Cache in inglese significa nascondiglio o deposito segreto. Il termine è stato ripreso nell'informatica per indicare un insieme di dati che, posto in una locazione di memoria temporanea può essere recuperato rapidamente su richiesta.
Mettere in cache una porzione di pagina web significa in particolare impedirne l'aggiornamento quando non necessario, al fine di aumentare la velocità e diminuire le risorse utilizzate.
Con ASP.NET 2.0 la tecnica consiste nel considerare in cache un'intera pagina e specificare una o più sezioni della pagina da escludere dalla cache. Questo modello di inserimento nella cache semplifica il codice per le pagine, specie per le aree statiche.
Possiamo dividere una pagina in aree statiche ed aree dinamiche. Le aree che decidiamo essere statiche possiamo inserirle in cache: saranno eseguite una sola volta e ripescate dalla cache, finché questa non scade o viene cancellata. Le aree dinamiche invece saranno eseguite ad ogni richiesta della pagina.
Per inserire nella cache di output l'intera pagina si può usare la direttiva OutputCache specificando la Duration. Poi, nella pagina presente nella cache di output, in cui si desidera sostituire una parte con un contenuto dinamico, si può inserire un controllo Substitution.
Realizziamo un esempio in cui mettiamo un'intera pagina nella cache di output ed, una parte di essa, la rendiamo dinamica mediante il controllo Substitution.
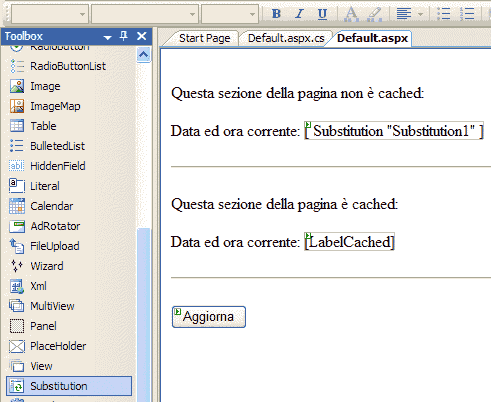
Il controllo Substitution è presente nella sezione Standard della casella degli strumenti del VWD. Realizziamo quindi la pagina mostrata in figura in cui una parte è "non cached" e tutto il resto lo è.

Riportiamo il codice sorgente della pagina nel listato 1, dove abbiamo inserito la direttiva OutputCache con una durata di 10 secondi.
Listato 1. Codice sorgente della Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ OutputCache Duration="10" VaryByParam="none" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<br />
Questa sezione della pagina non è cached:
<br /> <br /> Data ed ora corrente:
<asp:Substitution ID="Substitution1" runat="server" MethodName="GetCurrentDateTime" />
<br /> <br />
<hr /> <br />
Questa sezione della pagina è cached:
<br /> <br /> Data ed ora corrente:
<asp:Label ID="LabelCached" runat="server"></asp:Label>
<br /> <br />
<hr /> <br />
<asp:Button ID="ButtonAggiorna" runat="server" Text="Aggiorna" />
</div>
</form>
</body>
</html>
Si può inserire un controllo Substitution anche in un controllo utente contenuto nella pagina inserita nella cache. Non è però possibile inserire il controllo Substitution in un controllo utente già inserito nella cache di output.
Nel controllo Substitution bisogna impostare la proprietà MethodName che specifica il metodo di callback da chiamare quando viene eseguito il controllo.
Il metodo di callback va poi implementato nella parte codice interno della pagina ed accetta in input un delegato di tipo HttpResponseSubstitutionCallback. Ciò implica che il metodo sia statico, accetti come input una variabile di tipo HttpContext, che rappresenta il contesto della richiesta, e restituisca una stringa.
Implementiamo quindi il metodo di callback in modo che ritorni la data e l'ora del server.
Listato 2. Implementazione del metodo di callback
public static string GetCurrentDateTime(HttpContext context)
{
return DateTime.Now.ToString();
}
Nel Page_Load assegniamo alla label la data e l'ora del server.
Listato 3. Implementazione del Page_Load
protected void Page_Load(object sender, EventArgs e)
{
LabelCached.Text = DateTime.Now.ToString();
}
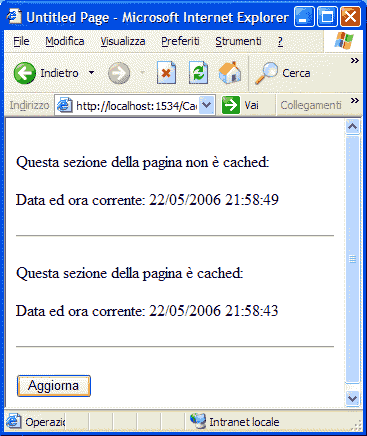
Testiamo il nostro esempio con il VWD o con IIS, dopo aver aggiunto un file di configurazione.

Cliccando su "Aggiorna", la sezione cached viene aggiornata ogni 10 secondi.
Per ricevere la stringa restituita dal metodo di callback e per visualizzarla non cached in una pagina cached si può anche usare il metodo WriteSubstitution(HttpResponseSubstitutionCallback callback) della classe HttpResponse, che è stato introdotto con la versione 2 di ASP.NET cone il controllo Substitution.
Ad esempio nel nostro caso potremmo scrivere:
Listato 4. Uso di WriteSubstitution
Response.WriteSubstitution(GetCurrentDateTime);
Si può centralizzare l'impostazione della cache sulle varie pagine del sito configurando opportunamente il Web.Config. Ad esempio si possono impostare diversi profili di caching.
Listato 5. Impostazione di vari profili di caching
<?xml version="1.0"?>
<configuration>
<appSettings/>
<connectionStrings/>
<system.web>
<caching>
<outputCacheSettings>
<outputCacheProfiles>
<add name="CachingOf10Sec" duration="10" />
<add name="CachingOf10Min" duration="600" />
<add name="CachingOf30Min" duration="1800" />
</outputCacheProfiles>
</outputCacheSettings>
</caching>
<compilation debug="true"/>
<authentication mode="Windows"/>
</system.web>
</configuration>
Poi per utilizzare un profilo di caching in una pagina occorre specificarlo nella direttiva OutputCache:
Listato 6. Utilizzo di un profilo di caching
<%@ OutputCache CacheProfile="CachingOf10Sec"
L'esempio sviluppato in questo articolo può essere scaricato da qui.