Nel panorama dello sviluppo con JavaScript per il Web, bisogna oggi considerare sia una molteplicità di framework (jQuery, Backbone o Underscore, giusto per citarne alcuni), sia il moltiplicarsi browser e tutte le relative versioni di questi ultimi.
Quindi permane il problema di sempre, quello di testare il buon funzionamento delle nostre applicazioni su tutti i browser, anche quelli un poì datati.
Possiamo pensare di effettuare test su tutti browser utilizzando macchine virtuali (cosa che ci permette di fare il sito Modern IE per quanto riguarda Internet Explorer). Oltre a questo possiamo servirci di strumenti come BrowserSwarm nato dalla collaborazione di appendTo, Sauce Labs e il team di Internet Explorer.
BrowserSwarm permette di testare il codice dei nostri progetti sfruttando il sistema cloud realizzato da Sauce Labs, che permette di gestire in automatico il testing su tutti gli engine e tutte le versioni dei browser, fornendo anche il supporto di framework come QUnit.
Sfruttando l'integrazione con i repository su Github, il sistema monitora costantemente i fix introdotti: per ogni singolo commit partono nuovi test e, senza dover fare niente, una volta configurato BrowserSwarm testa di volta in volta la nostra codebase in totale autonomia.
Come funziona BrowserSwarm
Gli step da seguire per iniziare sono: l'iscrizione al servizio, il collegamento con Github e l'iscrizione su SauceLabs. Fatto questo potremo aggiungere un progetto di prova e creare il "job" di BrowserSwarm per il nostro progetto.
Iniziamo con l'inserimento del progetto per poi esaminare più a fondo la schermata di configurazione del singolo progetto, per effettuare le personalizzazioni.
Iscrizione e Configurazione
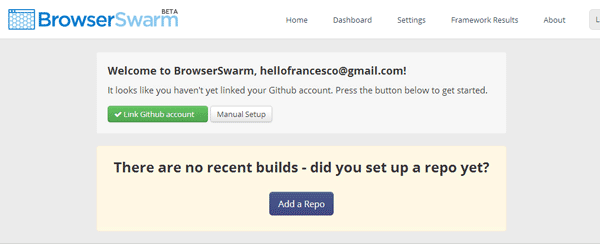
Per l'iscrizione al servizio, dalla home page di BrowserSwarm, clicchiamo su "Add Your Project". Dopo aver inserito email e password basterà confermare: saremo dentro e la schermata che ci accoglierà sarà la seguente:
Effettuato il primo login, possiamo collegare Github
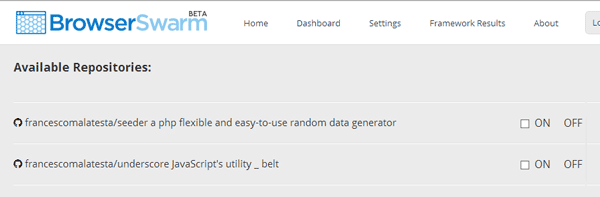
Clicchiamo su "Allow Access", inseriamo la nostra password Github (se richiesto) e confermiamo. Verremo quindi rimandati sulla nostra Dashboard, dove ad accoglierci troveremo (eventualmente) l'elenco dei nostri progetti, pronti per essere testati a dovere.
Come prima prova useremo un progetto già esistente, per semplificarci la vita: come suggerito anche altrove, prenderemo un fork di underscore
A questo punto creiamo un account su https://saucelabs.com/home
La registrazione è semplice e possiamo optare per un account "Free"
Nota In basso a sinistra c'è la nostra Access Key
Torniamo ora su BrowserSwarm e clicchiamo su Dashboard
Selezionare un progetto su BrowserSwarm.
