Augurare agli amici di Facebook una Buona Pasqua può essere semplice e divertente, utilizzando un'immagine di copertina a tema.
Per la realizzazione di questo tutorial è allegato un template che comprende sia il rettangolo dell'immagine di copertina che la foto del profilo. Le istruzioni della lezione sono riportate sia in inglese che in italiano, per chi utilizzasse entrambe le versioni del software.
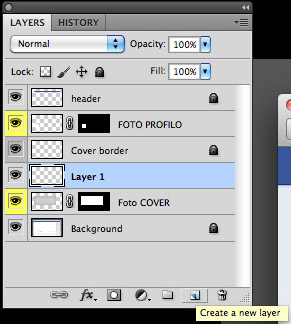
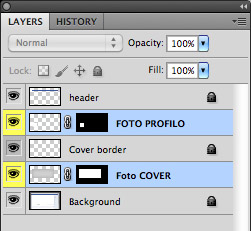
Dopo aver scaricato il file PSD del template, apriamolo con Photoshop (File > Open/Apri oppure Ctrl/⌘+O). Come si può vedere ci sono due livelli evidenziati in giallo: sono quelli su cui andremo a intervenire.

Colorare lo sfondo
Cominciamo con l'immagine di copertina, posizionandoci sul livello Foto Cover e creiamo un nuovo livello (File > Open/Apri, Ctrl+O oppure ⌘+O).
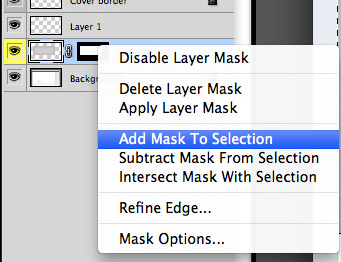
Clicchiamo ora sulla maschera applicata al livello Foto Cover, tenendo selezionato il tasto Ctrl/⌘ sulla maschera e scegliendo l'opzione Add Mask to Selection/Aggiungi Maschera a Selezione
In questo modo otterremo la selezione rettangolare che delimita precisamente la dimensione dell'immagine di copertina. Ora spostiamoci sul nuovo livello precedentemente creato e decidiamo quale colore
Secchiello
#f6f4dc
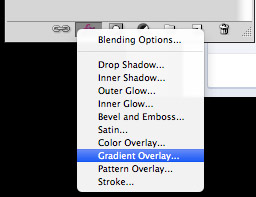
Applicheremo al livello appena modificato una sfumatura di un diverso colore, per dare un po' di movimento alla grafica. Lo faremo selezionando le Opzioni Stili Livello Sovrapposizione Sfumatura
Nella finestra di dialogo, cliccare su Gradient/Sfumatura, che di default illustra una sfumatura da nero a bianco. Si aprirà una seconda finestra di dialogo, in cui selezioneremo la seconda opzione in alto a sinistra, ovvero Foreground to Transparent/Primo Piano a Trasparente
Selezioniamo il primo Color Stop
#f2b2ce

Inserimento di immagini nel template
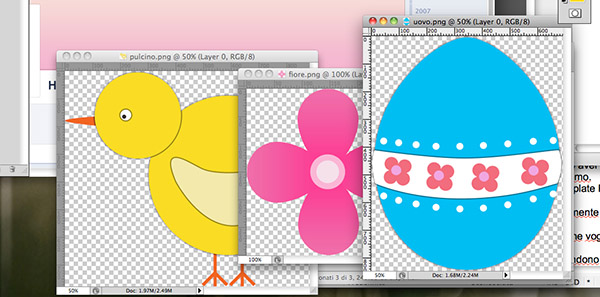
Ora che abbiamo lo sfondo, occupiamoci delle immagini decorative. In questo tutorial verranno utilizzate delle illustrazioni create ad hoc in precedenza. Apriamole con Photoshop.
Per inserirle nel nostro file ci posizioneremo sull'immagine scelta e, con lo strumento Selezione, evidenzieremo le porzioni da copiare.
Dopo aver effettuato la selezione, andremo sul menu Edit/Modifica > Copy/Copia
Edit/Modifica > Paste/Incolla
Nuovo Livello
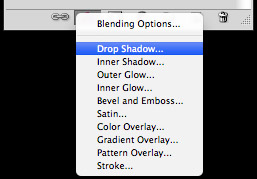
Per dare un po' di enfasi agli elementi, che tendono a perdersi sullo sfondo, applicheremo ai livelli l'effetto ombreggiatura Ombra Esterna
Nella finestra di dialogo impostiamo i valori in questo modo: il Blend Mode/Metodo di Fusione su Linear Burn/Bruciatura Lineare Usa Luce Globale
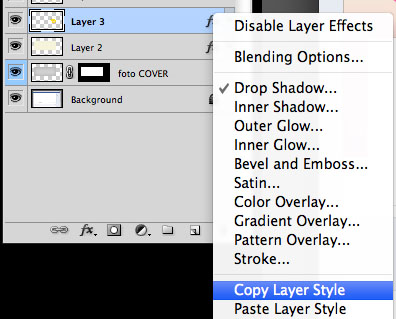
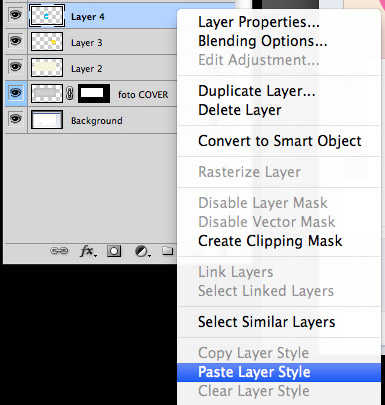
Per replicare lo stesso identico effetto sugli altri elementi, basterà cliccare con il tasto destro sul livello e scegliere Copy Layer Style/Copia Stile Livello Incolla Stile Livello


