Un sito Web viene spesso utilizzato per ricevere informazioni dai propri visitatori: commenti, richieste di aiuto, richieste di consulenza, prenotazioni, indirizzi dove inviare brochure informative e tutto quello che può essere utile e di supporto alle vostre idee.
Solitamente l'esigenza di un gestore di sito web è quella di raccogliere i dati inseriti dall'utente e memorizzarli nel database per poi essere analizzati. A volte è anche utile inviare questi dati via e-mail, ad un indirizzo specificato. In tutti questi casi è utile ricorrere all'utilizzo dei form.
I form possono essere integrati in Joomla realizzandoli "a mano", utilizzando PHP e un linguaggio di markup come XHTML, o ricorrendo a un'estensione che ci permetta di creare e modificare il form da interfaccia di amministrazione. Il sito ufficiale di Joomla presenta nella Joomla Extensions Directory un elenco molto ampio di estensioni che permettono di creare e pubblicare form sul sito. Prendiamo in considerazione solamente le estensioni freeware Open Source compatibili con Joomla 1.5:
Nelle prossime lezioni analizzeremo l'estensione più utilizzata: ChronoForms.
Installazione di ChronoForms
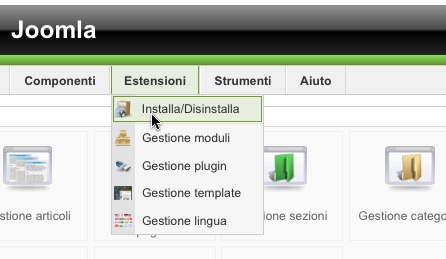
ChronoForms è un ottimo componente, creato da Chrono Engine. L'ultima versione disponibile al momento della scrittura è la 3.0. Vediamo come installarlo: scarichiamo il componente ChronoForms dal sito ufficiale, accediamo all'interfaccia di amministrazione di Joomla e selezioniamo la voce di menu "Estensioni | Installa/Disinstalla".

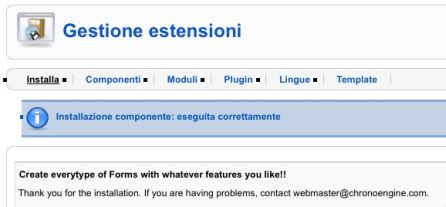
Carichiamo il file via "Carica file pacchetto", selezioniamolo e infine clicchiamo sul pulsante "Carica file & installa". Se l'installazione è andata a buon fine, dovreste vedere un messaggio che indica la corretta esecuzione dell'operazione.

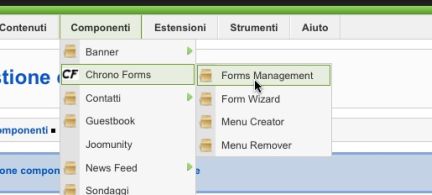
Ora possiamo accedere alla amministrazione di ChronoForms, attraverso il menu "Componenti | Chrono Forms | Forms Management".

Possiamo notare quattro pannelli: Forms Management, Form Wizard, Menu Creator e Menu Remover.
Creiamo il nostro primo form
Per la creazione di un form possiamo agire in due modi: attraverso il modo "classico" o usando il wizard. Vediamo come la realizzazione di un form ricorrendo al wizard. Selezioniamo il menu "Componenti | Chrono Forms | Form Wizard".

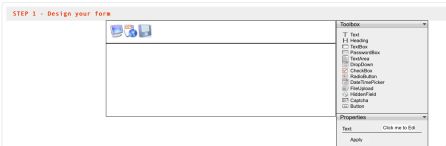
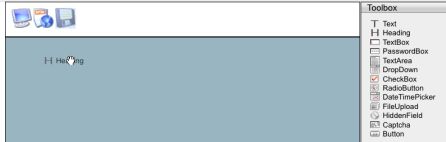
L'interfaccia fornita dal wizard è basata sul drag and drop, e consente di creare un form semplicemente trascinando gli elementi desiderati dalla toolbox. In alto a sinistra possiamo vedere tre icone:
- "Form Preview", consente di avere una anteprima di come verrà mostrata la form nella pagina del sito
- "HTML Source", mostra il codice HTML generato
- "Save Form", salva la form creata
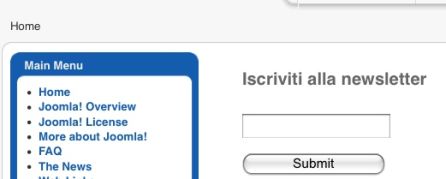
Creiamo un semplice form che permette all'utente di inserire il proprio indirizzo e-mail, per ricevere una nostra newsletter. Avremo una intestazione, un campo ed un pulsante di submit

Rilasciamo il mouse, l'elemento verrà posizionato all'interno del box.

Nel box "Properties", digitiamo nel campo "Text" la frase "Iscriviti alla newsletter" e premiamo il pulsante "Apply". Inseriamo allo stesso modo di "Heading" un "Textbox" ed un "Button". Clicchiamo il pulsante "Save Form" e verrà mostrato un box in cui inseriremo un nome per questa nuova form, senza caratteri speciali nè spazi, ad esempio "Prima_form".
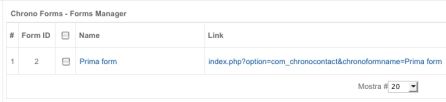
Il nostro form viene ora elencato nella pagina principale di ChronoForms.

