HTML5 ha rivoluzionato non solo il Web, ma anche il desktop, offrendo una piattaforma completa per l'esecuzione e la realizzazione di applicazioni multimediali, in particolare una categoria di esse che sfrutta appieno queste potenzialità: i videogiochi.
La garanzia di diffusione degli HTML5 games è notevole, basti pensare alla fruibilità sui browser come Internet Explorer, ma anche su mobile e desktop: HTML5 e JavaScript rappresentano una delle piattaforme di riferimento a disposizione degli sviluppatori per la creazione di app pubblicabili su Windows Store, il marketplace di Microsoft che distribuisce programmi per Windows Phone e per Windows8/WinRT.
È possibile quindi creare giochi per Windows 8 utilizzando HTML5 come piattaforma multimediale, codificando la logica con JavaScript e definendo stili grafici, animazioni e transizioni con CSS3.
In circolazione esistono già diverse librerie (ImpactJS, ad esempio) che forniscono un "engine" da utilizzare come base per la creazione dei propri giochi, oltre a veri e propri ambienti di sviluppo, come Scirra Construct 2, che permette di creare videogame completi in pochi minuti usando componenti visuali pronti all'uso che gestiscono le problematiche più comuni dei videogiochi (acquisizione dell'input, gestione delle collisioni, animazione degli elementi grafici e così via).
In questo articolo vedremo come creare un gioco usando Construct 2 e come esportarlo nel formato HTML5 per pubblicarlo successivamente in Windows Store con Visual Studio.
Cosa realizzeremo
Il principio del videogame che realizzeremo è molto semplice: un moderatore del forum HTML.it, raffigurato dal logo del portale, viene "inseguito" da svariati tipi di troll che si aggirano sul terreno di gioco; quando viene toccato, il moderatore perde la "pazienza" (energia) e può difendersi scagliando manuali e documentazione verso i troll per debellarli con un numero variabile di colpi, in base alla caparbietà di ciascun troll; se la pazienza raggiunge lo zero, il moderatore esplode e il gioco termina.
È possibile provare una anteprima online del gioco, per provarlo serve solo un browser con supporto HTML5 (come le ultime versioni di Internet Explorer, Mozilla Firefox e Chrome).
In allegato troviamo un archivio che contiene il progetto finito e i file di risorse utilizzati nella progettazione del gioco, che possono essere impiegati dal lettore per costruire il progetto in autonomia seguendo le indicazioni fornite.
Construct 2, l'ambiente di sviluppo
Construct 2 (C2) è un ambiente progettato per consentire a chiunque di creare giochi 2D senza scrivere nemmeno una riga di codice. Il programma gira su Windows, ma consente di distribuire le proprie creazioni su una vasta gamma di piattaforme e dispositivi. Il tool offre gratuitamente un set nutrito di funzionalità base, a cui è possibile aggiungerne altre acquistando una licenza.