Inserimento di un testo
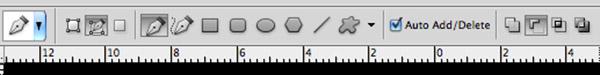
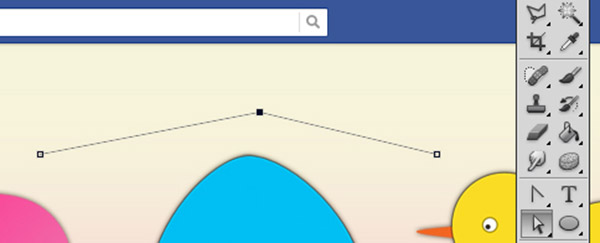
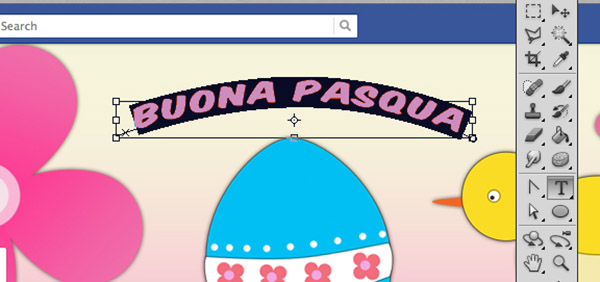
Per aggiungere del testo basterà utilizzare lo Strumento Testo Orizzontale. In questo caso, al posto di un semplice testo lineare, appoggeremo i caratteri su un tracciato ad arco, che dia una forma particolare all'impaginazione. Con lo strumento Pen/Penna selezioniamo l'opzione Path/Tracciato nella barra in alto ed inseriamo tre punti di ancoraggio equidistanti, tenendo premuto il tasto SHIFT, in modo che restino perfettamente allineati.
Con lo strumento Direct Selection/Selezione Diretta Cambia Punto di Ancoraggio
Con lo strumento Testo posizionarsi sopra il tracciato finchè sotto la T non comparirà un'onda, cliccare quindi e digitare la frase. Sarà possibile intervenire sulla formattazione: font, dimensione, stile e allineamento possono essere modificati tramite la palette Carattere
Salvataggio dell'immagine di copertina
Per salvare l'immagine di copertina, bisognerà prima spegnere il livello dedicato alla foto profilo, in modo da visualizzare il rettangolo nella sua interezza.
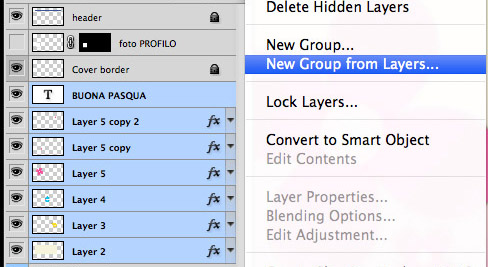
Selezioniamo tutti i livelli che compongono la nostra creazione: sfondo, elementi e testo.
Dalle opzioni della palette Livelli, selezioniamo New Group From Layers/Nuovo Gruppo da Livelli

Duplichiamo ora il Gruppo: opzioni della palette Livelli, Duplicate Group/Duplica Gruppo (Figura 16). A questo punto trasformeremo il gruppo di oggetti in un unico livello: selezioniamo il layer del Gruppo e, dalle opzioni della palette Livelli, scegliamo Unisci Gruppo. (Figura 17)


Copiamo l'immagine (Ctrl+C oppure ⌘+C) e creiamo un nuovo file (Ctrl+N oppure ⌘+N) che conterrà solo il rettangolo.

Incolliamo ciò che abbiamo copiato in precedenza (Ctrl+V oppure ⌘+V) e salviamo il file come JPG (File > Save for web & devices/Salva per Web).

A questo punto basterà caricare l'immagine sul profilo Facebook.