Nel contesto dello sviluppo di applicazioni mobile abbiamo due principali modalità: quella di chi è più orientato ad un approccio "nativo" nello sviluppo e quella di chi è più propenso a cercare soluzioni cross-platform più semplici e veloci.
PhoneGap (o Apache Cordova) è uno strumento piuttosto noto per realizzare applicazioni scrivendo codice in HTML, CSS e JavaScript. Proprio tramite un layer in JS, infatti, PhoneGap permette di interfacciarsi a quelle che sono le features più importanti di un qualsiasi dispositivo mobile: dalla fotocamera allo storage, passando per la geolocalizzazione e il sistema dei dialogs.
Oltre alle due modalità citata c'è quella di chi prova, cercando nel mezzo la virtù, a creare un prodotto "nativo", per certi versi, ed "ibrido" per altri. Oggi parliamo di SteroidsJS, forse il più interessante tra questi progetti.

Steroids è uno strumento che consente di creare applicazioni mobile cross-platform con quel tocco di "nativo" mancante. Lo fa mettendo a disposizione una serie di oggetti e metodi che permettono di gestire alcuni elementi dell'interfaccia utente nativamente, con la promessa di performance migliori e applicazioni più fluide.
Questo lato più di basso livello riguarda essenzialmente il sistema di Views, lo stack e tutto ciò che vi è collegato: per il resto, infatti, Steroids si basa comunque su PhoneGap.
Cerchiamo di delineare il percorso che faremo alla scoperta di SteroidsJS: anzitutto faremo la conoscenza del sistema e della procedura di installazione. Poi analizzeremo la struttura dei file e creeremo un primo progetto di test. Infine, dopo esserci fatti un'idea del sistema di base, ne esamineremo pro e contro.
Installare Steroids
Prima di buttarci sul codice è opportuno sapere al meglio come funziona SteroidsJS e come fa il suo lavoro. La pagina principale del progetto ci racconta in modo semplice l'intero processo.

- Lo sviluppo avviene in locale
- Una volta pronta una versione (anche non completa) dell'applicazione, carichiamo il nostro lavoro sui server di Steroids: la compilazione non avviene in locale ma in remoto
- Al termine della compilazione appare infatti una pagina web con il QR code della nostra app. Possiamo quindi testare il lavoro direttamente sul nostro device (iOS o Android) utilizzando uno speciale "Scanner", un'applicazione che troviamo sul marketplace e grazie alla quale scaricare la nostra app direttamente dal server attraverso un tool chiamato Weinre
Per lavorare con Steroids occorre quindi ottenere un account utente sui server del progetto. Tutti i servizi sono free, ma esistono anche dei piani a pagamento con servizi aggiuntivi.
Una volta effettuata l'iscrizione procediamo all'installazione di Steroids e dei suoi prerequisiti (il framework usa NodeJS, Git (per l'accesso ad alcune librerie) e Python. Possiamo consultare tutti i dettagli dell'installazione che si riassumono comunque in questi step:
- Installare Git;
- Installare Python (dalla versione 2.7 in poi);
- Installare NodeJS (dalla versione 0.1.0 in poi);
- Installare SteroidsJS, tramite l'istruzione "
npm install steroids -g
Completata l'installazione non ci resta che effettuare il login per agevolare la sincronizzazione tra l'ambiente di sviluppo locale ed il proprio account utente in remoto, sui server di SteroidsJS.
L'accesso può essere effettuato tramite l'istruzione da linea di comando:
steroids loginNota
Se abbiamo problemi durante l'installazione o nell'uso dei tool da linea di comando, ricordiamoci che su Windows, gli eseguibili di Git, Python e NodeJS devono essere sempre reperibili (assicuriamoci di avere i giusti percorsi alla variabile di sistema PATH
Ora abbiamo tutto ciò che ci serve per passare allo step successivo: la creazione della prima applicazione con SteroidsJS.
La prima app con Steroids, la struttura del progetto
Creare il progetto di una nuova applicazione con Steroids utilizziamo semplicemente l'istruzione:
steroids create nome_progettodove nome_progetto è ovviamente il nome della nostra applicazione. Il sistema crea una cartella, scarica i file necessari e li inserisce al suo interno. Ecco come si presenta una tipica cartella di un progetto SteroidsJS:

