Premessa e installazione
Disporre di un server locale può semplificare notevolmente lo sviluppo di un sito web dinamico. Infatti mentre le semplici pagine HTML possono essere visualizzate direttamente (basta aprirle con il browser) la cosa non è possibile per le pagine dinamiche, ovvero quelle scritte (oltre che in HTML) con un linguaggio server-side (ASP, PHP, JSP, ecc.).
Il motivo è semplice. Le pagine HTML contengono solo le informazioni necessarie al browser per riprodurre la pagina (colore sfondo, testo da visualizzare, formattazione del testo etc..) mentre quelle dinamiche contengono anche delle istruzioni che vanno lette ed eseguite da un server che restituisce una pagina leggibile al browser.
Una pagina dinamica ad esempio può non contenere il testo da visualizzare ma un istruzione che spiega al server come trovare il testo nel nostro database o come calcolarlo.
Questo e il seguente articolo sono dedicati a chi lavora con sistemi Windows. Il fine è quello di mettere in grado chiunque abbia Dreamweaver-MX e il Personal Web Server di Microsoft di attivare sul proprio PC un sistema ASP e Database, oramai imprescindibile per ogni progetto web che vada al di là della pagina personale.
Prima di procedere verifichiamo che nel nostro sistema sia installato un server web. Basta controllare l'esistenza della cartella C:Inetpub che viene creata durante l'installazione di PWS (Personal Web Server) o IIS (Internet Information Server).
Se non abbiamo un server web possiamo istallarlo velocemente seguendo le istruzioni dettate dalla guida ad Ultradev, nella lezione I server web.
Esecuzione di una pagina dinamica
Verifichiamo ora che il server legga ed esegua correttamente pagine dinamiche (in questo esempio useremo pagine ASP). Torniamo a Dreamweaver MX, scegliamo File > Nuovo > Pagina dinamica > ASP JavaScript.
Scegliamo quindi Visualizza > Codice.
Cancelliamo tutto il codice presente e scriviamo::
<%= Time %>
</p>
Salviamo al pagina con nome prova.asp C:Inetpubwwwroot
Apriamo quindi il nostro browser e digitiamo http://localhost/prova.asp http://127.0.0.1/prova.asp
Se compare la pagina con l'indicazione dell'ora corrente allora il server funziona correttamente, se invece la pagina non viene caricata verifichiamo che il server web sia in esecuzione. Possiamo farlo cercando la sua icona (una mano che regge una pagina web) sulla barra delle applicazioni accanto all'orologio. Basterà posizionare il mouse sull'icona per sapere se il server è in esecuzioni e potremo accedere ai suoi controlli facendo clic con il tasto destro del mouse.
Abbiamo appena usato il nostro server web per eseguire
Se scegliamo Visualizza HTML
Preparare le cartelle per il sito locale
Vediamo ora come impostare Dreamweaver MX per sviluppare e testare un sito web dinamico.
Avremo bisogno di creare 2 cartelle principali che conterranno il sito (una
locale ed una all'interno del server locale):
- la cartella mioSito Documenti
- la cartella mioSitoServer C:Inetpubwwwroot
Useremo la cartella mioSito per creare e salvare le varie pagine del sito infatti questa è una semplice cartella del nostro sistema.
La cartella mioSitoServer invece risiede all'interno del server locale. Al momento di testare le pagine dinamiche copieremo (Dreamweaver MX lo farà per noi) il sito all'interno della cartella mioSitoServer e potremo eseguire le pagine dinamiche.
Dopo aver creato le 2 cartelle accediamo a C:Inetpubwwwroot faccamo
clic destro sulla cartella mioSitoServer e scegliamo proprietà.
Scegliamo la scheda Condivisione Web e selezioniamo Condividi
Web. Selezioniamo le caselle Lettura, Scrittura
ed Esplorazione directory.
Inoltre nel riquadro Autorizzazione applicazione scegliamo Solo script e premiamo Ok. Scegliamo rispondiamo Sì all'eventuale messaggio di avviso e scegliamo ancora Ok.
Abbiamo appena creato un Alias (ossia uno pseudonimo) per questa cartella. Ora potremmo accedere alle pagine in essa contenute digitando l'indirizzo del nostro computer seguito dall'alias della cartella e quindi il nome del file da visualizzare.
Facciamo una prova. Copiamo il file prova.asp descritto nella pagina precedente dalla cartella C:Inetpubwwwroot alla cartella C:InetpubwwwrootmioSitoServerche abbiamo appena creato.
Apriamo il browser e digitiamo
http://localhost/mioSitoServer/prova.asp
Se tutto è stato configurato correttamente vedremo la solita pagina di prova con l'indicazione dell'ora del vostro PC.
Testate bene questa configurazione e iniziate a fare le prime prove. La prossima settimana vedremo in pratica come utilizzarre Dreamweaver-MX, ASP e un Database per costruire un sito dinamico "fatto in casa". Vediamo ora come sfruttare con alcuni simpatici script il nostro server Web dinamico.
Configuare Dreamweaver MX
In questa lezione diciamo a Dreamweaver quale cartella conterrà i file del sito e quale cartella dovrà essere usata come server di prova. ApriamoDreamweaver e sceglaimo Sito > Nuovo Sito.
Nella casella Nome del sito digitiamo mioSito. Nella casella successiva dobbiamo selezionare la cartella mioSito creata in Documenti e possiamo farlo usando il pulsante ![]() Sfoglia.
Sfoglia.
Lasciamo vuoti gli altri cambi e scegliamo Server di prova
dalla colonna di sinistra.
- Alla voce Modello Server ASP JavaScript
- Impostiamo Locale/Rete Accesso
- Nella casella Cartella server di prova C:Inetpubwwwroot mioSitoServer
- Infine specifichaimo il Prefisso URL http://localhost/mioSitoServer/
- Confermiamo con Ok
Possiamo ora gestire la pubblicazione sul server di prova direttamente da Dreamweaver. Accediamo al pannello Files e scegliamo la scheda Sito.
Scegliendo Vista locale dal menù rappresentato in figura potremo ora visualizzare tutti i file presenti nella cartella di origine del sito (ovvero la cartella mioSito presente in Documenti).
Scegliendo Server di prova potremo invece visualizzare i file caricati sul server locale: in altre parole questa è una vista della cartella C:InetpubwwwrootmioSitoServer

