Con la definizione 'mettere in cache' una pagina web, si intende il salvataggio in uno spazio di memoria temporaneo del codice HTML della pagina.
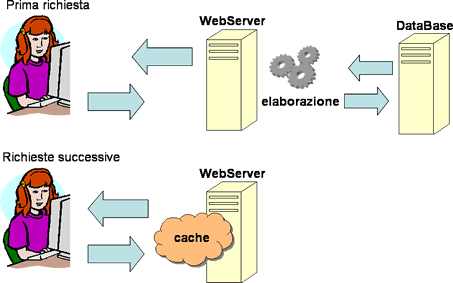
Lo sviluppatore Asp.Net ha a disposizione un nuovo meccanismo di caching che permette di velocizzare la visualizzazione all'utente delle pagine web. Il concetto di base è che una volta fatta la prima richiesta, una copia della pagina viene conservata in uno spazio di memoria (chiamato appunto cache) in modo che le successive richieste della stessa pagina sono 'servite' dalla copia in cache senza bisogno di effettuare una nuova elaborazione e/o collegamento al db. Questa tecnica soprattutto in ambito web permette un notevole aumento delle prestazioni e un abbassamento del carico di lavoro con il database:

Naturalmente, possiamo impostare dei parametri che ci permettono di stabilire per quanto tempo la pagina deve rimanere in cache prima di essere rigenerata ad una nuova richiesta, oppure anche decidere di mettere in cache le pagine richieste in base a dei parametri (es. nomepagina.aspx?citta=rimini) cosi da leggere dalla cache le successive richieste con gli stessi parametri.
Vediamo in pratica quali possibilità abbiamo di utilizzare questa feature di Asp.Net. Di seguito, faremo uso di direttive da inserire nella pagina aspx. Una direttiva è scritta in cima al codice della pagina aspx, contiene normalmente uno o più attributi letti dal compilatore e ci permette di applicare alla pagina specifiche impostazioni.
Innanzitutto possiamo scegliere se usare una direttiva come questa:
%>
oppure gestire il caching in maniera programmatica dal codice:
C#
Response.Cache.SetExpires(DateTime.Now.AddSeconds(60));
VB.Net
Response.Cache.SetExpires(DateTime.Now.AddSeconds(60))
Partiamo dalla direttiva OutputCache che inseriamo in cima alla pagina aspx insieme alle altre direttive esistenti. Nel seguente esempio faremo in modo che la pagina rimanga memorizzata in cache per 6 ore:
<%@ OutputCache Duration="21600" VaryByParam="None" %>
Duration=”21600
L'altro parametro ci permette di scegliere il meccanismo di caching in base alle nostre necessità. Vediamo più in dettaglio alcune delle impostazioni utili.
VaryByParam
Questa impostazione ci permette di mettere in cache versioni diverse della nostra pagina a seconda dei parametri specificati (get o post). Questo è utile quando sviluppiamo una pagina aspx il cui contenuto varia a seconda delle scelte dell'utente, ad esempio quando l'utente sceglie di visualizzare tutti i clienti di una determinata città. In questo esempio vorremmo mettere in cache tutte le pagine richieste dall'utente in base alla città selezionata. Quindi l'impostazione giusta potrebbe essere:
<%@ OutputCache Duration="60"VaryByParam="Citta"
%>
Se i nostri utenti chiedono di visualizzare nomepagina.aspx?Citta=Rimini nomepagina.aspx?Citta=Milano VaryByParam nomepagina.aspx?Citta=Rimini nomepagina.aspx?Citta=Rimini&Tipo=Ristoranti
<%@ OutputCache Duration="60" VaryByParam="Citta;Tipo" %>
Un modo per ottenere sempre una versione in cache per ogni richiesta diversa ricevuta è quello di usare il segno *:
<%@ OutputCache Duration="60" VaryByParam="*" %>
Quando inserite la direttiva OutputCache none
Non importa se i parametri siano GET (provenienti dalla querystring) o POST (provenienti da un form). È invece importante notare che i parametri sono case sensitive quindi con due richieste uguali per tutto tranne per il casing dei parametri otterremo due versioni differenti della pagina in cache.
Attraverso l'attributo Location Any Client Downstream Server None Any @ OutputCache
Se volessimo impostare la Cacheability da codice potremmo scrivere per dare a tutti la possibilità di creare una copia nella propria cache del client:
Response.Cache.SetCacheability(HttpCacheability.Public)
Possiamo utilizzare questa impostazione anche per evitare di far memorizzare una copia in cache durante la stessa sessione del client facendo quindi in modo che se l'utente preme sul pulsante Back del browser non gli venga data una copia in cache ma venga effettuata una nuova richiesta al server:
Response.Cache.SetCacheability(HttpCacheability. NoCache)
oppure
Response.Cache.SetCacheability(HttpCacheability. ServerAndNoCache)
VaryByHeader
L'utilizzo di questo attributo ci permette di definire delle versioni diverse in cache in base ai valori contenuti nel HTTP Header della richiesta proveniente dal client. Ad esempio possiamo definire diverse versioni a seconda della provenienza geografica del visitatore (o comunque della lingua che ha impostato nel browser):
<%@ OutputCache Duration="21600" VaryByParam=" Citta;Tipo" VaryByHeader="Accept-Language" %>
VaryByControl
Questo attributo può essere specificato nella direttiva inserita in un web user control (.ascx). Ci permette di memorizzare nella cache i controlli ASP.Net usati nello user control indipendentemente dalla pagina aspx che lo contiene. Come valore dobbiamo specificare l'ID dei controlli ASP.Net utilizzati:
<%@ OutputCache duration="600" VaryByControl="txt1, txt2, txt3" %>
Normalmente si fa riferimento a questa tecnica.
Links utili
Caching Multiple Versions of a Page