Le cartelle più interessanti per noi, al momento, sono due:
| Cartella | Descrizione |
|---|---|
| config | Qui troviamo application.coffee
|
| www | Qui troveremo i sorgenti dell'applicazione: le pagine HTML, i fogli di stile, i file JavaScript ed altre eventuali risorse. È la cartella nella quale si lavora di più. |
Di default, nella cartella www/vendor troviamo inclusi:
Fatte queste premesse, buttiamoci sul codice.
Apriamo il file www/index.html. La nostra applicazione comincia qui. Non è vuoto: di default, in fase di creazione di un nuovo progetto, SteroidsJS crea una schermata principale dalla quale partire. In un certo senso la nostra prima applicazione è già completa.
Come abbiamo detto possiamo testare l'app utilizzando lo scanner. Per farlo utilizziamo l'istruzione da riga di comando:
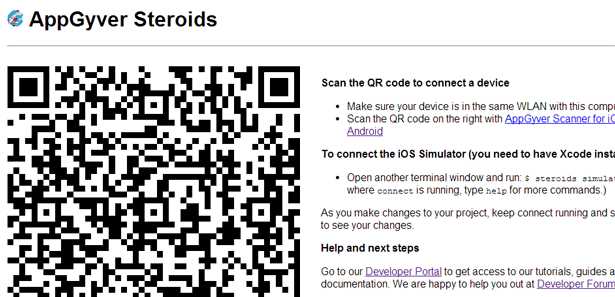
steroids connectnel browser apparirà una pagina molto simile alla seguente:
Non ci resta che scannerizzare il QR Code su schermo per avviare automaticamente sul proprio telefono l'applicazione alla quale stiamo lavorando.
Ora che abbiamo compreso il primo avvio, facciamo qualche modifica. Cominciamo dalla schermata principale. Modifichiamo, come segue, il file www/index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<meta name="viewport" content="width=device-width">
<title>Prima View</title>
<link rel="stylesheet" href="/vendor/topcoat/css/topcoat-mobile-light.css" />
<link rel="stylesheet" href="/stylesheets/application.css" />
<script src="/javascripts/onerror.js"></script>
<script src="/javascripts/console.log.js"></script>
<!-- cordova.js is served from localhost to ensure the correct version -->
<script src="http://localhost/cordova.js"></script>
<script src="/components/steroids-js/steroids.js"></script>
<script src="/javascripts/application.js"></script>
<script>
function openNewView(){
var newView = new steroids.views.WebView("/view2.html");
steroids.layers.push(newView);
}
</script>
</head>
<body>
<div class="content-padded">
<h1>Benvenuto!</h1>
<p>Questa è l'applicazione di prova per l'articolo dedicato a SteroidsJS su HTML.IT!</p>
<p>Che ne dici di aprire una nuova View?</p>
<a class="topcoat-button center full" onclick="openNewView()">Ok, va bene!</a>
</div>
</body>
</html>Abbiamo creato una nuova funzione, openNewView()
view2.html
onclick()
Proseguiamo, quindi, creando il file view2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<meta name="viewport" content="width=device-width">
<title>Seconda View</title>
<link rel="stylesheet" href="/vendor/topcoat/css/topcoat-mobile-light.css" />
<link rel="stylesheet" href="/stylesheets/application.css" />
<script src="/javascripts/onerror.js"></script>
<script src="/javascripts/console.log.js"></script>
<!-- cordova.js is served from localhost to ensure the correct version -->
<script src="http://localhost/cordova.js"></script>
<script src="/components/steroids-js/steroids.js"></script>
<script src="/javascripts/application.js"></script>
</head>
<body>
<div class="content-padded">
<h1>Ciao!</h1>
<p>Questa è una seconda pagina di prova.</p>
<p>Premi sul pulsante per tornare indietro.</p>
<a class="topcoat-button center full" ontouchend="steroids.layers.pop()">Torna Indietro</a>
</div>
</body>
</html>Non c'è niente di molto complicato: stavolta abbiamo creato un pulsante associandovi il metodo steroids.layers.pop()
Le librerie JavaScript
Occorre spendere qualche parola, inoltre, sui file Javascript presenti. Prendiamo in esame il file www/index.html:
| Libreria | Descrizione |
|---|---|
| cordova.js | è il file di Apache Cordova, che si occupa di interagire con le varie feature del device. Per questioni relative ai path, come consigliato anche nel commento, è sempre buona norma includerlo partendo da http://localhost
|
| steroids.js | è il file principale di SteroidsJS. Qui il path d'inclusione è relativo alla posizione del file index.html
|
| application.js | può essere un buon posto per la logica della nostra applicazione, o magari per racchiudere tutta una serie di metodi e routine comuni a tutte le views. Un controllo per l'autenticazione, magari. |
Quando usare SteroidsJS (e quando no)
Quando si parla di tools e framework di questo tipo, la domanda da un milione di dollari è: " devo usarlo oppure no? Se si, per quali progetti?".
Anche se sembra quasi inutile dirlo, non è detto che SteroidsJS sia è la soluzione adatta a qualsiasi progetto. Si tratta di un framework che offre svariati strumenti e una compilazione online senza troppe noie. Cerchiamo di esaminare vantaggi e svantaggi.
Pro
- SteroidsJS è semplice
- È basato su PhoneGap tabella
- Il servizio di supporto
- Il servizio di Push Notifications
- SteroidsJS usa JavaScript
Contro
- Non è possibile lavorare su processi separati da quello principale: di conseguenza non è possibile lavorare con task asincroni e delegare del lavoro ad un processo in background;
- La compilazione su cloud può rivelarsi un'arma a doppio taglio: se a volte è comodo risparmiarsi l'installazione (più o meno lunga) di SDK ed altro, non avere sotto il proprio controllo l'intero ambiente di sviluppo può presentare dei lati negativi. Pensiamo ad un cambio di struttura del framework: un'applicazione in fase di sviluppo potrebbe ritrovarsi fortemente penalizzata di fronte alla scelta di un cambio radicale, anche se magari dal punto di vista di compatibilità una release precedente non avrebbe dato grossi problemi.
- Usare Steroids e PhoneGapp per app esigenti dal punto di vista delle performance, come ad esempio alcune tipologie di videogiochi, è sconsigliabile (come l'uso qualsiasi altra soluzione cross platform).
- demo o un prototipi da realizzare in tempi brevi, senza funzionalità complesse da implementare;
- realizzazione di applicazioni semplici, magari di supporto ad un servizio Web;
- creazione di applicazioni quando non si ha il tempo giusto per imparare a lavorare in ambiente nativo da zero;
- scarsa necessità di un'interfaccia dal look'n'feel nativo;
Scenari ideali di utilizzo
Anche se ogni soluzione va valutata come caso specifico, ecco gli scenari di utilizzo in cui uno strumento come questo sembra particolarmente indicato: