Complice il rilascio di iOS 7, il 2013 è stato l'anno dell'affermazione definitiva del flat design. Perché non approfittarne, allora, per le imminenti feste di Natale? In questo tutorial disegneremo una cartolina natalizia utilizzando un design flat, semplice e lineare. Le istruzioni possono essere seguite con Photoshop CS5, CS6 e CC.

Impostazioni preliminari
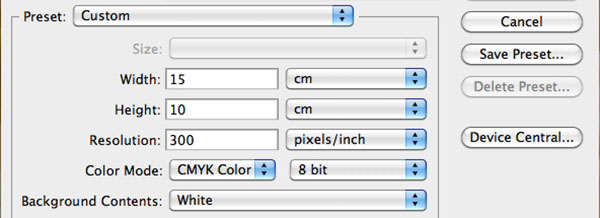
Iniziamo creando un Nuovo File (File > Nuovo oppure CTRL/CMD+N). La scelta della dimensione dipende dall'utilizzo che vogliamo fare della nostra grafica: se l'intenzione sarà la stampa, converrà impostare la risoluzione del file in un range che va dai 150 ai 300 dpi. Altrimenti, se intendiamo condividerla via Web oppure via posta elettronica e su Facebook, possiamo utilizzare tranquillamente una risoluzione di 72 dpi.
Per il nostro esempio impostiamo la dimensione del foglio a 10x15 centimetri (corrispondente al formato di una cartolina postale) e una risoluzione di 300 dpi. Eventualmente da questo formato potremo in seguito scalare la qualità verso il basso, per ottenere un'immagine più leggera da utilizzare online. È comunque sempre meglio partire da grandi risoluzioni che offrono un risultato più definito. Attenzione: per la stampa è indispensabile che il metodo colore sia la quadricromia (CMYK), mentre per il web è consigliato il metodo RGB. Anche in questo caso bisognerà scegliere in base all'uso che si pensa di fare del biglietto natalizio.

Preparazione dello sfondo
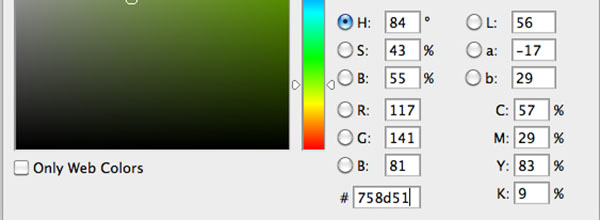
Scegliamo un colore per lo sfondo, ad esempio il verde #758d51 selezionandolo dal picker dei colori, e applichiamolo al livello utilizzando lo Strumento Secchiello.
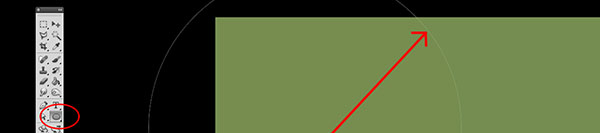
Lo sfondo di un solo colore può apparire piatto e poco dinamico. Per dare un po' di movimento aggiungeremo degli elementi con diverse opacità, in modo da vivacizzare la composizione. Utilizziamo lo strumento Forme Ellisse
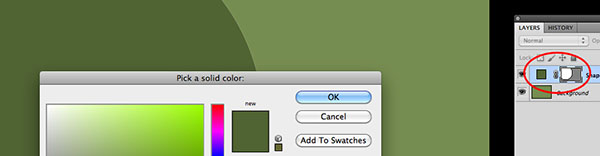
Cambiamo il colore alla forma appena creata, avvalendoci del picker che appare cliccando due volte sul livello dell'elemento.
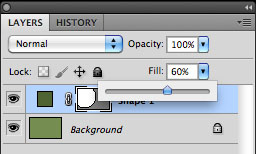
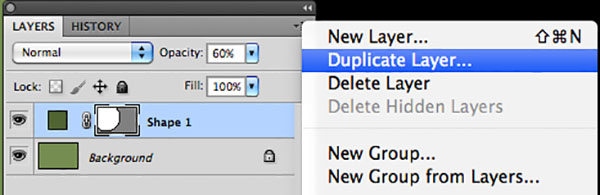
Applichiamo ora al livello un'opacità del 60%
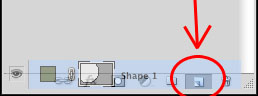
Duplichiamo il livello appena creato, in modo da ottenere un secondo cerchio. Per farlo possiamo trascinare il livello sull'icona Crea Nuovo Livello Duplica Livello
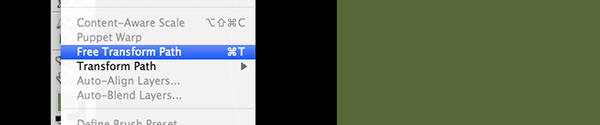
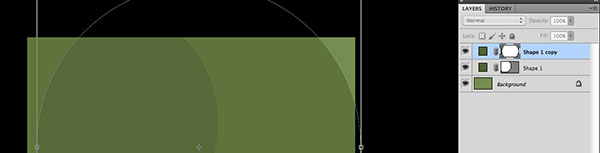
Abbiamo ora due cerchi identici. Prendiamo l'ultimo creato e modifichiamone la dimensione, utilizzando l'opzione Trasformazione Libera
CTRL/CMD+T
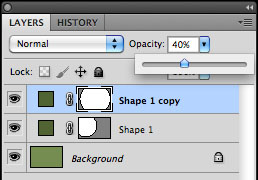
Ingrandiamo la forma cerchio e posizioniamola al centro del foglio, dopodiché abbassiamo l'opacità del livello al 40%.
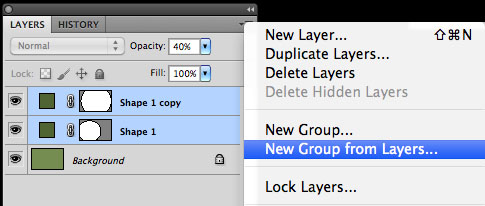
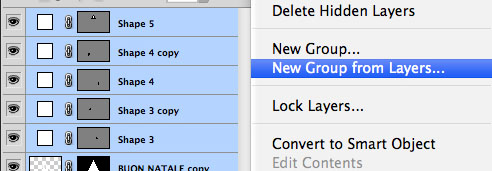
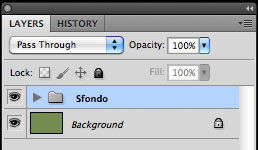
Si sistemino le due forme nella posizione desiderata: eventualmente potremo intervenire alla fine del lavoro, per armonizzarne l'insieme. Si passa quindi alla lavorazione del testo. Prima, però, raggruppiamo i due livelli, selezionandoli entrambi, attraverso le opzioni della palette Livelli/Nuovo Gruppo dai Livelli