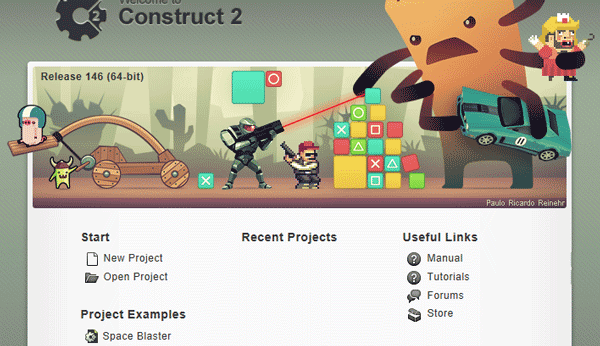
Ecco come si presenta l'ambiente di lavoro appena avviato:
Scaricare ed installare Construct 2
Il pacchetto di installazione è scaricabile dal sito ufficiale del prodotto. Il setup è estremamente semplice e provvede a copiare i file necessari sul proprio PC senza richiedere all'utente conoscenze o azioni particolari.
Creare un nuovo progetto
Per iniziare a lavorare al nostro gioco, avviamo C2, apriamo il menu principale (pulsante nell'angolo in alto a sinistra del Ribbon che contiene tutti i comandi), scegliamo New per eseguire il wizard, selezioniamo New empty project come template e premiamo Open per concludere l'operazione e predisporre un nuovo progetto vuoto.
Panoramica dell'ambiente di lavoro
Esaminiamo rapidamente i pannelli che appaiono nell'ambiente di lavoro e cosa permettono di gestire.
| Area | Descrizione |
|---|---|
| Workspace (area centrale) | è la zona in cui vengono aperti i documenti che fanno parte del progetto per la loro modifica; |
| Properties (proprietà) | consente di definire i valori degli attributi per il progetto o per gli oggetti selezionati, in base al contesto, in modo simile a quanto avviene negli ambienti di sviluppo tradizionali; |
| Projects (progetti) | questo pannello mostra tutti i file che fanno parte del progetto, ovvero i cosiddetti "asset" (layout, ovvero le schermate, immagini, suoni, oggetti, eventi e altri file accessori); |
| Layers (livelli) | analogamente ai più noti programmi di grafica, come Photoshop, consente di gestire gli strati separati sui quali vengono disposti gli elementi del gioco; |
| Objects (oggetti) | elenca le istanze dei vari tipi di oggetti previsti dal gioco che sono stati inseriti nel layout corrente. |
Lavorare con i layout in Construct 2
I layout rappresentano sostanzialmente le schermate che costituiscono il gioco. Il wizard ha già provveduto a creare un layout vuoto e pronto all'uso nel nostro progetto (Layout1), che dovrebbe essere già aperto nell'area principale del programma.
Il layout ha generalmente dimensioni maggiori dello schermo: un riquadro tratteggiato mostra l'area visibile nella finestra del browser o del dispositivo su cui girerà il programma.
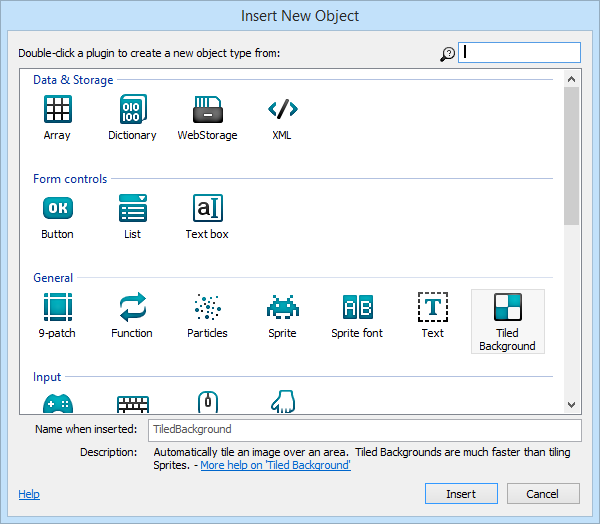
Possiamo aggiungere elementi al nostro layout (personaggi, sfondi e altre risorse) semplicemente facendo doppio clic sul layout. C2 mostrerà la finestra che visualizza le tipologie di elementi da inserire, raggruppati in base alla categoria di appartenenza.

