Joomla! genera le pagine che compongono il sito suddividendole in diverse zone. Il corpo principale della pagina è generato da un componente. Ad esempio gli elementi di contenuto normale, ovvero gli articoli, sono gestiti dal componente com_content. La gestione dei link invece è gestita da com_weblinks. Ogni tipologia di contenuto viene gestita da un componente dedicato.
Ad integrare questo contenuto ci pensano i moduli, che vengono distribuiti in varie posizioni:
- top
- left
- right
- bottom
- il tag install racchiude due attributi: type indica il tipo di estensione, in questo caso un modulo. version indica la versione di Joomla! per cui l'estensione è progettata.
- name è il nome del modulo.
- author riporta il nome dell'autore
- creationDate è la data di creazione dell'estensione
- copyright indica il detentore del copyright
- licence specifica la licenza con cui viene distribuita l'estensione
- authorEmail e authorUrl sono usati per le informazioni di contatto
- version indica la versione dell'estensione
- description è la descrizione dello scopo dell'estensione
- files racchiude i nomi di tutti i file che compongono l'estensione. Nel nostro caso, essendo il modulo molto semplice, il file è uno solo
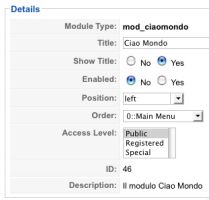
- impostare il titolo del modulo
- decidere se mostrare il titolo del modulo nella pagina
- (dis)abilitare il modulo
- scegliere la posizione in cui visualizzarlo
- impostare l'ordine all'interno della posizione
- assegnare un livello di accesso
- recupera il valore del parametro
- effettua la connessione al database
- esegue la query che estrapola i dati degli utenti
- se il parametro è impostato a "si", visualizzo i nomi degli utenti, altrimenti i loro nickname.
e così via.
Le posizioni vengono definite da ogni template in modo indipendente, ed in generale left e right rappresentano le sidebar, top corrisponde all'header, footer è la parte finale della pagina.
Un modulo per essere visualizzato all'interno della pagina deve essere assegnato ad una posizione. La posizione predefinita è 'left', ovvero la sidebar sinistra.
Vediamo nel corso di questo articolo come creare un semplice modulo ed integrarlo nel sistema.
Creazione di un modulo Ciao Mondo
Creiamo una cartella mod_ciaomondo in una qualsiasi posizione sul vostro computer, ad esempio sul desktop. Creiamo un file, chiamato mod_ciaomondo.php.
<?php /** * Modulo che visualizza la stringa "Ciao Mondo!". */ // no direct access defined( ‘_JEXEC' ) or die( ‘Restricted access' ); echo JText::_( ‘Ciao Mondo!');
Ora creiamo un file XML, mod_ciaomondo.xml, che rappresenta la descrizione del modulo e spiega a Joomla come installarlo:
<?xml version="1.0" encoding="utf-8"?> <install type="module" version="1.5.0"> <name>Ciao Mondo</name> <author>Flavio Copes</author> <creationDate>Maggio 2008</creationDate> <copyright>(C) 2008 Flavio Copes.</copyright> <license>GNU/GPL</license> <authorEmail>copesc@gmail.com</authorEmail> <authorUrl>www.copesflavio.com</authorUrl> <version>1.0.0</version> <description>Il modulo Ciao Mondo</description> <files> <filename module="mod_ciaomondo">mod_ciaomondo.php</filename> </files> </install>
Il contenuto di questo file, come anticipato, rappresenta la descrizione del modulo, ed in dettaglio:
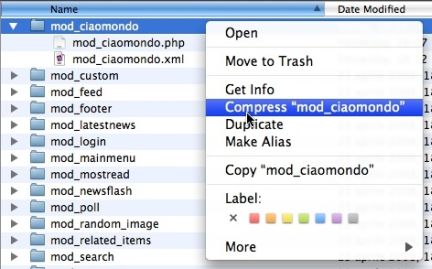
Per poter funzionare all'interno del sistema, un modulo deve essere registrato nel database. Per questo motivo dobbiamo creare un file .zip comprimendo la cartella mod_ciaomondo.

Installiamo il modulo
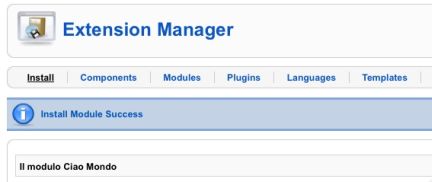
A questo punto è necessario installare il modulo attraverso l'interfaccia di amministrazione. Accedere al backend come amministratore e selezionare il menu Extensions, quindi la voce Install/Uninstall. Selezionare il modulo che abbiamo creato ed installarlo tramite la form Upload Package File. Se tutto è andato a buon fine, a questo punto il modulo è stato installato.

