Fare delle applicazioni utilizzando le tecniche AJAX, come abbiamo già visto nell'articolo su Ajax e JSP, non è una cosa particolarmente difficile. Certo è che per poter disegnare un'applicazione del genere è richiesta, oltre alla conoscenza del linguaggio lato server (nel caso di J2EE, jsp e servlet), anche la conoscenza di AJAX e di JavaScript.
In aiuto a quanti, per questioni di tempo, non possono dedicarsi all'apprendimento di javascript, viene il progetto opensource AJAXTags, disponibile su Sourceforge.
Si tratta di una libreria in cui sono presenti le principali funzioni Ajax, quelle che maggiormente vengono implementate nelle applicazioni web. Attraverso l'uso di custom tag è possibile implementare queste funzioni, limitandosi a progettare le pagine JSP e i relativi dati con cui popolarle.
La presenza di librerie javascript già pronte, e dei custom tag, che trasformano la funzione in codice HTML pronto all'uso, limita la necessità di conoscere il linguaggio client side.
Funzioni
Una lista delle principali funzioni attualmente disponibili (versione 1.3):
- Autocompletamento
- Chiamata a link esterno
- Rimpiazzo elementi HTML
- Portlet
- Modifica dinamica di moduli select
- Pannelli Tab
- Effetto accensione/spegnimento (toggle)
- Struttura ad albero
Per sviluppare funzionalità più specifiche, relative alle esigenze delle applicazioni, sarà necessario sviluppare delle proprie librerie, utilizzando in questo caso Javascript.
Installazione ed uso
Per poter utilizzare queste librerie sarà necessario avere un web container (Tomcat, come al solito va più che bene), per l'elaborazione lato server, di JSP, e la JDK utilizzata deve essere almeno la versione 1.5.
Lato client, è sempre bene ricordarsi, che la tecnologia AJAX è browser dependent, quindi funziona con i più moderni browser.
Dopo aver scaricato e compattato, inserendo la libreria ajaxtags.jar sotto la WEB-INF/lib e copiando le librerie javascript (la cartella js) a livello della web application, siamo pronti ad usare i tag AJAX.
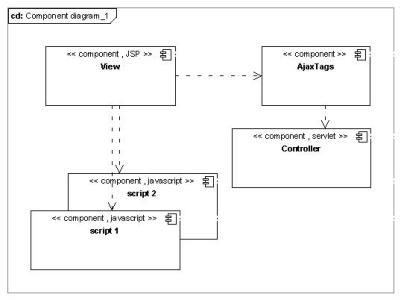
Il generico caso di utilizzo prevede la creazione di una (o più) vista, le pagine JSP e di un controller, una servlet (o un'altra JSP, in base al vostro modello di sviluppo). La creazione degli script Javascript viene effettuata dai diversi custom tag che andremo ad utilizzare.

Le viste conterranno il link agli script javascript, il Tag Library Descriptor e tutti i custom tag di cui avremo bisogno.
Alla fine, il risultato sarà quello di aver prodotto una pagina html con i gestori di eventi javascript (onclick, onmouseover, ...) collegati alle funzioni AJAX contenute nei file .js.
Come supporto alla creazione della servlet si può estendere (cosa opportuna per aderire al meglio al framework) la classe org.ajaxtags.servlets.BaseAjaxServlet, che a sua volta eredita da HttpServlet.
Di questa classe bisognerà ridefinire il metodo astratto getXmlContent() che ha il compito di restituire il codice XML atteso dalla funzione.
Inoltre, gli sviluppatori hanno previsto delle classi helpers, utili al fine di popolare con maggiore facilità proprio le risposte XML, che in genere sono il risultato di una elaborazione che da vita ad una struttura dati (in genere una Collection).
Il codice XML verrà interpretato dal parser javascript che svolgerà quindi la funzione AJAX attesa.
Listato 1. Codice XML che verrà interpretato dal parser JavaScript
<?xml version="1.0" encoding="UTF-8"?>
<ajax-response>
<response>
<item>
<name>Record 1</name>
<value>1</value>
</item>
<item>
<name>Record 2</name>
<value>2</value>
</item>
<item>
<name>Record 3</name>
<value>3</value>
</item>
</response>
</ajax-response>
Il listato mostra la generica struttura xml attesa in risposta ai tag. Gli utenti avanzati potranno chiaramente costruire la struttura XML più adatta alla propria web application, creando il relativo parser javascript per l'interpretazione.
Esempio
Vediamo con un semplice esempio come sia immediato realizzare qualche funzionalità AJAX inserendo all'interno delle pagine JSP i custom tag relativi alle funzioni.
Listato 2. Esempio d'uso di AjaxTags
//esempio.jsp
<%@taglib uri="http://ajaxtags.org/tags/ajax" prefix="ajax" %>
<html>
<head>
<title>AjaxTags: istruzioni per l'uso</title>
<!--
Carichiamo tutte le librerie, anche se non verranno usate tutte
-->
<script type="text/javascript" src="./js/prototype.js"></script>
<script type="text/javascript" src="./js/scriptaculous.js"></script>
<script type="text/javascript" src="./js/overlibmws.js"></script>
<script type="text/javascript" src="./js/ajaxtags.js"></script>
</head>
<body>
<!--
target, indica l'elemento dentro il quale caricare la risorsa
puntata dal link (conta.jsp, ma potrebbe essere una servlet).
-->
<ajax:anchors target="TARGET">
Clicca il link per vedere cosa si nasconde... <a href="./conta.jsp">CLICCA!</a>
</ajax:anchors>
<!--
Elemento dentro il quale verrà mostrato il contenuto
-->
<div id="TARGET" style="border:1px solid black; padding:5px 5px 5px 5px;"></div>
</body>
</html>
Il tag ajax:anchors, con il target valorizzato ad un elemento della pagina, farà in modo che la pagina conta.jsp, al clic verrà caricata all'interno di quell'elemento. Alla fine, l'elemento di diversità è quello di inserire dei tag aggiuntivi che esprimono delle funzionalità ben specifiche.
E così sarà per i moduli di ricerca che si modificano dinamicamente in base alle scelte, i pannelli a forma di tab e tutti gli altri tag che abbiamo citato.
Nei casi in cui è prevista un'elaborazione, sarà però necessario a restituire i dati formattati secondo quanto le funzioni si attendono.
Conclusioni
La facilità d'uso di un framework come quello presentato, limita evidentemente la possibilità di sviluppo di applicazioni particolari.
Attraverso il progetto opensource qui presentato potrete però iniziare con immediatezza a provare delle funzioni AJAX senza dover guardare minimamente una riga di codice javascript.
Sicuramente le future versioni saranno migliorate, in base al feedback e alle modifiche continue al progetto. Attualmente la documentazione fornita, dal punto di vista tecnico, è insufficiente, ma comunque è un buon punto di inizio per chi volesse iniziare ad avere a che fare con interfacce dinamiche ed applicazioni più carine da utilizzare.