«Il look & feel è l'insieme delle scelte iconiche che costituisce l'identità di un sito.....Il primo passo cruciale riguarda la scelta dei colori e dello "stile" dell'ambiente che si sta per creare»
Sofia Postai, Siti che funzionano, Hops Libri, pag. 73
Quando si realizza un sito che poggia molto sull'armonia delle scelte cromatiche può capitare che alcuni elementi del documento o dell'interfaccia del browser risultino poco "integrati" con il look & feel della pagina. Pensiamo ai form: utilissimi per costruire interazione e perciò tanto usati, ma così grigi, monotoni...
Usando le risorse dell'html non c'è verso di renderli un pò più vivaci, ma grazie ai CSS possiamo.
Dopo i form vedremo come sia possibile colorare con i CSS anche la scroll-bar del nostro browser. Sì, ma di quale browser? Internet Explorer 5.5 o superiore. Confesso che ho esitato prima di trattare questo argomento. La possibilità di definire l'aspetto della scroll-bar, infatti, poggia su alcune proprietà introdotte solo da Microsoft e assenti nelle specifiche del W3C. Non mi piacciono le soluzioni proprietarie. Hanno fatto molti danni le cui conseguenze ancora scontiamo. Ma trattandosi di una cosa complessivamente di poco conto come una scroll-bar colorata si può fare.
Nuova vita ai form
A tutti gli elementi più comuni di un form (caselle di testo semplici e multilinea, tendine, pulsanti) è possibile applicare stili definiti in un CSS esterno o incorporati nel documento. Per il solito discorso legato alla maggiore flessibilità di questa soluzione useremo nell'esempio un foglio esterno.
Prendiamo subito visione della pagina dimostrativa. Abbiamo collegato ad essa il foglio di stile formbar.css:
Il CSS contiene due classi che definiscono l'aspetto, rispettivamente, del primo e del secondo form:
.formcol {
background : #D9ECFF;
color : #00008B;
font : bold 12px Verdana, Geneva, Arial, Helvetica, sans-serif;
scrollbar-base-color : #778899;
}
.multicol {
background : #E5F3FF;
color : #00008B;
font : bold 12px Verdana, Geneva, Arial, Helvetica, sans-serif;
scrollbar-3dlight-color : #FFD700;
scrollbar-arrow-color : #DC143C;
scrollbar-base-color : #778899;
}
Come si vede ho definito alcune semplici proprietà, comunque in grado di dare un nuovo aspetto al form:
Il colore di sfondo - background
Il colore del testo - color
Gli attributi del testo - font
Ho anche definito un colore (e nella seconda classe altri particolari) per la scroll-bar della textarea (sull'argomento torneremo più oltre)
Ho quindi settato la classe per ciascun elemento. Per esempio, per la casella di testo:
<input type="text" name="textfield" class="formcol">
Qualcuno si chiederà perchè non ho applicato direttamente la classe .formcol all'intero form. Semplice: perchè non ottengo il risultato che voglio. Ciò che ottengo lo potete vedere nel terzo form del documento di esempio.
Chiudiamo con l'argomento compatibilità
Ahimè, l'ottimo Opera 5.12 e le versioni precedenti non consentono l'applicazione del colore di sfondo e del testo, l'unica delle proprietà che funziona è quella per i font.
Scroll-bars multicolore
E veniamo al secondo punto. Come colorare le scroll-bars. Sì, le scroll-bars. Perchè oltre a quella, scontata, della finestra del browser è possibile assegnare colori anche a quelle delle textarea, come visto nell'esempio precedente.
Dire semplicemente scroll-bar è un po' riduttivo. In realtà è composta di tanti elementi: la barra vera e propria, le freccette, il bordo, il rialzo 3-d, etc. E in effetti con i CSS è possibile intervenire su ciascuno di essi (vedi la textarea del secondo form nell'esempio) usando queste proprietà:
scrollbar-arrow-color
scrollbar-base-color
scrollbar-darkshadow-color
scrollbar-face-color
scrollbar-highlight-color
scrollbar-shadow-color
scrollbar-track-color
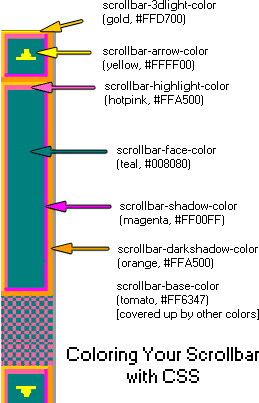
Per aiutarvi aggiungo questa "mappa" che ho trovato sul sito WebSiteTips

Da qui si può intuire che la proprietà più semplice è scrollbar-base-color. Applicando le altre, non si fa altro che sovrascrivere questo valore con colori specifici per ciascun elemento.
Per definire il colore della scroll-bar in una textarea abbiamo visto che si può definire la regola all'interno di una classe. Se invece si vuole colorare quella del browser bisogna agire al livello del tag body, così:
Allegato all'articolo trovate un file zip"
Approfondimenti
Microsoft MSDN - Sul sito per gli sviluppatori di Microsoft trovate questa ottima applicazione online: vi consente di cambiare al volo i colori dei singoli elementi di una scroll-bar. Utile per imparare a distinguerli.
RichInStyle - La lista dei bug di Explorer 5 nell'applicazione di stili ai form.
Conclusione
Consentitemi una conclusione un pò scherzosa (ma non troppo...). Spero con questo articolo di non contribuire all'estensione della galleria degli orrori cromatici sul web. Misura, equilibrio, stile siano con voi. Proprio qualche sera fa ho sentito in tv uno scienziato che così si esprimeva:
«Come vivremmo oggi se avessero ostacolato Alessandro Volta quando ha inventato la pila elettrica? Male, molto male...Purtroppo, però, qualcuno ha creato anche la sedia elettrica ...». Alla prossima.