Mentre progettiamo pagine web è bene mantenere la Vista locale. Al momento di testare il funzionamento di una pagina dinamica basterà selezionare Sito > Carica e rispondere Si.
In questo modo Dreamweaver MX copierà sul server locale
tutti i file presenti nella cartella locale.
Successivamente basterà scegliere Server di prova dal
solito menù (per verificare che i files del sito sono stati effettivamente
caricati all'interno della cartella mioSitoServer), selezionare
il file che vogliamo testare e premere F12.
Collegare il database
Vediamo infine come collegare un database al sito ed interrogarlo in locale. Il consiglio è quello di usare (almeno in questa prova) il database di esempio fornito con Dreamweaver MX. Lo troviamo nella cartella C:ProgrammiMacromediaDreamweaver MXSamplesDatabase ed ha nome global.mdb.
Dobbiamo ora creare la cartella mdb-database dentro alla cartella mioSito (quella presente in Documenti!) e quindi copiarci dentro il database global.mdb.
Lanciamo Dreamweaver MX, accediamo al pannello Files, scegliamo sito e passiamo a Vista locale.

Dovremmo vedere il contenuto della cartella mioSito. In particolare dovrebbe esserci la cartella mdb-database ed al suo interno il database global.mdb.
Bene, carichiamo ora tutto sul server locale scegliendo Sito > Carica e rispondendo Si alle eventuali domande.
Creiamo una nuova pagina dinamica del tipo ASP JavaScript: useremo questa pagina per visualizzare i risultati di un interrogazione del database di esempio. Scriviamo all'inizio della pagina:
Prova interrogazione databasee manteniamo la pagina aperta
La stringa di connessione
Accediamo al pannello Application e scegliamo Database. Premiamo il pulsante + e scegliamo Stringa di connessione personalizzata.
Nella casella Nome connessione digitiamo miaConnessione. Nella seconda casella dovremo digitare la stringa di connessione che identifica il database. Esistono vari modi per creare una stringa di connessione e qui di seguito ne viene proposta una abbastanza semplice:
;c:InetpubwwwrootmioSitoServermdb-databaseglobal.mdbLa parte in rosso è il percorso che identifica la posizione del nostro
database.
Scegliamo infine Mediante driver sul server di prova Prova miaConnessione
Nota
Esempio di un'interrogazione
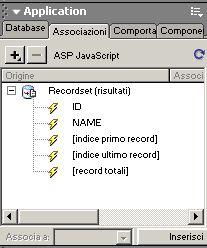
Torniamo alla pagina corrente in Dreamweaver. Prima di tutto cerchiamo di capire come è strutturato il nostro database (globa.mdb). Accediamo al pannello Application e scegliamo Database.

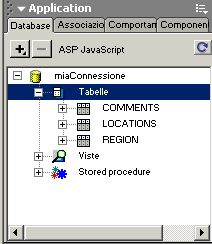
Cliccando una volta sul + accanto a miaConnessione ed una volta accanto a Tabelle possiamo visualizzare direttamente le tabelle che formano il nostro database (direttamente da Dreamweaver).

Bene, vogliamo visualizzare tutte le regioni presenti nella tabella REGION.
Posizioniamo il cursore all'interno della pagina corrente, accediamo al pannello Application > Associazioni.Scegliamo + e poi Recordset.

Compiliamo i campi della finestra Recordset come in figura. Scegliamo risultati come Nome, scegliamo miaConnessione come Connessione da usare, selezioniamo la tabella REGION del database e scegliamo di visualizzare Tutto (cioè tutti i campi). Lasciamo invariate le altre opzioni. Premiamo Prova per visualizzare i risultati dell'interrogazione.

Bene, confermiamo con Ok.
Nel pannello Associazioni sono ora comparsi i campi che abbiamo estratto dal database.

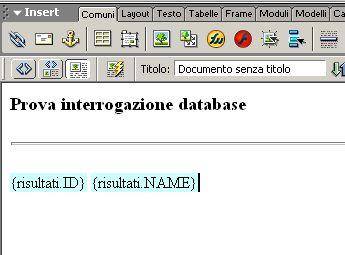
Per inserirli basta posizionare il cursore all'interno della pagina vuota, scegliere ID e poi Inserisci (dal pannello Application), analogamente scegliamo NAME e poi Inserisci. Questo dovrebbe essere il risultato.

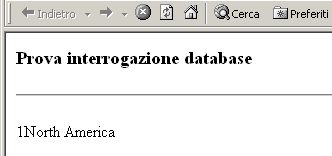
Salviamo la pagina con nome interrogazione.asp, carichiamo il sito sul Server di prova e lanicamo la pagina (con F12) per vedere i risultati. (Possiamo anche "eseguire" la pagina direttamente all'interno di Dreamweave: basta scegliere Visualizza > Live Data ma ricordiamoci di disattivare questa modalità subito dopo aver effettuato il test!).

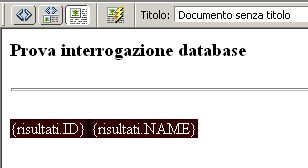
Viene mostrata solo una regione! Come fare per visualizzarle tutte? Torniamo a Vista Locale (dal pannello Files), apriamo la pagina interrogazione.asp e selezioniamo i 2 campi della ricercha che abbiamo inserito.

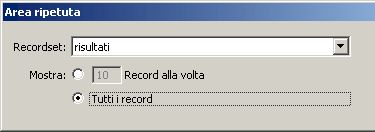
Dobbiamo dire a Dreamweaver di ripetere questo blocco finché ci sono "righe" nella tabella. Accediamo al pannello Application > Comportamenti. Premiamo + e scegliamo Area ripetuta.

Scegliamo Tutti i record e premiamo Ok.
Salviamo la pagina interrogazione.asp, carichiamo tutto il Server di prova e lanciamo a pagina: questa volta l'interrogazione mostrerà tutte le righe della tabella REGION.
Note: se abbiamo usato il database global.mdb non dovremmo aver avuto problemi. Quando useremo un nostro database potrebbero sorgere delle complicazioni legate ai diritti di accesso al file. Prima di iniziare sarebbe bene accedere alle proprietà del nostro database (raggiungiamolo con Risorse del computer > clic destro sul file > Proprietà), cercare la casella Consenti di propagare a questo oggetto le autorizzazioni ereditabili dal padre ed attivarla con un segno di spunta.
Ecco infine il link ad un provider che offre spazio web gratuito con supporto Access ed ASP www.1asphost.com