Per aggiungere uno sfondo al layout, ad esempio, selezioniamo "Tiled Background" e premiamo il pulsante "Insert" per confermare; il cursore posizionato nel layout si trasformerà in una crocetta per consentire di posizionare il componente scelto al suo interno.
Clicchiamo in un punto qualsiasi per posizionare il componente e aprire l'editor delle immagini:

Clicchiamo ora sul tasto di caricamento immagine nella barra della finestra di dialogo [1] per selezionare l'immagine da importare come sfondo del nostro layout (bg.jpg) e chiudiamo la finestra di dialogo [2] al termine del caricamento.
Se tutto è andato a buon fine, apparirà il componente nel layout con l'immagine visualizzata al suo interno. È probabile che lo sfondo non sia posizionato correttamente: usiamo il pannello "Properties" per spostarlo nell'angolo in alto a sinistra e allargarne le dimensioni valorizzando la proprietà Position a 0,0 e Size a 1280,1024.
Al posto dello sfondo utilizzato nell'esempio, è consigliato importare immagini più piccole, magari affiancabili per realizzare un "pattern", soprattutto se l'area di gioco ha dimensioni rilevanti.
Per ampliare la vista di progettazione del layout, possiamo zoomare usando la rotellina del mouse mentre teniamo premuto il tasto CTRL.
Premendo il tasto Home Run layout è possibile visualizzare il layout funzionante nel browser predefinito, benché manchino ancora molti elementi fondamentali che andremo ad aggiungere nei prossimi paragrafi.
Gestire i layer
C2 consente di disporre gli elementi del layout all'interno di diversi strati gestibili separatamente, comunemente detti "layer", presenti nei programmi di grafica più diffusi.
Un layer può essere nascosto per rendere invisibili tutti gli elementi al suo interno, oppure "bloccato" per impedire modifiche al suo contenuto, oppure impiegato per spostare in modo coordinato (in fase di progettazione ma anche durante l'esecuzione del gioco) gli elementi che sono contenuti al suo interno.
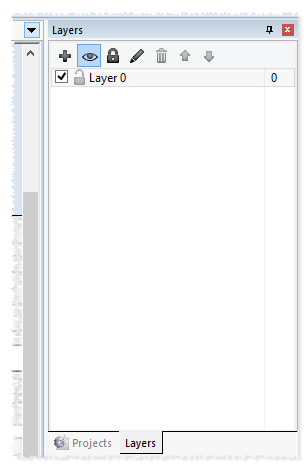
I layer possono essere gestiti dall'omonimo pannello:

C2 assegna nomi predefiniti ai layer, che possono (anzi si devono) sostituire con nomi più significativi per rappresentare lo scopo o il tipo di contenuto: per farlo clicchiamo sul pulsante con la matita e sostituiamo il nome predefinito con Sfondo. Poi clicchiamo sul pulsante con il lucchetto per bloccarlo e impedire così modifiche accidentali al suo contenuto.
Prima di procedere all'inserimento degli elementi principali del gioco, creiamo un nuovo layer apposito premendo il tasto "+", selezioniamo il layer appena inserito per renderlo attivo e vi attribuiamo il nome Principale.
È sempre bene verificare qual è il layer attivo prima di inserire elementi nel layout: il suo nome è visualizzato nella barra di stato del programma dopo l'etichetta "Active layer", nella parte inferiore della finestra principale, o come tooltip che appare mentre si sta posizionando un nuovo elemento sul layout.
A ciascun layer viene inoltre assegnato un indice a partire da zero, che sarà utilizzato come parametro in diversi ambiti del programma.
Gestire l'input dell'utente
All'interno del layout del gioco, possiamo inserire i componenti che ci consentiranno di gestire l'input dell'utente. Facciamo doppio clic sul layout per avviare il wizard e scegliamo il componente Mouse per inserirlo. Poi ripetiamo la stessa procedura per inserire il componente Tastiera.
Si tratta di componenti "globali", non visibili nel layout ma accessibili a tutto il progetto e a qualsiasi layout: permetteranno di ricevere l'input dell'utente e di trattarlo nel modo opportuno nella dinamica del gioco.
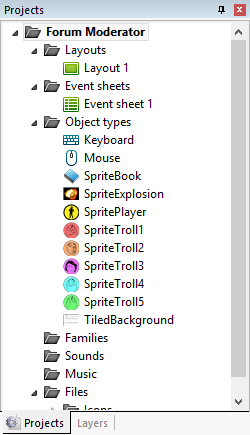
Tutti i componenti sono visibili all'interno del pannello di progetto, da cui è possibile selezionarli assieme agli altri file e risorse che ne fanno parte.