Lavorazione del testo
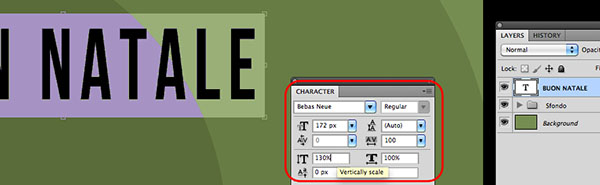
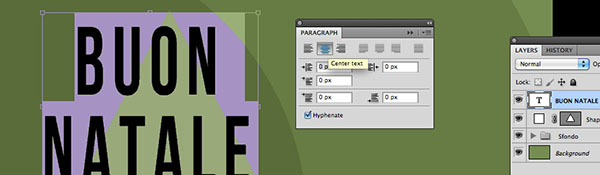
Terminata l'impostazione dello sfondo, possiamo creare un livello testuale sfruttando lo Strumento Testo: per questo esempio verrà utilizzato il font Bebas Neue, reperibile gratuitamente sul sito DaFont.com. Le impostazioni applicate al testo sono le seguenti: una dimensione importante e a piacere di almeno 170 pixel, una spaziatura tra i caratteri intorno ai 100 px e, per ultimo ma molto importante, un ingrandimento verticale del font fino al 130%, in modo che risulti allungato in altezza.
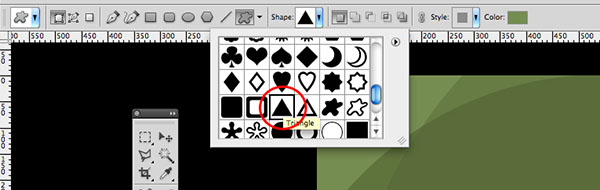
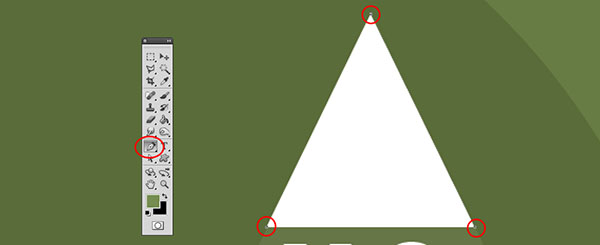
Per aiutarci nell'impaginazione sarà utile disegnare un triangolo Strumento Forma Personale
Riprendiamo il livello del testo e impostiamolo su due righe allineate centralmente: la base del triangolo dovrà aderire alla base del testo. Se la forma del triangolo non dovesse soddisfarci, possiamo andare ad intervenire sui punti di costruzione attraverso lo strumento di Selezione Diretta
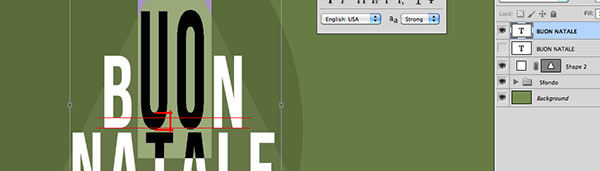
A questo punto dobbiamo intervenire sulle lettere "u" e "o", allungandole. Se agissimo sul livello di testo ingrandendo queste due lettere, si perderebbe l'omogeneità della scritta: avremmo una "b" e una "n" piccole e le lettere centrali sarebbero più grosse. Anche selezionando le lettere centrali e modificando verticalmente il valore numerico dalla palette Carattere
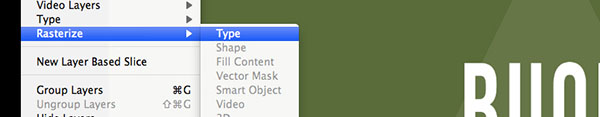
Per ottenere l'effetto allungato senza distorcere le lettere, bisogna prima trasformare il livello da testo a oggetto. Per farlo duplichiamo il livello di testo e rasterizziamolo
Con lo strumento di Selezione Rettangolare
Sposta
SHIFT
Usciamo dalla selezione (basterà cliccare sul foglio, sempre con lo strumento Selezione attivo). Ora dobbiamo costruire la porzione di testo mancante e riempire l'area vuota che si è venuta a creare. Per farlo, copieremo dalle due lettere una porzione che ci servirà come riempitivo. Con lo strumento Selezione prendiamo una parte delle lettere, la copiamo e la incolliamo: questa azione creerà automaticamente un nuovo livello.
Riposizioniamo con lo strumento Sposta
Unisci Sotto
CTRL/CMD+E
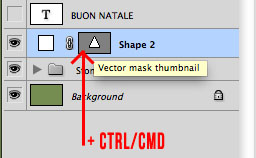
Il testo a questo punto è sistemato, rimane da applicare la forma triangolare al paragrafo e aggiungere elementi di riempimento. Per prima cosa spostiamoci sul livello della forma triangolo e, tenendo premuto il tasto CTRL/CMD
selezione triangolare
Ritorniamo sul livello di testo renderizzato e attiviamo la Maschera

