Bootstrap è uno dei framework CSS più utilizzati per l'implementazione front-end. Ciò è dovuto all'offerta di un kit di strumenti molto ampio, unitamente ad una curva di apprendimento relativamente bassa.
In questo approfondimento vedremo come sfruttare Bootstrap per realizzare un footer da inserire all'interno di una pagina web.
Per questo specifico tutorial utilizzeremo la versione 4 di Bootstrap, che al momento della scrittura è giunto alla versione 4.3.1.
Prima di iniziare la descrizione tecnica del tutorial, rimandiamo chiunque sia interessato ad approfondire i dettagli di funzionamento di Bootstrap, alla guida di HTML.it dedicata a questo framework.
Includere gli stumenti occorrenti
Per realizzare una struttura HTML/CSS avvalendoci di Bootstrap 4, possiamo includere gli stili CSS e gli script Javascript attraverso i servizi CDN che ci vengono offerti. Per settare un ambiente di sviluppo Bootstrap possiamo quindi scrivere quanto segue:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Footer con Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
</body>
</html>In questo template abbiamo incluso anche le dipendenze jQuery e Popper.js.
La griglia di Bootstrap
Tenendo in mente il nostro obiettivo di realizzare un footer attraverso Bootstrap, dobbiamo quindi essere consapevoli di come funziona il sistema di sezionamento offerto da quest'ultimo.
Bootstrap, così come la grande maggioranza dei framework CSS/front-end, utilizza un sezionamento della pagina in una sorta di "griglia", ovvero una struttura formata da sezioni chiamate "righe" (rows), ognuna delle quali è rispettivamente composta da sezioni chiamate "colonne" (cols).
Vediamo subito un semplice esempio di base:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Footer con Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
#first div:nth-child(1) {background: blue;}
#first div:nth-child(2) {background: yellow;}
#first div:nth-child(3) {background: red;}
#first div:nth-child(4) {background: green;}
</style>
</head>
<body>
<div id="first" class="row">
<div class="col">col 1</div>
<div class="col">col 2</div>
<div class="col">col 3</div>
<div class="col">col 4</div>
</div>
</body>
</html>Il div con id first possiede la classe Bootstrap row, che fa di esso una riga contenitrice di colonne. I suoi elementi div figli hanno invece la classe Bootstrap col, che contrariamente li rende sezioni della riga. In questo caso, utilizzando una generica col, diciamo a Bootstrap di riprodurre le giuste larghezze per ogni colonna su ogni tipo di dispositivo.
Una delle differenze fondamentali che intercorrono tra la versione 3 e la versione 4 di Boostrap sta nel fatto che la seconda utilizza la tecnologia Flexbox al posto del motore di floating, con tutte le conseguenze del caso, tra cui il ricalcolo automatico delle larghezze degli elementi.
Possiamo utilizzare anche le moltissime varianti delle classi col, che ci consentono di determinare esplicitamente quanti "spazi" deve coprire una determinata colonna (tenendo presente che il sezionamento di Bootstrap va sempre a definire righe di 12 colonne) e su quali tipologie di device deve farlo. Possiamo anche produrre colonne responsive che a seconda delle dimensioni del dispositivo si comportano in modo differente:
<div id="first" class="row">
<div class="col-md-2 col-lg-4">col 1</div>
<div class="col-md-4 col-lg-4">col 2</div>
<div class="col-md-4 col-lg-2">col 3</div>
<div class="col-md-2 col-lg-2">col 4</div>
</div>In questo caso diciamo a Boostrap che se l'utente sta utilizzando un dispositivo di dimensioni large (identificato dalle classi col-lg-*) le colonne devono essere ripartite secondo lo schema 4-4-2-2 (per un totale di 12), mentre se sta utilizzando un dispositivo di dimensioni medium (identificato dalle classi col-md-*) le colonne saranno ripartite con le dimensioni 2-4-4-2. Possiamo utilizzare anche le varianti small, extra-small ed extra-large, tenendo presente che più piccole saranno le dimensioni scelte, più le impostazioni andranno a scalare in ordine crescente.
Nel nostro caso, superate le dimensioni medium verso dimensioni più piccole, le colonne verranno generate coprendo tutta la dimensione disponibile.
Footer
A questo punto possiamo utilizzare le nozioni ricavate da questo breve ripasso per generare il nostro footer. Un "footer", l'elemento che sta a piè di pagina in un layout HTML, di solito è costituito da informazioni generali relative alla pagina, come il copyright, informazioni sull'autore o informazioni legali.
