In questo approfondimento parleremo dei filtri che Canva mette a disposizione per le foto: per farlo creeremo un file di formato quadrato, scegliendo il template per un post Instagram.
Una volta aperto il file e l’interfaccia di lavoro, sceglieremo tra le immagini fotografiche proposte nel catalogo di Canva: possiamo optare anche per una foto dal nostro computer, a seconda del progetto che vogliamo creare, come mostrato in Figura 1.
Dopo aver importato l’immagine e averne determinato dimensione e posizione, possiamo applicare i filtri per ottenere un effetto particolare. Clicchiamo il tasto Filtri
In Figura 2 possiamo vedere il pannello filtri: possiamo inoltre notare come, una volta applicato un filtro a un’immagine, sarà ulteriormente possibile regolarne l’intensità utilizzando il comando a scorrimento che appare nel pannello ne già citato pannello.
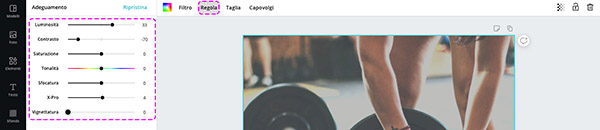
Dopo aver applicato un filtro, è possibile agire sulle regolazioni luminosità saturazione
Il layout
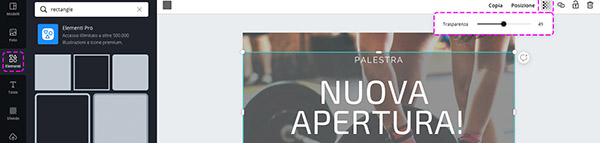
Nel nostro caso, per concludere un progetto di comunicazione per l’apertura di una nuova palestra, abbiamo aggiunto un template di paragrafo
Sempre in Figura 4, possiamo accorgerci di come il testo rettangolo semitrasparente Trasparenza