Inserire i personaggi del gioco
Ora possiamo procedere con l'inserimento dei personaggi del nostro gioco. In gergo tecnico sono indicati con il nome sprite e rappresentano figure (immagini, forme o texture) che possono essere spostate, ruotate o animate.
Per inserire gli sprite del gioco, facciamo doppio clic sul layout principale per avviare il wizard e selezioniamo il tipo di componente "Sprite", inseriamo un nome significativo per lo sprite corrente (ad esempio "SpritePlayer" per il moderatore, che è il personaggio principale) e premiamo "Insert"; clicchiamo sul layout per posizionare il componente in una posizione predefinita (lo sposteremo in seguito) e carichiamo l'immagine del giocatore (file "sprite_player.png") in modo analogo a quanto già fatto per lo sfondo del layout.
Definiamo inoltre per il giocatore un cosiddetto "Image point": si tratta di una posizione specifica dell'immagine a cui ci si può riferire in seguito, ad esempio per indicare un punto di contatto o una zona dello sprite coinvolta in un'azione.
Dall'editor dell'immagine dello sprite, clicchiamo sul pulsante col mirino per visualizzare gli "Image point" esistenti (viene creato per default quello relativo all'origine, cioè al centro del personaggio); dalla finestra di dialogo, premiamo "+" per aggiungere un nuovo punto e clicchiamo sulla testa del personaggio.
I nomi degli oggetti possono essere modificati anche dalla finestra delle proprietà una volta che i componenti sono stati inseriti, selezionandoli nel layout.
Seguendo la procedura appena descritta, aggiungiamo altri sprite per i restanti personaggi del gioco (i vari troll) caricando le relative immagini (sprite_troll_*.png), un altro sprite per l'arma da lanciare (sprite_book.png) e uno sprite per l'esplosione (sprite_explosion.png), modificando la proprietà Blend mode di quest'ultimo al valore Additive per fondere correttamente la grafica dell'esplosione con gli elementi a cui si sovrappone.
Il risultato finale a livello di layout e di progetto sarà simile al seguente:
Possiamo eseguire il layout per visualizzare il risultato finale. Se ci sono oggetti che appaiono involontariamente, come il libro o l'esplosione, è sufficiente spostarli all'esterno dell'area del layout affinché non siano visibili al momento dell'avvio.
Tutti gli elementi necessari sono presenti nella schermata: ora dobbiamo attribuire loro i giusti comportamenti.
Gestire i comportamenti
C2 integra componenti in grado di attribuire agli elementi del gioco i comportamenti più tipici in base al ruolo assegnato e gestito interamente dal framework; ad esempio, è possibile assegnare il comportamento "Solid" a una piattaforma per consentire al personaggio di salirci sopra.
Qui di seguito sono riportati i comportamenti di cui faremo uso:
| Campo | Descrizione |
|---|---|
| 8 direction movement (movimento in 8 direzioni) | permette di muovere un elemento nelle 8 direzioni con i tasti freccia; lo useremo per il personaggio principale |
| Bullet movement (movimento proiettile) | muove un elemento verso l'angolo in cui è direzionato a una certa velocità impostata; sarà utile sia per il libro scagliato dal moderatore, sia per i troll che vagheranno per la schermata |
| Scroll to (scorri a) | sarà applicato al layout affinché scorra seguendo la posizione del personaggio principale |
| Bound to layout (confina al layout) | impedisce agli elementi di lasciare l'area di gioco rappresentata dal layout; verrà applicata al personaggio per non farlo uscire dallo schermo e ai nemici |
| Destroy outside layout (distruggi fuori dal layout) | distrugge un elemento quando lascia il layout; sarà utile per eliminare quei libri che escono dallo schermo senza colpire un nemico |
| Fade (dissolvi) | permette di dissolvere gradualmente un elemento; verrà usato per le esplosioni |
Vediamo come applicarli agli oggetti del nostro gioco.
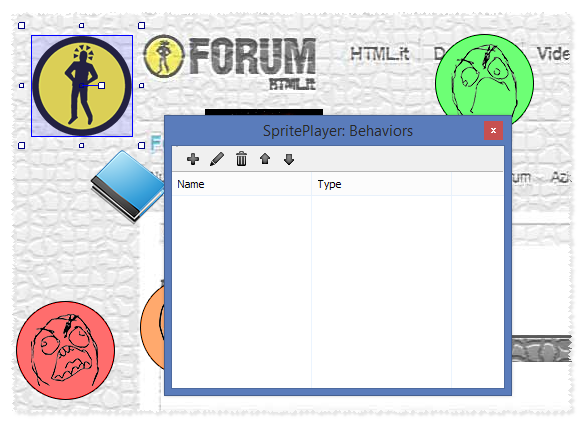
Associamo il comportamento 8 direction movement al giocatore facendo clic sull'oggetto nel layout; dalla finestra delle proprietà, clicchiamo sul link Behaviors per visualizzare la finestra che consente di aggiungere, modificare ed eliminare i comportamenti del personaggio.