Premiamo il pulsante nella colonna "Publish" per pubblicarla. Cliccando sul link presente nella colonna "Link" possiamo avere una visione di come il form apparirà all'interno del sito.

Il form ancora non può essere visualizzata in quanto non è collegato ad alcuna pagina nè ad alcuna voce di menu. Associamo il form ad una voce di menu utilizzando il pannello Menu Creator.

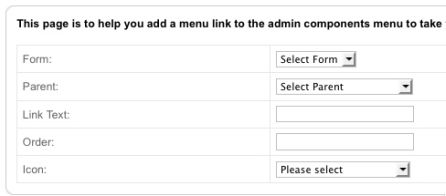
Selezioniamo il form appena creato dal drop-down, quindi impostiamo dove deve essere mostrato il collegamento al form nel menu di ChronoForms : scegliamo ChronoForms. In "Link Text" inseriamo "Form newsletter", in "Order" inseriamo 0 ed infine scegliamo una icona dall'elenco, quindi clicchiamo il pulsante "Create".
Gestire i dati inseriti attraverso il form
Ora tra i tabs di ChronoForms verrà mostrato "Form newsletter". Cliccandolo viene mostrata una scritta che avvisa della mancanza di una tabella collegata a questo form. Torniamo indietro al "Forms Management", selezioniamo il form e clicchiamo l'icona "Create table".

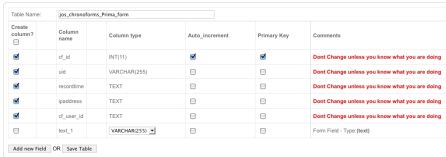
Lasciamo invariati i campi indicati, assicurandoci però che tutte le voci della colonna "Create Column" siano spuntate, quindi premiamo il pulsante "Save Table". In "Forms Management" clicchiamo il nome del form: verrà aperta la pagina di configurazione. Dal tab "DB Connection" impostare "Enable Data storage" su "Yes" e selezioniamo la tabella appena creata, che dovrebbe avere il nome di "jos_chronoforms_Prima_form", quindi clicchiamo "Salva".
Ora nel pannello "Form newsletter" troveremo tutte le informazioni che sono inserite dai visitatori, in questo caso tutti gli indirizzi e-mail degli iscritti alla newsletter. Possiamo esportare questi valori in un foglio di lavoro Excel oppure usando un file CSV.
Mostriamo il form sul sito
Selezioniamo dal menu di amministrazione di Joomla la voce "Menu | Main Menu". Cliccando il pulsante "Nuovo" verrà mostrata la pagina "Voce di menu".

Selezioniamo "Chrono Forms", quindi inseriamo in "Titolo" il valore "Iscriviti alla newsletter", in "Form name" il nome della form "Prima_form" e premiamo il pulsante "Salva". Il link alla newsletter verrà ora mostrato nel Main Menu, accessibile via frontend a tutti i visitatori.
Avviso via e-mail
Possiamo avvisare via e-mail il gestore del sito tutte le volte che un visitatore inserisce informazioni attraverso il form: in "Forms Management" clicchiamo il nome del form, operazione che ci porta alla pagina di configurazione.
Nel tab "General" settiamo l'opzione "Email the results" a Yes. Nel tab "Setup Emails" premiamo il pulsante in alto a sinistra, "New Email". Dobbiamo costruire la struttura delle e-mail inviate attraverso il sito: selezioniamo gli elementi "To", "Subject", "From Email" e "From Name" dal toolbox e trasciniamoli nel box bianco.
È possibile personalizzare in modo molto avanzato la struttura dell'e-mail, usando tutti gli elementi disponibili. Compiliamo adeguatamente i campi, quindi premiamo il pulsante "Salva". Il sito ora invierà i dati attraverso e-mail all'indirizzo (o agli indirizzi) indicato.
Anti-Spam
Lo spam è un problema ben conosciuto da chiunque abbia a che fare con il Web. ChronoForms ci permette di proteggere il sito dall'invasione di messaggi pubblicitari o semplicemente inutili inviati in modo automatico al nostro sito. L'anti-spam più in voga sul Web si basa sui captcha, ovvero sequenze composte da caratteri testuali e numerici che devono essere digitati dall'utente, ricopiandoli da una immagine visualizzata. Questa è una feature che deve essere attivata per ogni form che abbiamo.
Selezioniamo un form da "Forms Management". Clicchiamo il tab "Anti Spam".

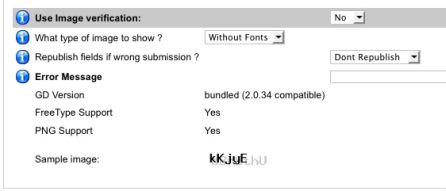
Impostiamo "Use Image verification" su Yes. "What type of image to show ?" permette di scegliere una immagine con font o senza. "Republish fields if wrong submission ?" consente di mostrare ancora la form dopo che è stato inserito un captcha sbagliato. Nel campo "Error Message" inseriamo il messaggio da visualizzare all'utente che sbaglia ad inserire i caratteri del captcha, quindi clicchiamo "Salva".
Altre feature del componente
Sono svariate le altre funzionalità offerte da ChronoForms:
- la validazione dell'input attraverso JavaScript client-side
- la possibilità di effettuare l'upload dei file
- è possibile rindirizzare l'utente ad una pagina specifica dopo aver inserito i dati nel form
- validazione server side
- permette di usare un form come modulo di registrazione a Joomla e Community Builder