Vediamo come possiamo creare un footer in pochissimi minuti utilizzando Bootstrap:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Footer con Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
#bottom {background: grey; color: white;}
</style>
</head>
<body>
<footer id="bottom" class="row text-center fixed-bottom">
<div class="col-12">
Copyright © 2019 The Author
</div>
</div>
</body>
</html>Il nostro footer è un elemento row
col
fixed-bottom
text-center
Costruire un footer avanzato
L'elemento footer non è assolutamente un elemento di poca importanza all'interno di un layout moderno. Al contrario, riscuote molta enfasi, e può contenere controlli anche molto complessi. Il suo ruolo intermini di user experience non è secondario, e per questo è importante costruirlo ed utilizzarlo al meglio.
Andiamo quindi a definire un footer più avanzato rispetto al precedente: un layout che contiene 2 colonne (4 e 8), la cui seconda colonna contiene ulteriori 3 colonne (4, 4, 4).
Abbiamo quindi un elemento row che contiene 2 col, una delle quali contiene un ulteriore elemento row che a sua volta contiene 3 elementi col. Possiamo innestare le strutture a nostro piacimento.
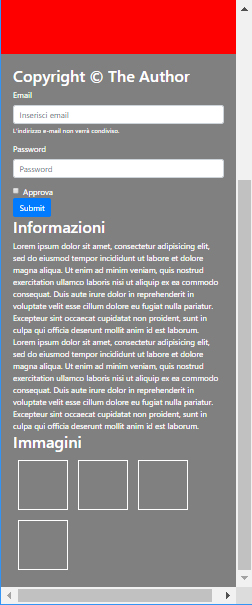
Nella prima colonna andremo a posizionare, oltre all'intestazione relativa ai copyright, un form che consente all'utente di iscriversi alla newsletter inserendo nome ed indirizzo e-mail. Nel nostro caso abbiamo stilizzato il modulo utilizzando le apposite classi offerte da Bootstrap.
Nelle sotto-colonne di destra inseriremo 2 descrizioni (che nel nostro caso saranno prodotte tramite il testo "Lorem Ipsum") ed una raccolta di immagini.
Tutte le colonne del footer scaleranno alla dimensione del device quando la larghezza di quest'ultimo raggiungerà l'apposito valore:
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>Footer con Bootstrap</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<!-- jQuery library -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<!-- Popper JS -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<!-- Latest compiled JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
<style>
#main {min-height: 600px; background-color: red;}
#bottom {background-color: grey; color: white;}
div.img {border: 2px solid white; float: left; margin: 10px; width: 100px; height: 100px;}
</style>
</head>
<body>
<div id="main"></div>
<footer id="bottom" class="row text-left p-4">
<div class="col-12 col-md-4">
<h2>Copyright © The Author</h2>
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Inserisci email">
<small id="emailHelp" class="form-text text-white">L'indirizzo e-mail non verrà condiviso.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Approva</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<div class="col-12 col-md-8">
<h2>Informazioni</h2>
<div class="row">
<div class="col-12 col-md-4">
Lorem ipsum ...
</div>
<div class="col-12 col-md-4">
Lorem ipsum ...
</div>
<div class="col-12 col-md-4">
<h2>Immagini</h2>
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
<div class="img"></div>
</div>
</div>
</div>
</div>
</body>
</html>Come possiamo vedere, abbiamo espanso il nostro precedente e semplicissimo footer mono-riga, producendo una struttura più complessa.
Ovviamente, dato che il footer è una sezione composta da elementi HTML, non abbiamo limiti in quanto a creatività. Possiamo ad esempio aggiungere controlli per realizzare le più svariate operazioni, come l'inserimento dei dati tramite form, oppure la produzione di finestre modali Lightbox
Si noti che, nel caso si utilizzi uno script jQuery, per lavorare con gli elementi è necessario posizionare lo script come ultimo elemento del body
head
$(document).ready(function() {
// lavora con gli elementi HTML
});Per fare un esempio, creiamo un semplice controllo jQuery agganciato al footer. Quando l'utente clicca sui div
highlight
div.highlight{background-color: red; opacity: 0.5;}Tale classe sarà aggiunta e rimossa attraverso il metodo toggleClass
$(document).ready(function() {
$('div.img').click(function() {
var $this = $(this);
$this.toggleClass('highlight');
});
});A questo punto il nostro footer ha guadagnato un controllo di interattività.
Conclusioni
Come abbiamo potuto vedere, realizzare una componente di un layout con Boostrap è un compito veramente immediato, che offre molti vantaggi: l'immediatezza nella realizzazione grazie alla griglia a 12 colonne, i controlli impliciti ed espliciti sulla responsiveness e la capacità cross-browser (determinata dalle specifiche della versione 4) su tutti.