Il modo probabilmente più semplice di creare una galleria di immagini in un sito realizzato con Drupal è attraverso l'utilizzo del modulo Image.
Il modulo crea un nuovo tipo di contenuto, Immagine, e consente di effettuare il caricamento di immagini sul server direttamente dal proprio hard disk. La tassonomia standard di Drupal è quindi utilizzata per categorizzare le immagini in gallerie.
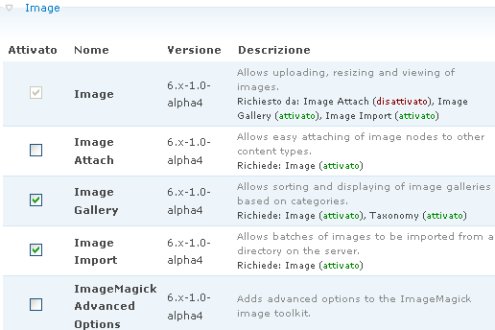
Una volta estratto il pacchetto di installazione in ./sites/all/modules in Amministra >> Moduli troveremo un intero pannello dedicato al modulo.

Per il nostro esempio sarà sufficiente abilitare Image, Image Gallery e Image Import.
Se si vogliono generare URL semplificate, SEF, per le gallerie è inoltre necessario installare ed attivare i moduli Pathauto e Token ed attivare il modulo Path già incluso nell'installazione di Drupal.
Creazione delle gallerie
L'attivazione del modulo rende disponibile una nuova voce di menù nell'area di amministrazione, Amministra >> Gestione dei contenuti >> Gallerie di immagini. Le gallerie possono essere organizzate in livelli e sottolivelli creando un albero "profondo" a piacere.
Quando si crea un nuova galleria occorre inserire:
- Nome
- Descrizione
- Genitore
- Peso
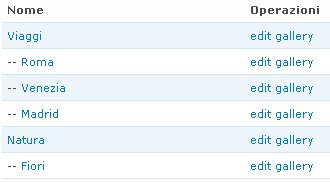
Potremo ad esempio creare due gallerie di primo livello Viaggi e Natura, una galleria Roma con genitore Viaggi, una galleria Fiori con genitore Natura e proseguire fino ad avere una struttura di questo tipo

Se a questo punto andiamo in Amministra >> Gestione contenuti >> Tassonomia vediamo che esiste un vocabolario "Gallerie di immagini" i cui termini non sono altro che le gallerie che abbiamo appena inserito.
Configurazione anteprima e miniature
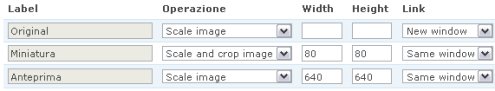
Da Amministra >> Configurazione del sito >> Images possiamo impostare le dimensioni di <strong>anteprime</strong> e <strong>miniature</strong> che il modulo Image crea automaticamente quando inseriamo un'immagine in una galleria.

Scale image ridimensiona l'immagine originale quanto basta perché possa entrare in un riquadro delle dimensioni impostate. Scale and crop image ridimensiona l'immagine esattamente alla larghezza e altezza impostate.
Se dopo aver inserito delle immagini modifichiamo i valori delle dimensioni o delle impostazioni per il ridimensionamento, le miniature e le anteprime dovranno essere necessariamente rigenerate: questo avverrà al momento della prima visualizzazione della galleria successiva alle modifiche.
Inserimento immagini singole
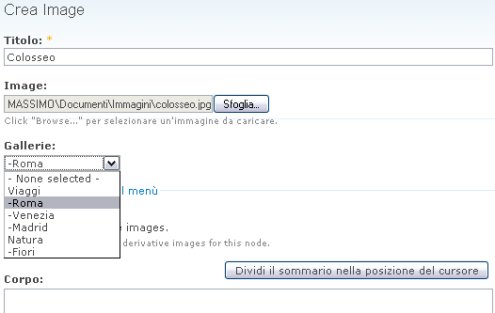
Come accennato all'inizio, un'immagine non è altro che un nuovo tipo di contenuto, è quindi naturale che l'inserimento di una nuova immagine si effettui da Crea contenuto >> Image.

