BuddyPress è un progetto che introduce funzionalità di social networking al potente tool per la gestione di reti di blog WordPress MU, in modo che gli utenti del sito realizzato con tale strumento siano in grado di interagire e comunicare tra di loro in modo molto intuitivo. Esso consiste in una serie di plugin, ognuno dei quali si occupa di una funzionalità specifica.
Installazione
Suppongo abbiate già installato WordPress MU, su un Web Server locale oppure remoto. Procediamo dunque con l'installazione di BuddyPress. Scarichiamo dal sito ufficiale l'ultima release disponibile. Questo articolo si basa sulla release 1.0 di BuddyPress e WordPress MU 2.7, per cui alcune operazioni potrebbero variare in caso di versioni differenti.
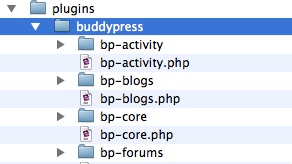
Una volta scaricato il pacchetto scompattiamolo e carichiamo i file sul server, usando un client FTP (oppure un file manager in caso di connessione locale). Dobbiamo caricare i file nella cartella "/wp-content/plugins/buddypress".

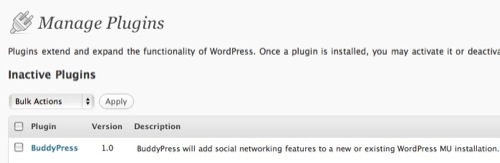
Ora apriamo l'interfaccia di amministrazione di WordPress MU e rechiamoci al pannello "Plugins". Se non lo abbiamo già fatto precedentemente, dobbiamo attivare il pannello dei plugin premendo la relativa opzione che ci viene mostrata. Tra i plugin inattivi, troveremo "BuddyPress".

Procediamo alla sua attivazione per tutti i blog del network premendo il link "Activate". Ora procediamo con l'installazione dei temi di BuddyPress, in modo che i plugin che andremo ad usare avranno a disposizione delle direttive CSS che ne configurano correttamente il layout e la visualizzazione. Spostiamo il contenuto della cartella "/wp-content/plugins/buddypress/bp-themes/" nella cartella "/wp-content/bp-themes/".
Possiamo installare il tema di BuddyPress anche nel blog principale di WordPress MU, copiando il contenuto della cartella "/wp-content/bp-themes/bphome/" nella cartella "/wp-content/themes/bphome/". Abilitandolo via "Site Admin | Themes" e quindi attivandolo tramite il menu "Appearance | Themes", sarà possibile avere nel blog principale del network un tema basato su widget che riassuma e presenti l'attività svolta all'interno di tutto il sito basato su WordPress MU.
Perchè BuddyPress funzioni correttamente è necessario abilitare le registrazioni utenti, aprendo il menu "Site Admin | Options" e selezionando "Enabled" alla voce "Allow new registrations".
Utilizzo
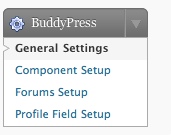
Innanzitutto se non abbiamo già un network di blog creiamo un nuovo blog, chiamato ad esempio "test". Come possiamo notare, l'installazione di BuddyPress ha inserito un proprio menu all'interno della barra sinistra dell'interfaccia di amministrazione.

Quattro le opzioni presenti:
- General Settings: impostazioni generali e gestione degli avatar. Le opzioni consentono di disabilitare alcune utili funzionalità di BuddyPress.
- Component Setup: attraverso questo pannello possiamo scegliere quali componenti di BuddyPress abilitare.
- Forums Setup: consente l'integrazione con bbPress, plugin di WordPress per la gestione di forum, in modo che ciascun gruppo di utenti BuddyPress possa avere un canale di comunicazione dedicato.
- Profile Field Setup: definisce i campi che gli utenti possono compilare nelle proprie pagine profilo. È possibile creare più gruppi di campi.
Apriamo il pannello "Component Setup" dove sono elencati i componenti di BuddyPress. Per default sono abilitati tutti, ma possiamo disabilitare componenti di cui non intendiamo avvalerci, per semplificare la gestione e velocizzare la generazione delle pagine.
I componenti disponibili sono:
- Activity Streams: tiene traccia dell'attività degli utenti all'interno del network di blog
- Blog Tracking: tiene traccia di blog, post e commenti ai blog all'interno dell'intera installazione di WordPress MU
- bbPress Forums: attiva il supporto per bbPress all'interno dei gruppi utenti di BuddyPress, in modo che sia disponibile un forum per comunicare.
- Friends: permette ad un utente di dichiarare altri utenti come ‘amici’.
- Groups: permette agli utenti di creare gruppi, iscriversi a gruppi esistenti e partecipare alle attività.
- Private Messaging: consente agli utenti di scambiarsi messaggi privati, ed agli amministratori del network di inviare messaggi a tutti gli utenti del sito.
- Comment Wire: consente agli utenti di scrivere messaggi su profili, pagine dei gruppi ed altro ancora.
- Extended Profiles: attiva le pagine di profilo personalizzabili e la gestione degli avatar.
- text box
- multi-line text box
- date selector
- radio buttons
- drop down select box
- multi select box
- checkboxes
- Welcome: mostra un messaggio di benvenuto agli utenti membri del network
- Members: mostra alcuni membri del network, visualizzati in ordine cronologico di registrazione, di attività o di popolarità.
- Who's Online: mostra gli utenti online ora.
- Site Wide Activity: mostra alcune attività svolte dai membri del network recentemente.
- Recent Blog Posts: mostra gli ultimi post scritti
- Groups: mostra i gruppi creati dagli utenti.
Personalizzazione del profilo
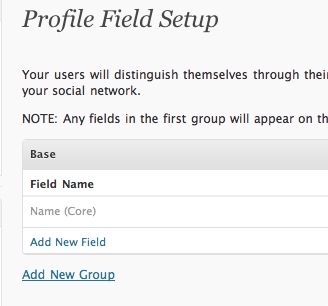
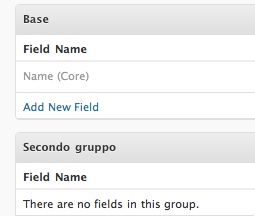
Apriamo il menu "BuddyPress | Profile Field Setup". Come detto, in questo pannello possiamo definire campi che gli utenti hanno la facoltà di compilare per rendere disponibile agli altri più informazioni a loro riguardo. Le opzioni sono organizzate in gruppi: i campi inseriti nel gruppo definito come "Base Profile" nei General Settings di BuddyPress sono presentati agli utenti all'atto dell'iscrizione al sito, mentre gli altri sono facoltativi e da compilare nella pagina del profilo. Creiamo un nuovo gruppo di campi, premendo il pulsante "Add New Group".