Clicchiamo sul tasto "+" per avviare il wizard di associazione del comportamento, selezioniamo il componente "8 direction" e premiamo il tasto "Add" per inserirlo.

Se tutto è andato a buon fine, il comportamento apparirà nella finestra. Seguendo la stessa procedura, inseriamo anche i comportamenti "Scroll To" e "Bound to layout". La situazione finale sarà quella mostrata qui di seguito:

Una volta inseriti i comportamenti, chiudiamo la finestra di dialogo, salviamo il lavoro e premiamo Run layout per verificare subito il risultato nel browser.
Aggiungiamo ora i comportamenti per gli altri oggetti del gioco, seguendo la procedura già descritta. Nello specifico:
- selezioniamo l'oggetto del libro e aggiungiamo i comportamenti "Movements Bullet" e "General Destroy outside layout";
- selezioniamo individualmente gli oggetti dei troll e aggiungiamo per ciascuno il comportamento "Movements Bullet";
- selezioniamo l'oggetto dell'esplosione e aggiungiamo il comportamento "General Fade".
I comportamenti aggiunti possono essere parametrizzati dalla finestra delle proprietà; ad esempio, selezioniamo l'oggetto di un troll e modifichiamo la velocità (espressa in pixel per secondo) del suo spostamento:

Ripetiamo l'operazione anche per gli altri troll, magari differenziando leggermente i valori tra loro così da creare troll più veloci e altri più lenti. Modifichiamo infine la velocità del comportamento "Behavior" per l'oggetto del libro portandola a 600 e il tempo di dissolvenza del "Fade" (Fade out time) per l'esplosione impostandolo a 0.5.
Una volta definiti i comportamenti, selezioniamo i singoli troll sul layout e trascinali tenendo premuto CTRL per crearne nuove istanze moltiplicando i nemici nell'area di gioco, poi visualizza l'anteprima nel browser per saggiare il risultato degli effetti applicati.
Definiti i comportamenti principali, è giunto il momento di occuparsi della logica principale del gioco.
Gestione degli eventi
La gestione degli eventi permette di definire le azioni da compiere quando gli oggetti interagiscono tra loro o con il sistema.
C2 consente di definire eventi all'interno di "fogli" (event sheet): il wizard di creazione del progetto ne predispone uno pronto all'uso, ma è possibile aggiungerne a piacimento per suddividere gli eventi in base al loro ambito o al criterio che si preferisce.
C2 ottimizza la visualizzazione sincronizzandosi con la frequenza di aggiornamento del display (generalmente, 60 volte al secondo); ciascun refresh corrisponde a un "tick", e a ogni tick C2 elabora tutti gli eventi valutando la condizione impostata per ciascuno di essi: se verificata, esegue le azioni associate.
Per aggiungere il primo evento, localizziamo il foglio inserito per default dal wizard dalla finestra di progetto:

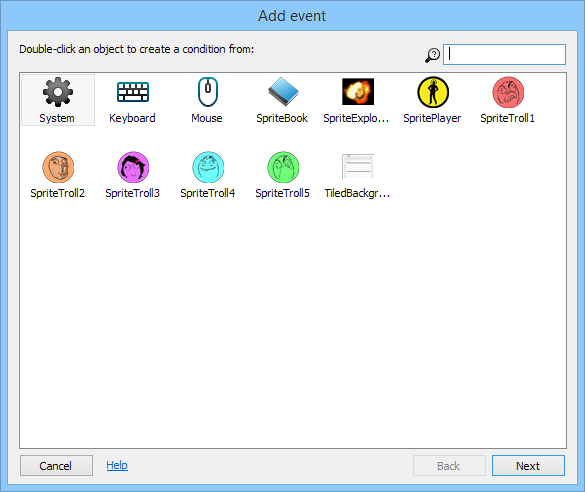
Una volta aperto il foglio, facciamo doppio clic per avviare il wizard di creazione di un nuovo evento:

Selezioniamo il componente System e premiamo Next per definire la condizione: in questo caso scegliamo Every tick (ogni tick) e premiamo Done per completare l'inserimento. Nel foglio apparirà la riga relativa all'evento inserito. Clicchiamo su "Add action" per avviare il wizard che consente di configurare l'azione da eseguire:

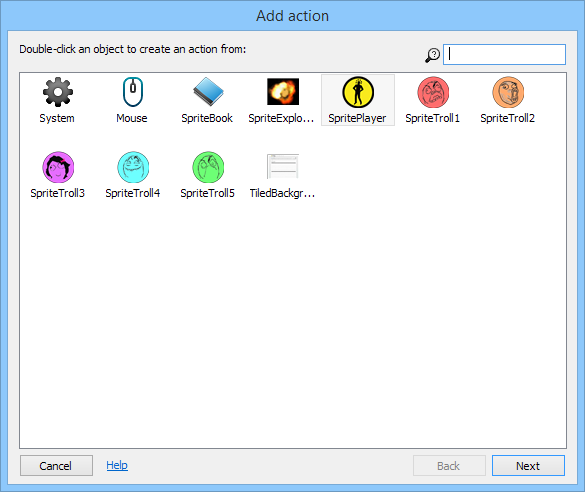
Selezioniamo SpritePlayer come oggetto su cui agire e premiamo Next per scegliere l'azione specifica da applicare, che in questo caso sarà Set angle toward position, per muovere il personaggio verso una specifica posizione.
Confermando la scelta, verrà mostrata la finestra in cui inserire la posizione a cui l'azione deve fare riferimento: assegnamo al parametro X il valore Mouse.X e a Y il valore Mouse.Y, così da utilizzare la posizione del mouse per orientare il personaggio, ottenendo i valori dal componente apposito che abbiamo inserito all'inizio.

Premiamo Done per completare l'inserimento dell'azione. Salviamo il lavoro e visualizziamo il layout nel browser per verificare il risultato: oltre a spostarsi con i tasti freccia, ora il giocatore si orienterà verso la posizione del mouse.
Gli eventi che servono per il gioco
Procediamo con la definizione degli eventi che ci consentono di integrare il "gameplay" di base del gioco; inserisci in sequenza questa lista di eventi/azioni:
| Scopo | Evento(oggetto) | Evento (trigger) | Azione (oggetto) | Azione (operazioni) |
|---|---|---|---|---|
| Fare sparare il personaggio | Mouse | On click
|
SpritePlayer | Spawn another object
|
| Effetto esplosione quando il libro cozza con il primo troll | SpriteBook | On collision with another object
|
SpriteBook | Spawn another object Object: SpriteExplosion Layer: 1 ImagePoint: 0 |
| Effetto esplosione quando il libro cozza con il secondo troll | SpriteBook | On collision with another object
|
SpriteBook | Spawn another object
|
| Effetto esplosione quando il libro cozza con il terzo troll | SpriteBook | On collision with another object
|
SpriteBook | Spawn another object
|
| Effetto esplosione quando il libro cozza con il quarto troll | SpriteBook | On collision with another object
|
SpriteBook |
Spawn another object
|
| Effetto esplosione quando il libro cozza con il quinto troll | SpriteBook | On collision with another object
|
SpriteBook | Spawn another object
|
| Rendere casuale la direzione dei troll all'avvio | System | On start of layout | SpriteTroll1 ... SpriteTroll5 |
Set angle
|
| Direzionare i troll verso il giocatore durante il gioco | SpriteTroll1 ... SpriteTroll5 |
Is outside layout | SpriteTroll1 ... SpriteTroll5 |
Set angle toward position
|
A questo elenco mancano gli eventi che consentono di gestire l'uccisione dei troll: si potrebbe aggiungere un'azione per distruggere ogni troll nell'evento che si occupa già di visualizzare l'esplosione quando vengono colpiti. Supponiamo invece che servano più colpi a segno per uccidere un singolo troll: per gestire questa casistica, occorre introdurre il concetto di variabili.
Gestione delle variabili
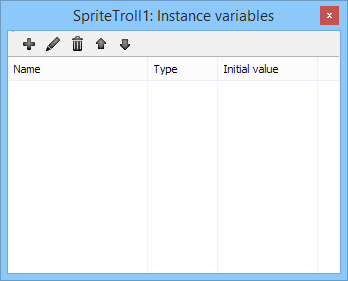
Attraverso la gestione di variabili è possibile associare un "registro" a ciascun troll per memorizzare il livello della sua "energia": clicchiamo su uno dei troll presenti nel layout e scegliamo Instance variables nel pannello delle proprietà per visualizzare la finestra delle variabili:

Premiamo il tasto "+" per aggiungere una variabile; inseriamo "hits" nel campo del nome (Name) e assicurati che sia selezionato "Number" come tipo (Type); specifichiamo quindi un numero intero a piacimento che indica il numero di colpi necessari per abbattere il troll selezionato, ad esempio 5.
Ripetiamo l'operazione per le altre tipologie di troll, magari differenziando il valore inserito aumentando la dinamica di gioco, poiché alcuni troll saranno più difficili da abbattere rispetto ad altri.
Inseriamo quindi gli eventi e le azioni che decrementano di una unità il valore della variabile appena introdotta, unitamente alle azioni che eliminano ciascun troll quando il valore raggiunge lo zero.
Per fare ciò, innanzitutto individuiamo gli eventi che fanno riferimento alla collisione del libro con ciascun troll e aggiungiamo in coda un'azione che decrementi il valore della variabile: scegliamo "Add action" dal foglio eventi, scegli il troll di riferimento a cui applicare l'azione, scegli "Subtract from" come operazione da eseguire e infine seleziona la variabile "hits", mantenendo il valore predefinito proposto (1) come quantità da sottrarre.
Aggiungiamo ora un nuovo evento per ogni troll che verifichi il valore della variabile "hits" ed elimini l'oggetto quando raggiunge lo zero, magari sostituendo il troll con un effetto di esplosione:
| Scopo | Evento(oggetto) | Azione (oggetto) | Azione (operazioni) |
|---|---|---|---|
| SpriteTroll* | Compare instance variabile
|
SpriteTroll* | Spawn another object
Destroy |
Ripetiamo la stessa procedura per gestire l'energia del nostro personaggio: selezioniamo l'oggetto del moderatore, aggiungiamo la variabile "patience" (pazienza) impostandola al valore 100, che incrementeremo ogni volta che entrerà in contatto con un troll; quando il conteggio raggiungerà lo zero, anche il giocatore "esploderà" e verrà eliminato dal piano di gioco.
La definizione dell'evento e delle condizioni per la "morte" del giocatore viene lasciata come esercizio al lettore. In caso di difficoltà, la soluzione potrà essere sempre visionata nel progetto di esempio fornito a corredo dell'articolo.
Visualizzazione dello stato
A completamento del progetto, aggiungeremo un pannello per mostrare lo stato del gioco, ad esempio il livello della pazienza del personaggio principale.
Per fare questo, aggiungiamo un nuovo layer con nome "HUD" (Heads-up display) in cui posizionare gli elementi necessari. Selezioniamo il layer e ci assicuriamo che sia attivo sbirciando la barra di stato.
Generalmente, i layer "scorrono" automaticamente in base al fattore impostato nella proprietà "Parallax": mettendola a zero, possiamo bloccare la posizione del layer affinché rimanga fissa e con essa anche quella degli elementi contenuti.
Facciamo doppio clic sul layout per aggiungere un nuovo componente e seleziona "Text" dalla finestra del wizard. Posizioniamo l'elemento all'interno del layout "HUD" nel punto in cui desideriamo visualizzarlo, ad esempio in alto a sinistra, e tramite il pannello delle proprietà impostiamo le caratteristiche del font per aumentarne le dimensioni e attribuire un colore che evidenzi il testo.
Ora dobbiamo solo far sì che la casella mostri il valore della pazienza residua del personaggio principale. Per fare questo, localizziamo l'evento associato a ogni tick e aggiungiamo una nuova azione; selezioniamo il componente Text appena inserito, poi l'operazione "Set text" (per impostare un testo sul controllo) e infine inseriamo come valore "Pazienza: " + SpritePlayer.patience.
Ritocchi finali
Ultimiamo il nostro progetto con alcuni ritocchi finali.
Per aumentare la durata del gioco e garantire la presenza di troll sempre nuovi, aggiungiamo un evento per creare periodicamente l'istanza di un nuovo troll. Clicchiamo quindi su "Add event", scegliamo "System", selezioniamo "Every X seconds" e inseriamo il nuovo evento.
Aggiungiamo poi le azioni per creare i nuovi troll premendo "Add action", selezionando ancora "System", poi "Create object" e completando la maschera dei parametri con l'oggetto del troll da creare, l'indice del layer (1), una posizione predefinita o casuale (es. random(LayoutWidth) per il parametro X, random(LayoutHeight) per il parametro Y).
La quantità di migliorie, integrazioni e perfezionamenti che si possono apportare in seguito sono infinite e legate ai gusti e alla fantasia dello sviluppatore.
Pubblicazione su Windows Store
Oltre a visualizzare l'anteprima del gioco in formato HTML5 all'interno del browser predefinito, Construct 2 consente di distribuire i propri giochi su piattaforme e dispositivi differenti.
Vediamo ora come pubblicare il gioco di esempio realizzato per l'installazione ed esecuzione su Windows 8.
Dal menu principale di C2, seleziona "Export project" per avviare il wizard di esportazione del progetto. Tra le scelte disponibili potrai notare sia "Windows Phone 8" che "Windows 8"; seleziona quest'ultimo elemento e premi "Next" per visualizzare la finestra delle opzioni di esportazione.