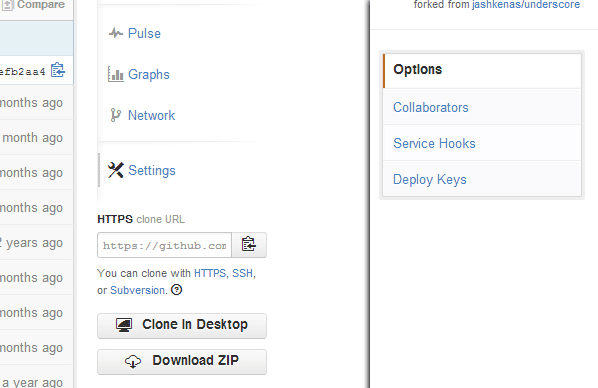
Anche se abbiamo integrato Github, per il primo test è conveniente fare un'aggiunta manuale, per capire al meglio tutto il meccanismo. Clicchiamo quindi su "Manual Add". Nella casella di testo specifichiamo l'indirizzo del repository su Github: nel mio caso (dal fork fatto prima):
https://github.com/francescomalatesta/underscoreA questo punto, proseguendo, troveremo tre campi di testo, che contengono webhook deploy key
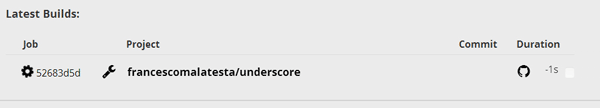
Una volta sistemate queste chiavi e creato il test, torniamo alla Dashboard.
L'ingranaggio in corrispondenza del test gira, ma in realtà questo non è ancora attivo: dobbiamo specificare le credenziali per la connessione a SauceLabs, aggiungere uno script necessario allo start e indicare a BrowserSwarm l'ubicazione dei test da effettuare.
Cominciamo dall'impostazione della connessione con SauceLabs
Scendiamo giù e scegliamo qualche browser su cui effettuare i test
Torniamo in alto e clicchiamo su "Save".
Passiamo quindi a "Custom Scripts"
Prepare
sed -i.bak 's/phantomjs/true/' package.json && sed -i.bak 's/coffee/true/' package.json && cat package.json && echo "POLYFILLED PHANTOM"Infine possiamo configurare QUnit
- il path di riferimento del progetto
/ - il nome del file di test
test/index.html
Ora ci siamo davvero: è arrivato il momento di avviare il test!
Il primo test
Ora che è tutto pronto ed opportunamente configurato, il test partirà automaticamente. Basterà tenere sottocontrollo la dashboard, che riporterà gli esiti dei vari test e gli eventuali errori.
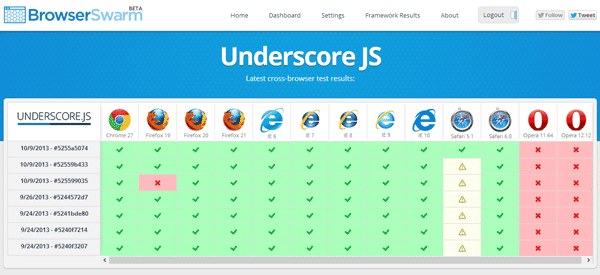
Leggere i risultati di un test è molto semplice: prendiamo come esempio quelli proposti dal sito, già effettuati per Underscore e visibili da tutti.

Un'immagine piuttosto esplicativa della potenza di BrowserSwarm: in una sola tabella tutti i risultati di tutti i test effettuati. I segni di spunta permettono di capire velocemente dove e cosa è andato storto, per garantire la massima semplicità di interpretazione.
La cosa non si ferma qui, ovviamente: cliccando in corrispondenza dei singoli test, sulla colonna a sinistra, si potranno esplorare tutti i dettagli dei singoli job. Prendiamo come esempio il terzo test, che restituisce un errore in corrispondeza di Firefox 19 (639/640).
Anche qui la schermata è di semplice lettura: tutti gli errori
Conclusioni
In conclusione, BrowserSwarm ha un sacco di potenziale. Si tratta di un prodotto ancora in beta, che per ora però si è rivelato utile e facilmente configurabile. Ottimo il livello di assistenza: contattando il team degli sviluppatori tramite twitter (@browserswarm), la risposta è quasi immediata. Da non sottovalutare.