Google Chrome consente la creazione di estensioni che sono, in alcuni casi, applicazioni molto complesse, per approcciare in modo semplice e veloce a questo mondo si può iniziare con il creare semplici estensioni che vadano a modificare il comportamento delle pagine Web, quelli che nel gergo delle applicazioni Chrome vengono detti Content Scripts.
Realizzare estensioni Content Scripts per Chrome è piuttosto semplice, si può fare comodamente in JavaScript il ché ci consente di utilizzare tutte le librerie che preferiamo, come jQuery, ed è utile per creare funzioni personalizzate da aggiungere al browser, ad esempio per cose come velocizzare operazioni ripetitive.
Se questi argomenti sono sufficientemente convincenti possiamo iniziare il brevissimo lavoro che ci consentirà di creare la nostra prima estensione.
La struttura dell'estensione
Come quasi tutti i progetti al mondo, una estensione di chrome ha un template ben preciso all'interno della cartella del nostro progetto. Vediamo come si compone:
| File | Descrizione |
|---|---|
| manifest.json | File fondamentale in cui definiamo tutte le caratteristiche dell'estensione |
| azioni .js | Almeno un file JavaScript che serva da punto di accesso alla logica operativa |
| stili .css | (opzionale) un file CSS che contenga eventuali stili |
| immagine .png | (opzionale) una icona per la nostra estensione |
Tutti i nomi dei file sono indicativi e possono essere cambiati a piacere tranne quello del manifest, in quanto è il file che descrive a Chrome quali siano gli asset necessari all'applicazione.
Per comprendere il funzionamento di base di questi oggetti ci serviamo di un semplice esempio che aggiunge un nostro <div>
Il manifest
Come dicevamo, è nel manifest che possiamo segnalare a Chrome cosa farà la nostra applicazione, di quali file o librerie avrà bisgno per funzionare. Il manifest altro non è che un file in formato json e le caratteristiche dell'applicazione vengono definite come coppie chiave-valore all'interno dell'oggetto:
{
// È obbligatorio definire nome e versione dell'applicazione
// il manifest che utilizziamo è quello della versione 2
"name": "Estensione HTML.it",
"version": "2.0",
"manifest_version": 2,
// Opzionale, indichiamo descrizione, formato e nome dell'immagine
"description": "Esperimento su HTML.it",
"icons": { "16": "immagine.png" },
// Serve per dichiarare quali moduli o API di chrome utilizzeremo
// nell'applicazione. Per questo esempio abbiamo indicato che
// utilizzeremo i moduli chrome.tabs o chrome.windows
"permissions": [
"tabs"
],
// Ecco la parte in cui definiamo i nostri script per i contenuti
// e indichiamo a quali url applicare la nostra estensione
"content_scripts":
[
{
"matches": ["https://www.html.it/*"],
"js": ["jquery.js", "azioni.js"],
"css": ["stili.css"]
}
]
}L'ultima parte è forse quella più interessante, esaminiamola più da vicino. Il campo matches, ad esempio ci consente di inserire una serie di url separate tra loro da virgole, ma ciascuna di esse può avere delle wildcard, in questo caso ad esempio selezioniamo tutte le pagine che hanno un url che inizia con http//www.html.it/
Nelle sezioni "js" e "css" possiamo caricare tutti i file di cui abbiamo bisogno per lavorare sul DOM delle nostre pagine, naturalmente jQuery in questo ambito è un valido supporto, tutti questi file dovranno stare nella stessa directory del manifest, altrimenti, come è naturale, dovremo indicarne il percorso.
JS e CSS
Dato per assodato che avremo jQuery al nostro fianco, lo utilizzeremo all'interno del file delle nostre azioni:
$(document).ready(function() {
$('#header').append('
Hello Chrome World!
');
});In questo aggiungiamo un semplice rettangolino con la scritta Hello Chrome World, un classico. Scriviamo quindi il CSS:
.miodiv{
position:absolute;
z-index:100;
left:300px; top:0px;
width:50px; height:50px;
padding: 5px;
background-color:#800;
color:#fff;
}Caricare l'estensione
Una volta realizzati tutti i nostri file, possiamo mettere tutto nella cartella esempio e caricare l'estensione.
Per farlo potremmo creare un pacchetto, accreditarci sul marketplace di Google e pubblicare l'estensione, ma c'è un modo molto semplice per testare e, anche se piuttosto scomodo, distribuire la nostra applicazione, caricarla come estensione "non pacchettizzata".
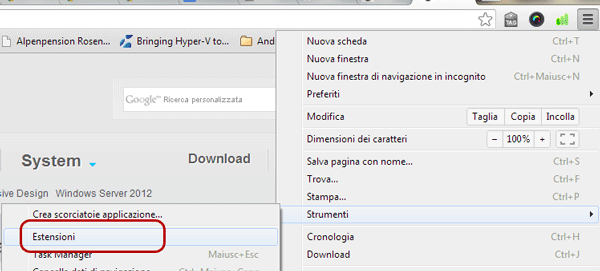
Apriamo il browser e dal menu scegliamo strumenti > estensioni:

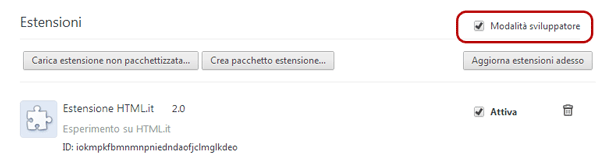
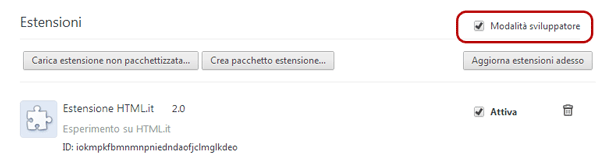
Ci appare una maschera con l'elenco di tutte le estensioni presenti, per caricare la nostra dovremo spuntare prima la "modalità sviluppatore" e poi "Carica estensione non pacchettizzata...".

Non ci resta che selezionare la nostra directory dal disco e il gioco è fatto.
Se tutto è andato come dovrebbe, possiamo trovare il nostro rettangolino rosso sull'header di HTML.it