Inserimento di elementi decorativi
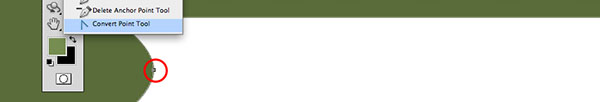
Terminato il testo, passiamo alla creazione di elementi utili al riempimento dello spazio vuoto e alla determinazione della forma del triangolo. Utilizzando lo strumento Penna, costruiremo una serie di piccoli triangoli da inserire negli angoli lasciati vuoti dal paragrafo di testo. Per creare un triangolo bisognerà impostare ogni volta tre punti di ancoraggio: per allinearlo correttamente, utilizzeremo la forma presente in sottofondo.
A questo punto è possibile eliminare - o semplicemente spegnere - il livello triangolo di riferimento.

Creazione banda decorativa
Raggruppiamo ora tutti gli elementi che costituiscono il nostro abete (testo e triangoli riempitivi) e proseguiamo con il nostro lavoro.
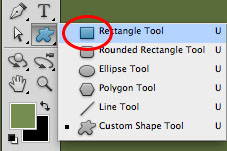
Sotto al nostro albero inseriremo ora una fascetta, che servirà come base per il testo "Felice Anno Nuovo". Con lo strumento Forma/Rettangolo
Con lo strumento Penna/Aggiungi Punto di Ancoraggio
Prendiamo lo strumento Selezione Diretta (freccia bianca) e selezioniamo il punto centrale appena creato per ogni lato, spostiamolo quindi verso l'interno della forma rettangolo. Con lo strumento Cambia Punto <") sistemiamo gli archi cliccando sul punto centrale. Seguiamo lo stesso procedimento per l'altro lato del rettangolo, in modo da ottenere un effetto nastro da regalo.
A questo punto resta da inserire il testo sulla banda. Duplichiamo il livello che abbiamo già a disposizione e sistemiamo le impostazioni in questo modo: la dimensione dovrà essere diminuita in modo che il testo si adatti alla larghezza della banda, cambiamo il colore del testo, selezioniamo il verde scuro dello sfondo.

Ultimi ritocchi
Per rendere ancora più natalizio l'insieme, non possono mancare due elementi: fiocchi di neve e una stella come puntale dell'abete. Creiamo i fiocchi di neve utilizzando lo strumento forma Ellisse e disegniamo dei piccoli cerchi da disporre attorno all'albero.
La forma stella si può trovare all'interno delle opzioni dello Strumento Forma Personale: basterà quindi posizionarla sul triangolo superiore dell'albero.
Il biglietto di auguri in pieno stile flat e minimalista è terminato: basta solo stamparlo o caricarlo sul nostro profilo Facebook. Un'idea originale e molto moderna, che farà di certo felici i nostri contatti.