Qui è sufficiente specificare la directory di destinazione in cui C2 andrà a esportare il progetto da caricare in Visual Studio per il successivo deploy.

Per avviare l'esportazione, premi il pulsante "Export". L'operazione richiederà pochi istanti, dopodiché verrà richiesto come procedere, cioè se si intende visualizzare la cartella dei file esportati, rimanere nell'ambiente di C2 senza ulteriori interventi, oppure se andare direttamente all'interfaccia dell'app store Microsoft per la pubblicazione.
In alternativa, è possibile avviare Visual Studio 2012, aprire la soluzione esportata nella cartella di destinazione scelta, compilare il pacchetto e inviare l'applicazione allo store dall'ambiente di sviluppo.
La pubblicazione di app sullo store richiede l'apertura di un contratto individuale o aziendale a pagamento, da associare al proprio account Microsoft. Per aprirne uno, andare direttamente al portale dell'app store per completare la procedura.
Se una licenza non è stata configurata, Visual Studio 2012 mostrerà una finestra di dialogo per segnalare il problema.

Il progetto include tutte le risorse necessarie per l'avvio e il funzionamento dell'applicazione, compresi i file JavaScript che costituiscono il runtime di Construct 2.
Per pubblicare il progetto, effettuare un "Build" della soluzione e utilizzare le voci presenti nel menu "Project Store".
Conclusioni
In questo articolo abbiamo visto quali sono le potenzialità di HTML5 nel mondo del "gaming" e quali strumenti possiamo utilizzare, anche in modo gratuito, per far leva sulle capacità dello standard per creare giochi ricchi e coinvolgenti da pubblicare con pochi semplici passi sullo store Microsoft per la loro distribuzione gratuita o commerciale.
Abbiamo poi approfondito l'uso di Construct 2 e toccato con mano la semplicità con cui si possono creare giochi completi aggiungendo logiche avanzate, effetti e gestione estesa dell'input utente, dal mouse alla tastiera fino al touch. Construct 2 può essere molto utile anche per fornire ai neofiti della programmazione i primi rudimenti, creando programmi divertendosi e acquisendo così le basi necessarie.
Link utili
Segui Gaming Engines for Windows 8 Jump Start, un corso completo della Microsoft Virtual Academy per approfondire altre tecniche e framework per realizzare videogiochi!