Inseriamo un nome per il gruppo, quindi premiamo il pulsante "Add Group". A questo punto il nuovo gruppo è stato creato e a differenza del primo, possiamo eliminarlo o modificarlo.

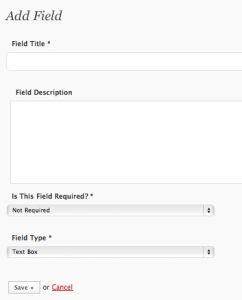
Aggiungiamo un nuovo campo a questo gruppo, premendo il link "Add New Field" relativo al secondo gruppo. Si apre la pagina per la definizione di un nuovo campo.

Indichiamo il nome, una descrizione e settiamo il campo come obbligatorio o meno. Abbiamo la possibilità di indicare il tipo di campo che vogliamo inserire:
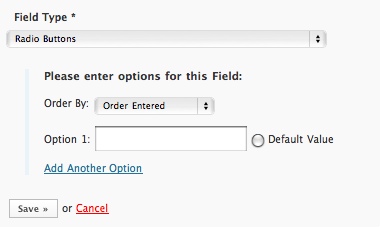
Se vogliamo ad esempio dare agli utenti la possibilità di definire il proprio genere (maschile o femminile) scegliamo il itpo "radio buttons".

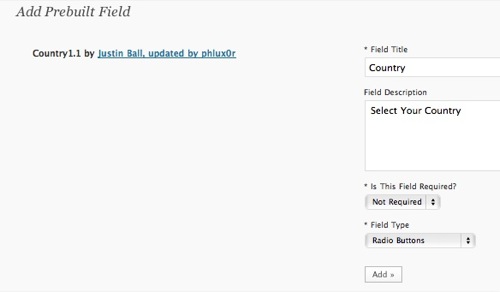
Verrà mostrato un box dove possiamo inserire le opzioni ed assegnarne una come default. Sotto il campo di scelta abbiamo la possibilità di inserire velocemente tre campi comunemente aggiunti nei siti Web, come la nazione di residenza e la lingua parlata.

Inseriamo le funzionalità nel template
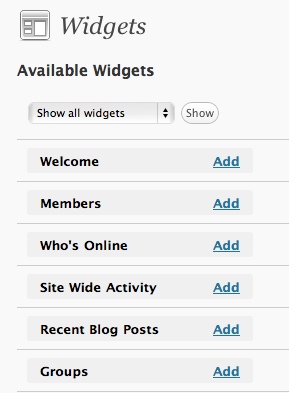
Una volta configurato BuddyPress, dobbiamo configurare il template in uso perchè mostri le nuove funzioni introdotte dal plugin. BuddyPress utilizza un sistema basato sui widget per integrarsi nel template. In questo modo, per inserire una funzione, è possibile farlo attraverso pochi click del mouse, molto più conveniente rispetto a scrivere codice nel template di WordPress che stiamo usando. Apriamo il pannello "Appearance | Widgets": vedremo sei nuovi widget introdotti da BuddyPress.

Per inserire questi widget nel nostro template, premiamo il link "Add" di fianco ad ognuno di essi: in questo modo andiamo ad aggiungere alla posizione di widget "Sidebar 1" le funzioni offerte da BuddyPress.

Premendo il link "Edit" di fianco ad ogni voce possiamo modificare alcuni parametri dei widget. Ad esempio per il widget "Welcome" possiamo modificare il messaggio da mostrare, mentre per tutti gli altri abbiamo la possibilità di modificare il numero di item visualizzati. Premiamo "Save Changes" per rendere effettive le modifiche, ed il nostro template ora visualizzerà le nuove funzionalità.
