la supportano) per poi impostare uno o più tipi di effetto con un valore. Nella demo abbiamo riunito in un unica pagina l'intero set di effetti che è possibile applicare.
Vediamo una per una le opzioni che ci mette a disposizione la specifica.
blur
Consente di ottenere un'immagine sfocata in base al fattore di sfocatura assegnato (raggio). Questo valore va espresso con un'unità di misura, tipicamente in px. Più è alto il valore, più elevata sarà la sfocatura.
#img-2 {filter: blur(10px); -webkit-filter: blur(10px);}
brightness
Controlla la luminosità dell'immagine. Il valore va espresso in percentuale. 100% restituisce l'immagine originale. Valori inferiori scuriscono l'elemento fino al nero (0%). Valori superiori accrescono la luminosità.
#img-3 {filter: brightness(200%); -webkit-filter: brightness(200%);}
contrast
Agisce sul contrasto dell'immagine. Il valore si esprime in percentuale. 100% lascia l'elemento immutato.
#img-4 {filter: contrast(200%); -webkit-filter: contrast(200%);}
drop-shadow
Aggiunge un'ombreggiatura dietro all'elemento. L'impostazione è identica a quella della proprietà box-shadow già prevista in altri precedenti moduli dei CSS.
#img-5 {filter: drop-shadow(10px 10px 20px black); -webkit-filter: drop-shadow(10px 10px 20px black);}
grayscale
Converte l'immagine in scala di grigi. Il valore va espresso in percentuale, da 0% (elemento immutato) fino al 100% (elemento in scala di grigi). Valori intermedi desaturano via via i colori fino alla completa riduzione ai toni grigi.
#img-6 {filter: grayscale(100%); -webkit-filter: grayscale(100%);}
hue-rotate
Applica una rotazione su un'immaginaria ruota della tinta cromatica. Il valore va espresso con un angolo (da 0deg a 360deg).
#img-7 {filter: hue-rotate(45deg); -webkit-filter: hue-rotate(45deg);}
invert
Inverte i colori dell'immagine. Il valore va espresso in percentuale, da 0% (immagine immutata) fino a 100%.
#img-8 {filter: invert(100%); -webkit-filter: invert(100%);}
opacity
Rende semi-trasperente l'immagine. I valori vanno da 0% (immagine totalmente trasparente) fino a 100% (immagine invariata rispetto all'originale).
#img-9 {filter: opacity(10%); -webkit-filter: opacity(10%);}
saturate
Agisce sulla saturazione dell'immagine. I valori sono anche in questo caso in percentuale. Partendo dal 100% (immagine invariata), possiamo desaturare (scendendo verso lo 0%) o saturare i colori (oltre il 100%).
#img-10 {filter: saturate(200%); -webkit-filter: saturate(200%);}
sepia
Applica l'effetto sepia. I valori sono in percentuale con un massimo pari al 100% (effetto sepia completo).
#img-11 {filter: sepia(100%); -webkit-filter: sepia(100%);}
Nella seconda parte dell'articolo vediamo come applicare più effetti contemporaneamente.
Applicare più effetti
È possibile applicare a un'immagine più effetti contamporaneamente. I valori, nel contesto della proprietà filter, non vanno separati dalla virgola.
#img-12 {filter: sepia(100%) blur(5px); -webkit-filter: sepia(100%) blur(5px);}Animazioni e transizioni
La proprietà filter può essere animata. Significa, per esempio, che posso applicare una transizione sull'hover per modificare il valore del filtro. Nella seconda demo abbiamo l'effetto applicato alla seconda e alla terza immagine.
Nel primno caso passiamo da un'immagine sfocata ad una senza sfocatura, così:
#img-2 {
filter: blur(10px);
-webkit-filter: blur(10px);
transition: -webkit-filter 0.5s ease-in;
}
#img-2:hover {-webkit-filter: blur(0px);}Nel secondo azzeriamo la luminosità allo stato iniziale:
#img-3 {
filter: brightness(200%);
-webkit-filter: brightness(200%);
transition: -webkit-filter 0.5s ease-in;
}
#img-3:hover {-webkit-filter: brightness(100%);}Nel caso di questi effetti di transizione, ma in generale con i filtri, si valutino comunque, sempre, le performance nel browser.
Tutti gli esempi sono disponibili per il download.