ASP.NET fornisce allo sviluppatore di applicazioni web una serie di controlli server (detti anche comandi server) utilizzabili all'interno delle pagine aspx. In questo articolo analizzeremo le modalità tramite cui è possibile estendere le funzionalità di base dei controlli server ASP.NET. Per una adeguata introduzione al mondo dei controlli server in ASP.NET potete leggere la guida pubblicata su Html.it.
Creare un nuovo controllo server
Supponiamo di voler creare una casella di testo speciale. Questa textbox sarà visualizzata sul browser in modo differente in base al valore dell'attributo ReadOnly:
- Se è uguale a false <input>
- Se è uguale a true <span/>
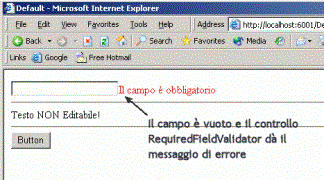
Ecco due screenshot che illustrano il risultato finale:


Tutto è pronto, ora non rimane che metterci al lavoro!
Ereditare le funzionalità di base del controllo da una TextBox
Grazie alla natura orientata agli oggetti (Object Oriented o OO) del framework .NET estendere le funzionalità di un controllo esistente è un gioco da ragazzi. Come tutti i linguaggi OO anche C# supporta il concetto di ereditarietà. L'ereditarietà permette di derivare una nuova classe partendo da una classe padre. Questo processo implica che la nuova classe (detta derivata) conservi tutti i membri pubblici e privati della classe padre. In soldoni questo un grosso vantaggio; oltre ad avere tutte le funzionalità della classe padre senza scrivere una sola riga di codice, potremo anche potenziare la classe derivata con le nuove funzionalità che ci occorrono. Vediamo un esempio ci come usare l'ereditarietà in C#:
//Codice che specializza il controllo...
}
Per il controllo che dobbiamo sviluppare a noi fa comodo derivare TextBox
public class MyTextBox: System.Web.UI.WebControls.TextBox {
//Codice che specializza il controllo...
}
A questo punto abbiamo una creato nuova classe: MyTextBox.
Aggiungere un controllo RequiredFieldValidator
Uno dei compiti assegnati al controllo è: validare in modo automatico la presenza di un valore nella casella di testo. Per raggiungere questo obiettivo ci serviamo di un controllo server già presente nel framework .NET che fa al caso nostro: RequiredFieldValidator.
//Aggiungo il controllo per validare il testo immesso
//per ora ci basta sapere questo, dopo vedremo
le modalità
//corrette per aggiungere il controllo
private RequiredFieldValidator req = new
RequiredFieldValidator();
}
Qui non abbiamo ereditato nulla da altre classi del framework .NET, ma semplicemente aggiunto RequiredFieldValidator MyTextBox
Modificare il ciclo di vita di un controllo
I controlli server che popolano il mondo ASP.NET possiedono un ciclo di esecuzione chiamato CEL (Control Execution Lifecycle) che prende vita ad ogni specifica richiesta web da parte dell'utente. Il CEL di un controllo è composto da diversi fasi, che possiamo immaginare come una sequenza di eventi:
- Initialize
- Load view state
- Process postback data
- Load
- Send postback change notifications
- Handle postback events
- Prerender
- Save state
- Render
- Dispose
- Unload>
Per ognuna di queste fasi è possibile riscrivere (override Initialize Render
- non tutte le fasi possono essere sovrascritte
- ad ogni fase corrisponde un evento il quale è richiamato da un metodo corrispondente
- Capire le funzionalità che deve avere il nuovo controllo.
- Scegliere un controllo padre già esistente (la TextBox nel nostro caso) che abbia caratteristiche simili a quelle che vogliamo ritrovare nel nuovo controllo.
- Utilizzare l'ereditarietà per derivare una nuova classe partendo dal controllo padre.
- Aggiungere il controllo RequiredFieldValidator
- Creare le proprietà pubbliche MyErrorMessage LabelCSSClass MyTextBox
- Assicurarci che i valori di queste proprietà siano recuperati o salvati tramite il ViewState. In questo modo ci garantiamo una corretta gestione della persistenza delle informazioni attraverso le varie richieste tra Server e Client.
- Sovrascrivere le fasi del CEL
- OnInit run-time RequiredFieldValidator
- Render
- Compilare il codice del nuovo controllo.
- Referenziare il controllo all'interno della form web in cui intendiamo utilizzarlo.
Gestire lo stato utilizzando ViewState
Usando ViewState ci assicuriamo la persistenza delle informazioni legate ai controlli della pagina durante il continuo scambio Server-Client. Questa soluzione consente di trasferire lo stato dei controlli dal Server al Client e viceversa senza perdita di informazioni. Ciò significa che quando il Server leggerà il ViewState di una pagina sarà in grado di ripristinare, ad esempio per il nostro controllo, il valore assegnato dall'utente alla proprietà MyErrorMessagge.
{
get{return ((string)ViewState["MyErrorMessage"]);}
set{ViewState["MyErrorMessage"] = value;}
}
Con l'obiettivo di non perdere informazioni sui controlli durante il PostBack,
Rivediamo la fase Initialize
Questa fase si occupa di inizializzare tutti i membri del controllo e di creare tutti gli oggetti in esso contenuti. Questo è il punto giusto dove creare un'istanza del controllo ASP.NET RequiredFieldValidator ed aggiungerla alla collezione dei controlli della pagina web corrente:
Rivediamo la fase Render()
Questa fase è fondamentale per gestire l'output sul browser web del controllo. Grazie all'oggetto HtmlTextWriter (passato come parametro al metodo Render) è possibile manipolare in modo diretto il markup del controllo. Se l'attributo readonly è uguale a true generiamo una semplice etichetta (tramite il tag <span>). Il testo dell'etichetta viene recuperato dalla proprietà Text mentre l'eventuale classe da abbinare all'etichetta viene recuperata dalla proprietà LabelCSSClass.
{
if(this.ReadOnly)
{
//Scrivo una etichetta tramite il tag SPAN
writer.Write(@"<span class=""{0}"">{1}</span>",
this.LabelCSSClass, this.Text);
}
else
{
//Scrivo la classica casella di testo tramite il tag
INPUT
base.Render(writer);
//Scrivo il markup del controllo RequiredFieldValidator
req.RenderControl(writer);
}
}
Al contrario, se l'attributo readonly è uguale a false Render input
Compilare e registrare il controllo
Bene, tutto è pronto! Finalmente possiamo compilare il controllo all'interno di un assembly (una dll nel nostro caso). Usando la cara vecchia finestrella tipo DOS:
Ora che l'assembly è stato creato correttamente, non ci resta che scaricarlo nella directory bin dell'applicazione web e tramite la direttiva Register renderlo disponibile all'uso all'interno della pagina web interessata:
<%@ Register TagPrefix="myctrl" Namespace="WebLabs.Html.it.MyControls" Assembly="lm.html.webcontrols" %>
Per utilizzare il controllo nella pagina non dovremo fare altro che dichiarare
Basta settare l'attributo readonly uguale a true e la textbox magicamente si trasforma in un etichetta di testo! (fate questa modifica e ricaricate la pagina web...)
Conclusione
In questo articolo abbiamo visto come in pochi passi, grazie alle tecniche OO, sia possibile creare un controllo lato server in ASP.NET: