Content Construction Kit (CCK) è un modulo che consente di aggiungere campi personalizzati a qualsiasi tipo di contenuto gestito da Drupal, sia i tipi base (ad esempio Pagina e Storia) sia quelli creati da zero dagli utenti.
Il modulo è in costante evoluzione e ci sono alcune differenze tra la versione per Drupal 5 e quella per Drupal 6. Solo quest'ultima sarà presa in esame nel corso dell'articolo.
Vedremo come utilizzare
per creare un semplice catalogo di prodotti suddivisi in categorie. Un esempio molto semplice, ma che permette di dimostrare le funzionalità di base del modulo.
Installazione e attivazione dei moduli
Poiché vogliamo gestire dei campi immagine, oltre a CCK dobbiamo scaricare i moduli
e
.
Estratti gli archivi compressi di tutti questi moduli in sites/all/modules, in Amministra >> Struttura del sito >> Moduli troviamo un'intera sezione dedicata a CCK. Per le finalità del nostro semplice esempio ci è sufficiente spuntare le seguenti voci
- Content
- FileField
- ImageField
- Number
- Option Widgets
- Text
- Marca
- Prezzo
- Immagine
Creazione di un nuovo tipo di contenuto
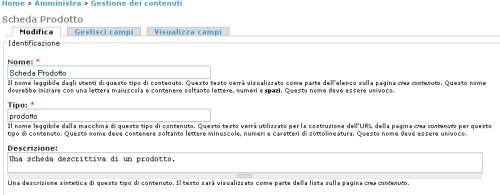
Per costruire il nostro catalogo partiamo dalla creazione di un nuovo tipo di contenuto. In Amministra >> Gestione dei contenuti >> Aggiungi tipo di contenuto diamo al nuovo tipo di contenuto un nome esteso (Scheda prodotto), un nome compatto o tipo (prodotto) usato internamente da Drupal ed una descrizione.

Ogni tipo di contenuto include due campi base: Titolo e Corpo. In Impostazioni del form d'invio possiamo personalizzare l'etichetta di questi campi secondo le nostre esigenze. Trattandosi della scheda di un prodotto modifichiamo le etichette in Prodotto e Descrizione.
In impostazioni del flusso di lavoro selezioniamo alcune opzioni predefinite per il contenuto: ad esempio potremo disabilitare la pubblicazione in prima pagina di ogni nuova scheda prodotto.
In Impostazioni commenti decidiamo se abilitare i commenti per il nuovo tipo di contenuto.
Creazione delle categorie prodotti
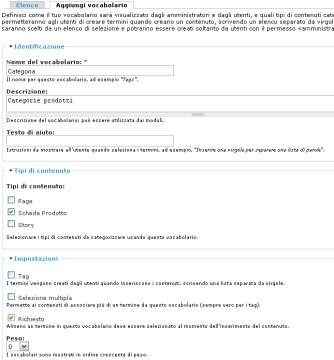
Per suddividere in categorie le schede prodotto utilizziamo il modulo standard tassonomia. In Amministra >> Gestione dei contenuti >> Tassonomia aggiungiamo un vocabolario Categoria. In Tipi di contenuto scegliamo Scheda prodotto, in Impostazioni lasciamo deselezionata Selezione multipla, ma selezioniamo Richiesto: nel nostro esempio un prodotto deve appartenere ad una categoria, ma non a più di una.

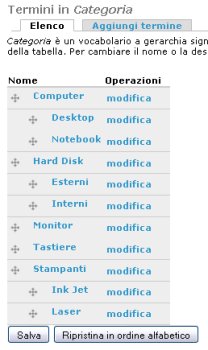
Salvata la scheda, l'elenco contiene il nuovo vocabolario. Il link Aggiungi termini ci consente di creare le categorie.
Aggiungiamo un termine Computer con padre "radice" e due termini Desktop e Notebook aventi Computer come padre. Procedendo in questo modo è facile arrivare ad una struttura gerarchica del tipo di quella mostrata in figura.

Niente vieta naturalmente di creare più livelli e sottolivelli secondo le specifiche esigenze.
Creazione campi aggiuntivi
La scheda di un prodotto dovrà contenere altri campi in aggiunta a Prodotto e Descrizione:
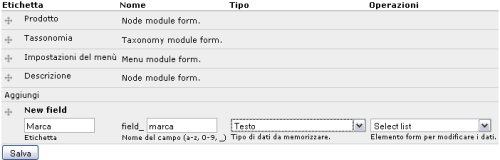
In Amministra >> Gestione dei contenuti >> Tipi di contenuto selezioniamo Amministra campi Scheda Prodotto
Il campo Marca select list

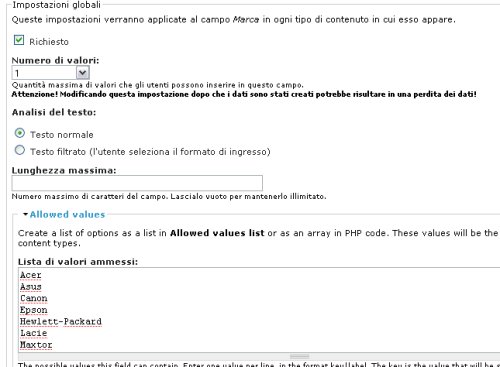
Premuto Salva, ci viene presentata una pagina dove configurare ulteriori parametri del campo. Spuntiamo Richiesto per impostare il campo come obbligatorio.
Avendo scelto come widget una lista di selezione dobbiamo inserire in Lista di valori ammessi un valore per riga nel formato chiave|etichetta dove chiave è il valore salvato nel database ed etichetta il valore presentato all'utente nella lista. Se, come in figura, si inserisce un solo valore per riga, questo sarà utilizzato sia come chiave che come etichetta: quindi il valore presentato all'utente nella lista sarà lo stesso salvato nel database.

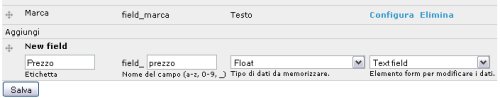
Il campo Prezzo è di tipo float ed utilizza il widget text field.

Nella pagina dei parametri di configurazione impostiamo Euro come suffisso del campo.
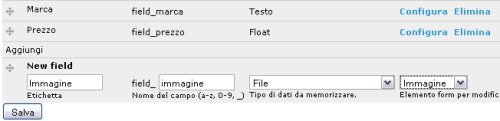
Il campo Immagine è di tipo File ed utilizza come widget Immagine.

Nella pagina dei parametri di configurazione possiamo impostare le estensioni ammesse (ad esempio gif, png, jpg) l'altezza e larghezza massima consentite per l'immagine, le dimensioni massime del file.
Ritornati all'elenco dei campi, il cursore con le quattro frecce ci permette di variare l'ordine dei campi con una semplice operazione di drag and drop. Con la linguetta Visualizza campi si accede ai parametri di configurazione che controllano l'aspetto di ciascun campo in visualizzazione: possiamo impostare la posizione dell'etichetta (sopra o a fianco del valore o nascosta), escludere / includere ciascun campo e determinarne il formato sia quando il contenuto è mostrato come anteprima che in visualizzazione completa.

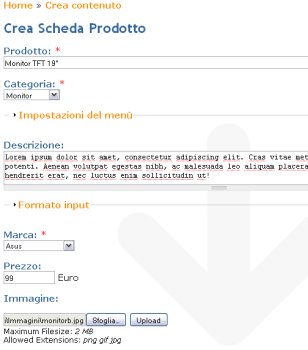
Inserimento delle schede
Tramite il link Crea Contenuto aggiungiamo una nuova scheda prodotto. L'inserimento dei dati nei campi avviene tramite i widget che abbiamo impostato in precedenza. Il pulsante Sfoglia a fianco del campo Immagine consente di selezionare un file immagine che sarà caricato sul server al momento del salvataggio del contenuto.

Navigazione del catalogo
Una volta inseriti i prodotti resta da creare un menù che consenta ai visitatori del sito di sfogliare il catalogo navigando attraverso le varie categorie. A questo scopo possiamo utilizzare il modulo
che genera automaticamente le voci di un menù a partire dai termini di un vocabolario.
Installato ed attivato il modulo, in Amministra >> Struttura del sito >> Menù procediamo alla creazione di un nuovo menù di nome categorie e titolo Categorie Prodotti. Poi in Amministra >> Struttura del sito >> Blocchi impostiamo il settore desiderato (ad esempio la barra laterale sinistra) per il blocco relativo al menù appena creato.
Infine in Amministra >> Gestione dei contenuti >> Tassonomia modifichiamo il vocabolario Categoria. Noteremo una nuova sezione Taxonomy menu.

Selezioniamo Categorie Prodotti dalla lista Menu e spuntiamo le voci Syncronise changes to this vocabulary, Auto Expand Menu Item, Display Descendants. Salvate queste scelte, il menù sarà automaticamente popolato con le voci corrispondenti al vocabolario.