Tramite il pulsante Sfoglia possiamo selezionare un'immagine dal nostro hard disk, scegliamo poi la galleria in cui inserire l'immagine e inseriamo il titolo ed una descrizione opzionale. Alla pressione di Salva sarà effettuato l'upload dell'immagine sul server e creato il nuovo contenuto.
Inserimento di immagini multiple
Quando le immagini da inserire nelle gallerie sono molte può essere conveniente effettuarne preventivamente l'upload sul server ed utilizzare la funzione di importazione immagini del modulo.
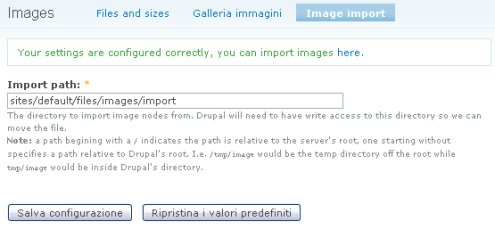
Per prima cosa creiamo la cartella di transito delle immagini sul server. In Amministra >> Configurazione del sito >> Images, scegliamo <strong>Image Import</strong> ed impostiamo il percorso della cartella in <strong>Import path</strong>. Un percorso senza il carattere '/' iniziale viene considerato relativo alla cartella di installazione di Drupal.

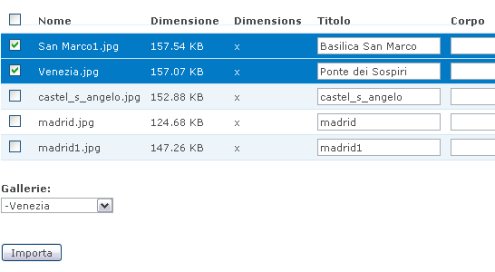
Poi utilizziamo un programma FTP per caricare le immagini in questa cartella. A questo punto in Amministra >> Gestione dei contenuti >> Image Import vediamo l'elenco delle immagini

Basta spuntare le immagini desiderate, impostare titolo e descrizione e scegliere la galleria in cui inserirle dalla lista delle gallerie disponibili.
Creazione URL semplificate
Da Amministra >> Struttura del sito >> Alias URL possiamo impostare URL semplificate (SEF) per le gallerie e le immagini. Scegliamo Automated alias settings per accedere alle impostazioni del modulo Pathauto.
Nella sezione Node path settings impostiamo: Pattern for all Image paths: [vocab-raw]/[termpath-raw]/[title-raw]
Nella sezione Taxonomy term path settings impostiamo: Pattern for all Gallerie paths: [vocab-raw]/[catpath-raw]
In entrambe le sezioni selezioniamo l'opzione per la creazione in massa degli alias (Bulk generate aliases for terms that are not aliased).
Con queste impostazioni si avranno URL del tipo
- gallerie/viaggi/roma/colosseo (immagine)
- gallerie/viaggi/roma (galleria)
Pathauto
- Pattern for all Image paths
- Pattern for all Gallerie paths
Con queste impostazioni le URL saranno
- gallerie/roma/colosseo (immagine)
- gallerie/roma (galleria)
Configurare voce di menù gallerie
Non resta che inserire un collegamento alle gallerie in una voce di menù. In Amministra >> Struttura del sito >> Menù >> troviamo una voce Galleria di immagini inserita al momento dell'installazione del modulo. Basta abilitarla e modificarla se si desidera spostarla in un altro menù.
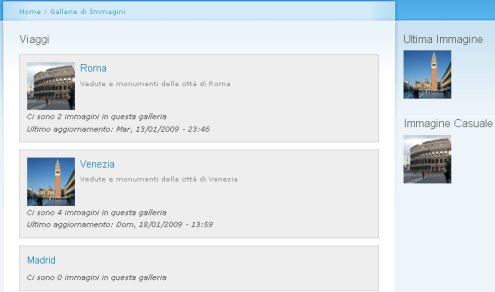
Blocchi ultima immagine e immagine casuale
Infine in Amministra >> Struttura del sito >> Blocchi possiamo configurare e rendere visibili i blocchi Latest image e Random image che visualizzano rispettivamente la miniatura dell'ultima immagine inserita e di una immagine selezionata casualmente da una delle gallerie.