Accedere al Module Manager attraverso il menu Extensions. Potremo notare la voce "Ciao Mondo" nella colonna Module Name. Il modulo non è ancora stato pubblicato all'interno del sito, come sottolinea l'immagine che corrisponde alla colonna Enabled.
Sempre all'interno di questa pagina possiamo notare alcuni parametri interessanti, ovvero: il modulo è pubblico, cioè visibile da tutti i visitatori del sito, viene pubblicato nella posizione 'left' su tutte le pagine ed è un modulo di tipo 'mod_ciaomondo'.
Clicchiamo sulla voce 'Ciao Mondo' per modificare le impostazioni. Il blocco 'Details' consente di modificare diversi parametri fondamentali, infatti possiamo:

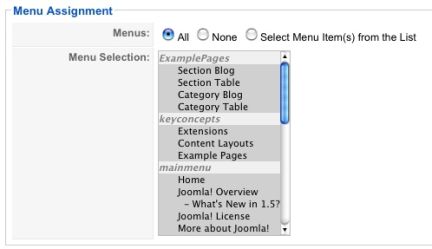
Il blocco "Menu Assignment" consente di associare questo modulo a tutte le pagine, solo ad alcune oppure a nessuna.

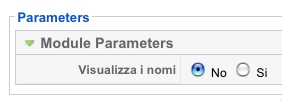
Il terzo blocco, "Parameters", non contiene alcuna impostazione utile in questo momento, vedremo il suo funzionamento più avanti in questo articolo.
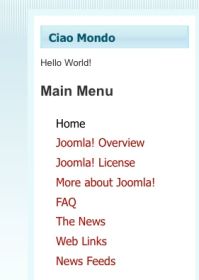
Abilitiamo il modulo e clicchiamo Save. Dovreste poter vedere il modulo appena realizzato all'interno della sidebar del sito.

Visualizziamo il numero di utenti registrati al sito
Creiamo un secondo modulo seguendo le stesse linee guida utilizzate per creare il modulo 'Ciao Mondo', aggiungendo qualche funzionalità in più che permetta di rendere più utile il modulo.
In questo caso, anzichè visualizzare una semplice stringa, effettuiamo un'operazione sul database, andando a estrapolare l'elenco degli utenti iscritti al sito.
Inseriamo inoltre un parametro che permette di decidere se vogliamo visualizzare i nomi degli utenti oppure il nickname con cui sono registrati. Come in precedenza, creiamo una cartella in cui inserire i file del modulo. Iniziamo con il file XML che descrive il modulo, mod_utenti.xml.
<?xml version="1.0" encoding="utf-8"?>
<install type="module" version="1.5.0">
<name>Modulo utenti registrati</name>
<author>Copes Flavio</author>
<creationDate>May 2008</creationDate>
<copyright>(C) 2008 Copes Flavio.</copyright>
<license>http://www.gnu.org/copyleft/gpl.html GNU/GPL</license>
<authorEmail>copesc@gmail.com</authorEmail>
<authorUrl>www.copesflavio.com</authorUrl>
<version>1.0.0</version>
<description>Visualizza gli username degli utenti registrati, e se il parametro visualizza-nomi è abilitato, anzichè mostrare l'username visualizza i loro nomi.</description>
<files>
<filename module="mod_utenti
visualizza-nomi
Il file xml presenta un tag in più rispetto al file creato per il modulo descritto nella sezione precedente: il tag <params>, con i relativi sotto-tag <param> e <option>. Esso serve ad indicare la presenza di un parametro che condiziona il comportamento del modulo.
<?php
/**
* @version $Id: mod_utenti.php 5203 2008-09-27 02:45:14Z Danr $
* @package Joomla
* @copyright Copyright (C) 2007 Copes Flavio. All rights reserved.
* @license GNU/GPL
*/
// no direct access
defined( '_JEXEC' ) or die( 'Restricted access' );
?>
<div>
<?php
$visualizzaNomi = $params->get('visualizza-nomi', 0);
$db =& JFactory::getDBO();
$query = "SELECT * FROM 'jos_users';";
$db->setQuery($query);
$nomiUtenti = $db->loadObjectList();
if ($visualizzaNomi == 1)
{
if (count($nomiUtenti))
{
foreach ($nomiUtenti as $nomeUtente)
{
echo JText::_( '<br />' . $nomeUtente->name);
}
}
}
else
{
if (count($nomiUtenti))
{
foreach ($nomiUtenti as $nomeUtente)
{
echo JText::_( '<br />' . $nomeUtente->username);
}
}
}
?>
</div>
Il funzionamento del modulo
Il funzionamento del modulo è realizzato da questo file PHP, che svolge le seguenti operazioni:
Installiamo il modulo come fatto nell'esempio precedente, ovvero richiamando la voce Install/Uninstall dal menu Extensions. Ora apriamo Module Manager

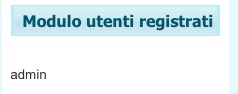
Al momento lasciamo il parametro "Visualizza i nomi" al valore "No", e proviamo ad aprire la home page del sito. Se tutto è andato bene, vedremo il modulo appena creato all'interno della sidebar, dove verranno indicati i nickname degli utenti registrati.

Settando ora il parametro "Visualizza i nomi" al valore "Si", vedremo il nome completo degli utenti al posto del nickname.