Realizzare una grafica per i social utilizzando Adobe Spark è davvero facile e veloce: grazie alle dimensioni pre-impostate è praticamente impossibile sbagliare le dimensioni, con il conseguente rischio di dover tornare a metter mano alla propria creazione. Dei tre piani di abbonamento messi a disposizione degli utenti, per questo progetto utilizzeremo il piano gratuito, il quale ci fornisce già tutti gli strumenti necessari a costo zero.
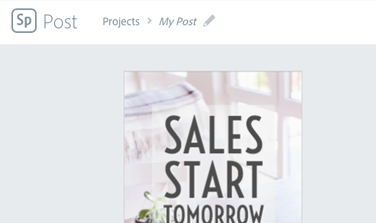
Per iniziare abbiamo scelto una grafica per una Instagram Story, un "save the date" che anticipa novità sul nostro profilo. Nello specifico, abbiamo pensato di unire l'immediatezza delle storie di Instagram con l'annuncio dei saldi nel nostro shop online. Ovviamente, lo strumento che stiamo utilizzando è estremamente versatile e ci permette di declinare questa idea in moltissimi modi, con un unico limite dettato dalla nostra fantasia.
Procediamo, allora, scegliendo il formato Instagram Story nella categoria Social Post e clicchiamo sul pulsante Next.
Nella schermata che appare, inseriamo nel campo di testo la parola chiave utile per identificare ciò che stiamo cercando, nel nostro caso un'agenda, per dare l’idea dell'appuntamento da non perdere. Una volta trovata la foto di sfondo adatta al nostro progetto - l’immagine scelta è gratuita e viene pescata dai principali repository di foto gratuite disponibili in rete - provvediamo a selezionarla proseguendo verso la fase di editing della grafica.
Se nonostante le moltissime proposte non dovesse esserci un’immagine capace di soddisfare le nostre esigenze o, semplicemente, avessimo già un’immagine da utilizzare, basta cliccare su Load ed effettuare l’upload del nostro file.
Dal pannello principale è possibile modificare la foto di sfondo. Per l’immagine sono disponibili quattro comandi, i quali permettono di scalare, ruotare e invertire l’immagine orizzontalmente o verticalmente. Sempre dalla stessa schermata, è possibile applicare diversi filtri all’immagine, per poterne così modificare i colori.
In ogni momento, dall’editor si può scegliere di rimuovere il logo di Adobe Spark, posizionato nell’immagine in basso a destra. Per toglierlo, basta cliccarvi sopra e, subito dopo, fare click sul pulsante Remove.
Se non siamo soddisfatti dell’immagine di sfondo scelta nonostante le modifiche, niente paura: una volta selezionata con il click del mouse, è possibile ritornare alla schermata di selezione della foto e procedere a caricarne una nuova.
Cliccando sul riquadro di testo è invece possibile modificare tutto ciò che concerne la parte testuale dell’immagine, sia attraverso una modifica diretta del blocco di testo che dalla barra a destra dedicata. Nel nostro caso, ci limiteremo a modificare il colore e l’opacità del riquadro, il font e gli effetti di testo.
Dopo aver inserito il testo attraverso il comando a forma di matita nel blocco immediatamente superiore al progetto, possiamo dedicarci alle variazioni sul tema. Cominciamo dagli effetti: scegliamo l’ombra e l’applichiamo. Qui Adobe Spark ci aiuta: diminuendo l’opacità della forma. Se l’effetto ci piace, possiamo passare a modificare la forma e il testo, sempre attraverso i comandi a destra.
Per la forma abbiamo scelto un segnalibro mentre per il font ci siamo orientati su Voltaire, con una modifica del colore del font uguale a #404040. Con il comando Capitalize and Fit, accanto ai tasti per l’allineamento del testo, permette all’applicativo di ridimensionare da solo il contenuto rispetto al contenitore.
Ultimo ma non meno importante è l’allineamento del riquadro del testo rispetto all’immagine. Selezionandolo e trascinandolo per il riquadro è possibile vedere i due assi che mirano al centro della figura. Una volta centrato, il box testo potrà essere inserito al suo posto.
Nel caso si vogliano aggiungere ulteriori icone o blocchi di testo, è possibile farlo tramite il pulsante con il segno + nella barra di destra.
Infine, passiamo al salvataggio Image
Una volta salvato ecco che la nostra grafica è pronta per essere condivisa.